
この記事では主に Vue の動的ルーティングの実装を紹介します (バックグラウンドがルートを転送し、フロントエンドがそれを取得してサイドバーを生成します)。これで、必要な友人と共有できます。
Hell is Empty 、兄が土の中でそれを作成しました。土っぽいですが傷を治す効果があります。
Vueプロジェクトの実装動的ルーティングは、大きく2つの方法に分けられます:
1. フロントエンドがルーティングを書き込み、ログイン時にユーザーのロール権限に応じてルーティングが動的に表示されます。フロントエンドがルーティングを制御します)
詳細については、フラワーパンツの兄貴のプロジェクトのステップバイステップガイドを参照してください...ロジックを理解するまでに、このプロジェクトを長い間見てきましたが、
マスターの動的ルーティングには多くの判断層があり、さまざまな vuex が散りばめられているため、初心者の私は混乱しそうになりましたが、この記事で多くのロジックを得ることができました。現在のユーザーの権限に対応するルーティング テーブルがバックグラウンドから送信され、フロントエンドは後処理の取得 (バックエンド処理ルーティング) を通じてインターフェイスを調整します
これら 2 つの方法にはそれぞれ利点があり、弊社では、2 番目の方法で実装していますが、その理由は、社内プロジェクトに専用のユーザー センターがあり、フロントエンド ユーザーの権限を返すのが難しいためです。ルーティングをフロントエンドに置くのは安全ではありません (上記の言葉は会社のバックエンドの同級生が言ったものです) なら、試して自分の能力を発揮するという姿勢で、大丈夫です 私たちは 2 番目の方法を実行しました。 。
今日は、ダイナミックルーティングを実現するためにバックグラウンド転送ルーティングテーブルを使用するというアイデアについて話します。会社のプロジェクトの一部はvuexを使用しているため、絶対的な解決策を皆さんに提供するために、vuexを使用しないルーティング部分を整理しました。アイデア
github:https://github.com/Mrblackant...
オンラインで見る: http://an888.net/antRouter/#/...
アイデアの整理
文字列形式
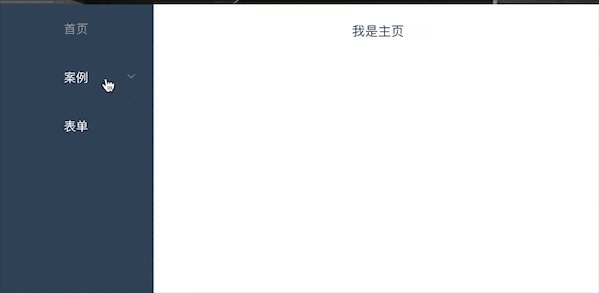
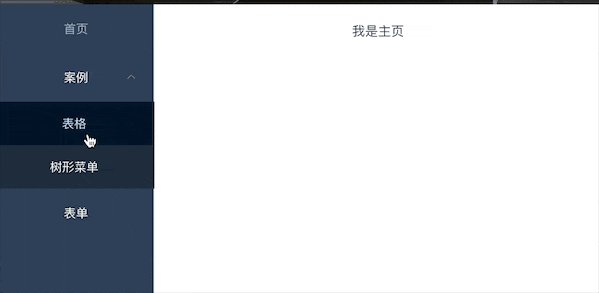
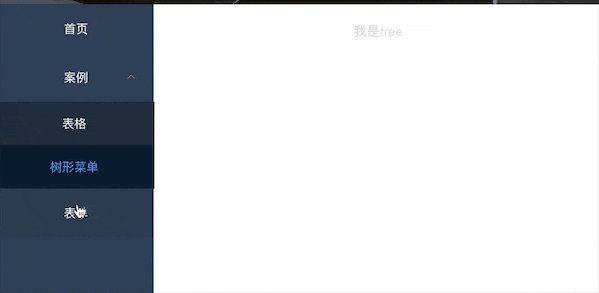
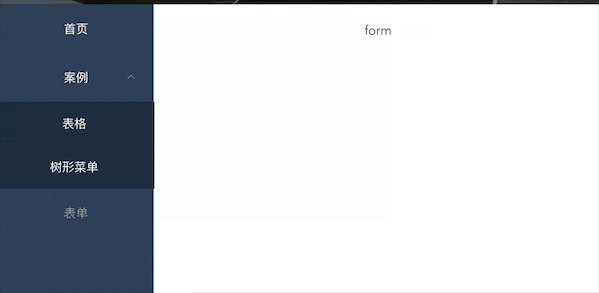
ですが、ここでフロントエンドが必要とするのは、それを走査して文字列をコンポーネント オブジェクトに変換するメソッドを作成することです。ルーターの beforeEach、addRoutes、および localStorage は、上記の 2 つのステップと連携して効果を実現します4. 左側のメニュー バーに、取得したリストに従って変換されたルート リストが表示されます各ルートはすべてコンポーネント
一般的な手順: ルートをインターセプトします。バックグラウンドでのルート -> ルートを localStorage に保存します (ユーザーはログイン時に一度だけバックグラウンドからフェッチし、残りはローカル エリアからフェッチされるため、ユーザーがルートを更新するまでルートは更新されません)ログアウトとログイン)
コード
1. ルーティングテーブル
Layout を使用します。このコンポーネントは全体的なページレイアウトです: 左側のメニュー列、右側のページ。子の下にあるレベルのルートは、独自に開発したページです。メタには、ルートの名前と、ルートに対応するアイコンが含まれます。複数レベルのメニューがある場合があるため、子の下に子がネストされます。
ルートは次のとおりです。配列形式でマルチレベルルーティングの出現により、次のように記述する必要があります各コンポーネントが確実にオブジェクトに変換されるようにするためのトラバーサル再帰メソッド"data": { "router": [ { "path": "", "component": "Layout", "redirect": "dashboard", "children": [ { "path": "dashboard", "component": "dashboard/index", "meta": { "title": "首页", "icon": "dashboard" } } ] }, { "path": "/example", "component": "Layout", "redirect": "/example/table", "name": "Example", "meta": { "title": "案例", "icon": "example" }, "children": [ { "path": "table", "name": "Table", "component": "table/index", "meta": { "title": "表格", "icon": "table" } }, { "path": "tree", "name": "Tree", "component": "tree/index", "meta": { "title": "树形菜单", "icon": "tree" } } ] }, { "path": "/form", "component": "Layout", "children": [ { "path": "index", "name": "Form", "component": "form/index", "meta": { "title": "表单", "icon": "form" } } ] }, { "path": "*", "redirect": "/404", "hidden": true } ] }ログイン後にコピー
2. バックエンドから「コンポーネント」を返す: 「レイアウト」、「コンポーネント」に変換: レイアウトコンポーネントオブジェクト
背景は文字列を返すため、コンポーネントをロードするプロセスをメソッドにカプセル化して (マスター フラワーパンツのソリューションを参照してください)、使用します。トラバーサルでのこの方法; 詳細については、プロジェクト内のルーターフォルダーの下にある _import_development.js と _import_production.js を確認してください ファイル
Layout を置いたディレクトリは、他のファイルのディレクトリと異なるため、トラバーサルでは個別に扱います。自分で調整できますローカルにルーティングデータがないことがわかったら、axios のバックグラウンドを使用して取得します。一度取得したら、localStorage を使用して保存し、addRoutes を使用してルートを動的に追加します。前に、1 つの慎重な手順で、ブラウザがクラッシュしました。最初に判断するために、ルートを取得し、直接 next()、嘤嘤嘤const _import = require('./router/_import_' + process.env.NODE_ENV)//获取组件的方法 import Layout from '@/views/layout' //Layout 是架构组件,不在后台返回,在文件里单独引入 function filterAsyncRouter(asyncRouterMap) { //遍历后台传来的路由字符串,转换为组件对象 const accessedRouters = asyncRouterMap.filter(route => { if (route.component) { **加粗文字** if (route.component === 'Layout') {//Layout组件特殊处理 route.component = Layout } else { route.component = _import(route.component) } } if (route.children && route.children.length) { route.children = filterAsyncRouter(route.children) } return true }) return accessedRouters }ログイン後にコピー
3. beforeEach、addRoutes、localStorage を使って連携して実装します
global.antRouter は、レンダリングのためにデータを左側のメニューコンポーネントに渡すことです
import axios from 'axios'
var getRouter //用来获取后台拿到的路由
router.beforeEach((to, from, next) => {
if (!getRouter) {//不加这个判断,路由会陷入死循环
if (!getObjArr('router')) {
axios.get('https://www.easy-mock.com/mock/5a5da330d9b48c260cb42ca8/example/antrouter').then(res => {
getRouter = res.data.data.router//后台拿到路由
saveObjArr('router', getRouter) //存储路由到localStorage
routerGo(to, next)//执行路由跳转方法
})
} else {//从localStorage拿到了路由
getRouter = getObjArr('router')//拿到路由
routerGo(to, next)
}
} else {
next()
}
})
function routerGo(to, next) {
getRouter = filterAsyncRouter(getRouter) //过滤路由
router.addRoutes(getRouter) //动态添加路由
global.antRouter = getRouter //将路由数据传递给全局变量,做侧边栏菜单渲染工作
next({ ...to, replace: true })
}
function saveObjArr(name, data) { //localStorage 存储数组对象的方法
localStorage.setItem(name, JSON.stringify(data))
}
function getObjArr(name) { //localStorage 获取数组对象的方法
return JSON.parse(window.localStorage.getItem(name));
}4. 通過したルートを取得し、レンダリングします。左メニュー上記の 3 番目の部分では、グローバル変数である global.antRouter に値を割り当てます (vuex で置き換えることができます)。ここでも、The Master のレイアウト部分を参照します。フラワーパンツの。ここではもうコードを投稿しません私には才能と知識がほとんどないので、特にルーティングインターセプトの部分について修正していただければ幸いです。修正は大歓迎です。
上記がこの記事の全内容です。皆様の学習に役立つことを願っています。関連コンテンツについては、PHP 中国語 Web サイトに注目してください。
関連する推奨事項:
以上がVue 動的ルーティングの実装 (ルーティングはバックグラウンドで渡され、フロントエンドがサイドバーを取得して生成します)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。