jQuery ソース コードでのデータ バッファリングについて学習する
この記事では、jQuery ソース コードのデータ バッファリングについての学習を主に紹介します。これには特定の参考値があります。必要な友達はそれを参照できます。
メモリ リークとは何ですか?
メモリ リークとは、メモリ ブロックがブラウザ プロセスによって使用または終了できないことを意味しますか?ブラウザは自動ガベージ コレクションを使用してメモリを管理しており、これはすでに非常に優れていますが、まだバグがあるため、メモリ リークが発生します。
一般的なメモリ リークは次のとおりです:
- 循環参照
- JavaScript クロージャ
- DOM 挿入
- 現在の主流ブラウザのほとんどでメモリ リークが発生します
- りー
- は DOM から削除されましたが、その要素を参照するオブジェクトまたは変数がまだ存在するため、削除できません。この状況はブラウザを更新することで解消できます。
- もう 1 つの状況は、DOM オブジェクトと JS オブジェクトが相互参照することです。これにより、リフレッシュしてもメモリが減りません。これは厳密な意味でのメモリ リークです。
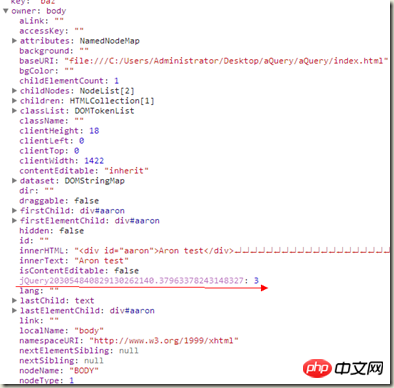
- そのため、日常の実際のアプリケーションでは、要素の一部のデータをキャッシュする必要がよくありますが、これらのデータは DOM 要素と密接に関連していることがよくあります。 DOM 要素 (ノード) もオブジェクトであるため、DOM 要素の属性を直接拡張できますが、DOM 要素にカスタム属性やデータを追加しすぎるとメモリ リークが発生する可能性があるため、これは避けるべきです。 したがって、より良い解決策は、低結合方式を使用して DOM とキャッシュ データを接続することです。
jquery のバッファリング メカニズムは、この問題を解決します。
jqueryのバッファリング機構
アイデア:
- domオブジェクトにいくつかのカスタム属性を作成するため、jsオブジェクトなどで参照されるとメモリリークが発生する可能性があるため、jqueryのバッファリング機構。ここで使用するのは、DOM に保存したいデータを保存するためのバッファ オブジェクト
cache来存放我们想要再DOM中保存的数据。但是问题又来了,我们怎么实现对DOM元素于jquery中的
cache对象中的数据的映射呢?我们首先再DOM对象上创建一个唯一性的属性,他是
expando的值。而expando的值是一个字符串,'jquery'+date,基本上可以保证这个属性再不同DOM的唯一性。接着把每个结点的
dom[expando]`的值设为是一个自增长的id,保持全局的唯一性,既可以使用cache[id]`就可以获取到对应的数据了。即id就好比是打开一个房间(DOM节点)的钥匙。 而每个元素的所有缓存都被放到了一个map映射里面,这样可以同时缓存多个数据。-
总之,现在DOM元素上找到
しかし、疑問がまた出てきます。jquery のexpandocacheオブジェクト内のデータに DOM 要素をどのようにマッピングするのでしょうか?
cache を jquery 上に作成することです。  まず、DOM オブジェクトに一意の属性を作成します。これは
まず、DOM オブジェクトに一意の属性を作成します。これは expando の値です。 expando の値は文字列 'jquery'+date であり、基本的に DOM に関係なくこの属性の一意性が保証されます。

dom[expando]` の値を自己増加する ID に設定して、グローバルな一意性を維持します。また、cache[id] ` を使用することもできます。対応するデータを取得します。つまり、ID はルーム (DOM ノード) を開くための鍵のようなものです。 各要素のすべてのキャッシュはマップ内に配置されるため、複数のデータを同時にキャッシュできます。 つまり、
expando の対応する値が DOM 要素 (uid) で見つかるようになりました。次に、この uid を通じてデータ バッファー Cache オブジェクトの特定のデータを見つけます。
// [1] var a = new Object(); var b = new Object(); a.r = b; b.r = a; // [2] var a = new Object(); a.r = a; // 循环引用很常见且大部分情况下是无害的,但当参与循环引用的对象中有DOM对象或者ActiveX对象时,循环引用将导致内存泄露。
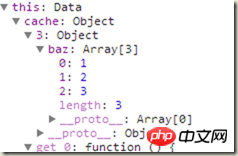
var cache = {
"uid1": { // DOM节点1缓存数据,
"name1": value1,
"name2": value2
},
"uid2": { // DOM节点2缓存数据,
"name1": value1,
"name2": value2
}
// ......
};以上がjQuery ソース コードでのデータ バッファリングについて学習するの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7508
7508
 15
15
 1378
1378
 52
52
 78
78
 11
11
 19
19
 58
58
 jQueryのリファレンスメソッドを詳しく解説:クイックスタートガイド
Feb 27, 2024 pm 06:45 PM
jQueryのリファレンスメソッドを詳しく解説:クイックスタートガイド
Feb 27, 2024 pm 06:45 PM
jQuery 参照方法の詳細説明: クイック スタート ガイド jQuery は、Web サイト開発で広く使用されている人気のある JavaScript ライブラリであり、JavaScript プログラミングを簡素化し、開発者に豊富な機能を提供します。この記事では、jQuery の参照方法を詳しく紹介し、読者がすぐに使い始めるのに役立つ具体的なコード例を示します。 jQuery の導入 まず、HTML ファイルに jQuery ライブラリを導入する必要があります。 CDN リンクを通じて導入することも、ダウンロードすることもできます
 jQueryでPUTリクエストメソッドを使用するにはどうすればよいですか?
Feb 28, 2024 pm 03:12 PM
jQueryでPUTリクエストメソッドを使用するにはどうすればよいですか?
Feb 28, 2024 pm 03:12 PM
jQueryでPUTリクエストメソッドを使用するにはどうすればよいですか? jQuery で PUT リクエストを送信する方法は、他のタイプのリクエストを送信する方法と似ていますが、いくつかの詳細とパラメータ設定に注意する必要があります。 PUT リクエストは通常、データベース内のデータの更新やサーバー上のファイルの更新など、リソースを更新するために使用されます。以下は、jQuery の PUT リクエスト メソッドを使用した具体的なコード例です。まず、jQuery ライブラリ ファイルが含まれていることを確認してから、$.ajax({u
 徹底した分析: jQuery の長所と短所
Feb 27, 2024 pm 05:18 PM
徹底した分析: jQuery の長所と短所
Feb 27, 2024 pm 05:18 PM
jQuery は、フロントエンド開発で広く使用されている高速、小型、機能豊富な JavaScript ライブラリです。 2006 年のリリース以来、jQuery は多くの開発者にとって最適なツールの 1 つとなっていますが、実際のアプリケーションでは、いくつかの利点と欠点もあります。この記事では、jQuery の長所と短所を詳しく分析し、具体的なコード例で説明します。利点: 1. 簡潔な構文 jQuery の構文設計は簡潔かつ明確であるため、コードの読みやすさと記述効率が大幅に向上します。例えば、
 jQueryで要素の高さ属性を削除するにはどうすればよいですか?
Feb 28, 2024 am 08:39 AM
jQueryで要素の高さ属性を削除するにはどうすればよいですか?
Feb 28, 2024 am 08:39 AM
jQueryで要素の高さ属性を削除するにはどうすればよいですか?フロントエンド開発では、要素の高さ属性を操作する必要が生じることがよくあります。要素の高さを動的に変更する必要がある場合や、要素の高さ属性を削除する必要がある場合があります。この記事では、jQuery を使用して要素の高さ属性を削除する方法と、具体的なコード例を紹介します。 jQuery を使用して高さ属性を操作する前に、まず CSS の高さ属性を理解する必要があります。 height 属性は要素の高さを設定するために使用されます
 jQuery のヒント: ページ上のすべての a タグのテキストをすばやく変更する
Feb 28, 2024 pm 09:06 PM
jQuery のヒント: ページ上のすべての a タグのテキストをすばやく変更する
Feb 28, 2024 pm 09:06 PM
タイトル: jQuery ヒント: ページ上のすべての a タグのテキストをすばやく変更する Web 開発では、ページ上の要素を変更したり操作したりする必要がよくあります。 jQuery を使用する場合、ページ内のすべての a タグのテキスト コンテンツを一度に変更する必要がある場合があります。これにより、時間と労力を節約できます。以下では、jQuery を使用してページ上のすべての a タグのテキストをすばやく変更する方法と、具体的なコード例を紹介します。まず、jQuery ライブラリ ファイルを導入し、次のコードがページに導入されていることを確認する必要があります: <
 jQuery を使用してすべての a タグのテキスト コンテンツを変更する
Feb 28, 2024 pm 05:42 PM
jQuery を使用してすべての a タグのテキスト コンテンツを変更する
Feb 28, 2024 pm 05:42 PM
タイトル: jQuery を使用して、すべての a タグのテキスト コンテンツを変更します。 jQuery は、DOM 操作を処理するために広く使用されている人気のある JavaScript ライブラリです。 Web 開発では、ページ上のリンク タグ (タグ) のテキスト コンテンツを変更する必要が生じることがよくあります。この記事では、この目標を達成するために jQuery を使用する方法を説明し、具体的なコード例を示します。まず、jQuery ライブラリをページに導入する必要があります。 HTML ファイルに次のコードを追加します。
 jQuery 要素に特定の属性があるかどうかを確認するにはどうすればよいですか?
Feb 29, 2024 am 09:03 AM
jQuery 要素に特定の属性があるかどうかを確認するにはどうすればよいですか?
Feb 29, 2024 am 09:03 AM
jQuery 要素に特定の属性があるかどうかを確認するにはどうすればよいですか? jQuery を使用して DOM 要素を操作する場合、要素に特定の属性があるかどうかを判断する必要がある状況がよく発生します。この場合、jQuery が提供するメソッドを使用してこの関数を簡単に実装できます。以下では、jQuery 要素が特定の属性を持つかどうかを判断するために一般的に使用される 2 つの方法を紹介し、具体的なコード例を添付します。方法 1: attr() メソッドと typeof 演算子 // を使用して、要素に特定の属性があるかどうかを判断します
 jQuery における eq の役割と応用シナリオを理解する
Feb 28, 2024 pm 01:15 PM
jQuery における eq の役割と応用シナリオを理解する
Feb 28, 2024 pm 01:15 PM
jQuery は、Web ページでの DOM 操作やイベント処理を処理するために広く使用されている人気のある JavaScript ライブラリです。 jQueryではeq()メソッドを利用して指定したインデックス位置の要素を選択しますが、具体的な使い方と応用シーンは以下の通りです。 jQuery では、 eq() メソッドは、指定されたインデックス位置にある要素を選択します。インデックス位置は 0 からカウントされます。つまり、最初の要素のインデックスは 0、2 番目の要素のインデックスは 1 などとなります。 eq() メソッドの構文は次のとおりです。 $("s




