
この記事では、主に AngularJS テーブルのエクスポートに関する追加情報を紹介します。これは、必要な友人に参照していただけるようになりました。
Excel コマンドをエクスポートします。 , AngularJS は Excel の命令をエクスポートします。 
Excel指令,AngularJS 导出Excel指令。

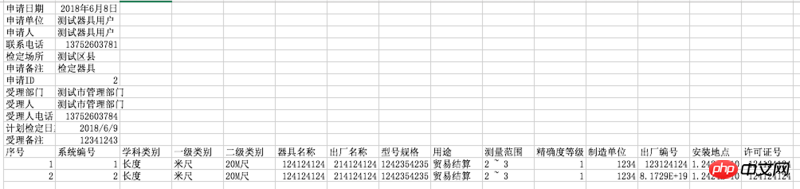
这是用户的需求,单位申请检定器具,可以申请一次检定多个器具,技术机构的人员拿到的打印表格去联系部门检定,所以表格中应该是有器具的表格信息,同时还有申请单位、联系电话等信息。
刚阅读完官方文档,在不影响原指令的使用情况下,我们可以去再设置一个可选的extraData参数,如果传入该参数,就把这个放到表格的头部,未传入,即兼容原指令使用,按原方法输出表格。
指令加一个参数extraData,绑定模式加?,表示该属性可选
scope: {
extraData: '=?', // = 双向绑定,?表示该属性可选
tableId: '@', // 表格id
exportCols: '@', // 表格导出的列数,为了解决编辑删除按钮的问题,如果全部导出会将编辑删除的代码一并导出
multipleRowCols: '@', // 表格中有效数据跨行的列数,添加空,用于显示跨行效果
noMultipleRowCols: '@', // 整个表格中不跨行的列数,用户判断该行为正常行还是跨行行
csvName: '@' // 导出表格名称
}因为需要在一项中传入要额外添加的所有信息,所以这里最好的数据结构应该是Map。
// 如果传入了extraData的话,表示有额外的数据,添加到表格头
if (scope.hasOwnProperty('extraData')) {
// foreach传入的map
scope.extraData.forEach(function(value, key) {
// 对于null/undefined的数据采用空字符替换
let tempValue = value ? value : '';
// 拼接到数据中
csvString = csvString + key + "," + tempValue + "\n";
});
}对Map进行遍历,拼接键值对,每循环一次加一个换行。
Map
extraData パラメータを設定できます。このパラメータが渡されると、テーブルに配置されます。ヘッダーは渡されません。元の命令と互換性があり、テーブルは元のメソッドに従って出力されます。  コマンドの改善
コマンドの改善
コマンドにパラメータextraDataを追加し、バインドモードに?を追加して、この属性がオプションであることを示します
// 生成额外的数据信息,用于Excel导出使用
self.generateMapForExcelExtraData = function() {
var map = new Map();
map.set('申请日期', $filter('date')($scope.work.apply.applyTime));
map.set('申请单位', $scope.work.apply.department.name);
map.set('申请人', $scope.work.apply.createUser.name);
map.set('联系电话', $scope.work.apply.createUser.mobile);
map.set('检定场所', $scope.work.apply.checkPlace);
map.set('申请备注', $scope.work.apply.remarks);
map.set('申请ID', $scope.work.apply.id);
map.set('受理部门', $scope.work.apply.auditingDepartment.name);
map.set('受理人', $scope.work.apply.auditingUser.name);
map.set('受理人电话', $scope.work.apply.auditingUser.mobile);
map.set('计划检定日期', $scope.work.apply.plannedCheckDate);
map.set('受理备注', $scope.work.apply.replyRemarks);
$scope.extraData = map;
};データ構造設計
1 つの項目に含める必要があるため、追加するすべての追加情報が渡されるため、ここでの最適なデータ構造は Map である必要があります。 rrreee Map をトラバースし、キーと値のペアを結合し、ループを通過するたびに改行を追加します。
Map を構築する🎜🎜 上記がこの記事の全内容です。その他の関連コンテンツについては、ご注目ください。 PHP中国語ウェブサイトへ! 🎜🎜関連する推奨事項: 🎜🎜🎜angularjs データバインディング🎜🎜🎜🎜🎜jQuery/Vue のマウスの移動インおよび移動アウト効果🎜🎜🎜以上がAngularJS テーブルのエクスポートにより追加情報が追加されますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。