
この記事では主に CSS3 によるテキストの縦方向の配置を紹介します。必要な友人に参考にしてください。
最近のプロジェクトでテキストを縦方向に配置しました。 CSS。書き込みモード属性。
writing-mode は元々 IE でサポートされている属性でしたが、その後 CSS3 でこの新しい属性が追加されたため、IE の構文は他のブラウザーの構文とは異なります。

3.0 一部のアプリケーション
writing-mode:horizontal-tb;//默认:水平方向,从上到下 writing-mode:vertical-rl; //垂直方向,从右向左 writing-mode:vertical-lr; //垂直方向,从左向右
3.2 テキストの沈み込み効果
テキストの書き込みモードを設定し、それを text-indent と組み合わせて、テキストがクリックされたときに沈み込み効果を実現できます 
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>CSS文字垂直排列</title>
<style type="text/css">
div{
border: 1px solid lightblue;
padding: 5px;
}
.vertical-text{
-webkit-writing-mode: vertical-rl;
writing-mode: vertical-rl;
}
</style>
</head>
<body>
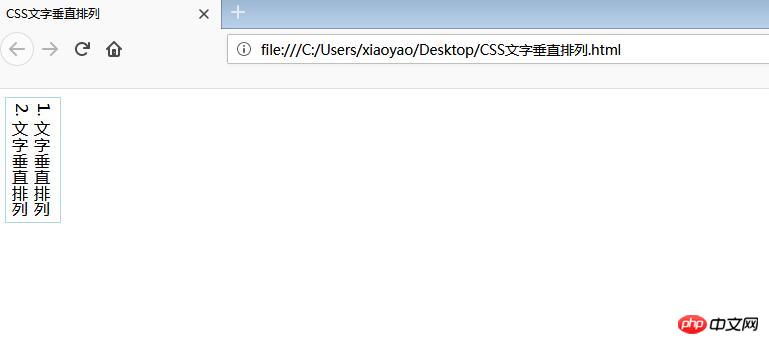
<div class="vertical-text">
1. 文字垂直排列 <br />
2. 文字垂直排列
</div>
</body>
</html>以上がCSS3はテキストの縦方向の配置を実装しますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。