
この記事では、主に swoole 学習のための非同期タスクの分析を紹介します。一定の参考値があります。今、共有します。困っている友達は参考にしてください。
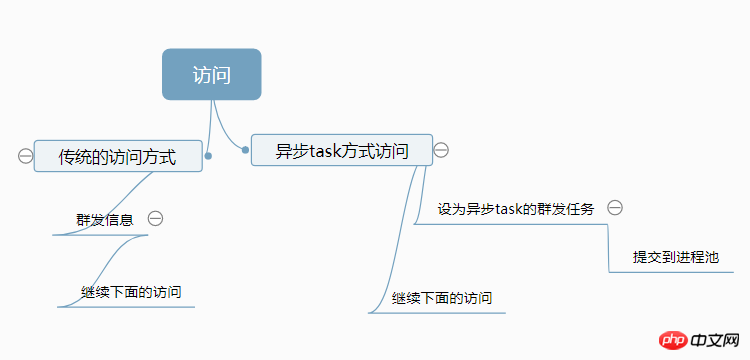
1. 後続のトランザクションに影響を与えることなく、現在のタスクを TaskWorker プロセス プールに非同期的に配信して実行します。
栗をあげる:

このソリューションは、 長時間を必要とする一部のタスクに採用できます。 パフォーマンスやパフォーマンスの観点からは関係ありません。ユーザー エクスペリエンスは、従来の方法よりもはるかに快適です
$server = new swoole_websocket_server("0.0.0.0", 8811);
$server->set(
[
'task_worker_num' => 2,//设置异步任务的工作进程数量,可以根据任务的耗时和任务量配置适量的task进程。
]
);
$server->on('message', function ($server, $frame) {
echo 'fd为: '.$frame->fd.'发送了:'.$frame->data."\n";
//投递异步任务
$task_id = $server->task($frame->fd);
echo "我们继续访问\n";
});
$server->on('task', function ($server, $task_id, $from_id,$data) {
for ($i=1; $i finish($data);
});
//处理异步任务的结果
$server->on('finish', function ($server, $task_id, $data) {
echo 'fd为:'.$data.',task为:'.$task_id.'任务完成的时间是:'.date('Y-m-d H:i:s')."\n";
});
$server->start(); var url='ws://你的ip地址:8811';
var websocket =new WebSocket(url);
websocket.onopen = function (evt) {
console.log("Connected to WebSocket server.");
websocket.send('客户端:建立链接成功');
};
websocket.onclose = function (evt) {
console.log("Disconnected");
};
websocket.onmessage = function (evt) {
console.log('Retrieved data from server: ' + evt.data);
};
websocket.onerror = function (evt, e) {
console.log('Error occured: ' + evt.data);
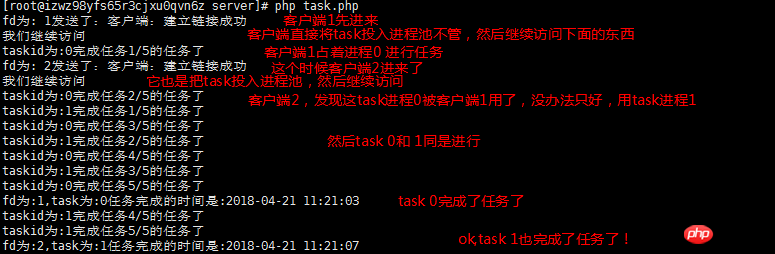
};次に、ブラウザーで 2 つのクライアントを開きます。プロセスを区別するために、2 つのクライアントを数秒間隔で開きます。
重要なポイント ここ

1.task は、後続のプロセスに影響を与えることなく、プロセスとしてバックグラウンドで実行できます。実行、ここでは非同期です
2. 複数のタスクを設定できます。1 つのタスクが占有されている場合は、別のタスクを使用します。
3. タスクが完了するとアイドル状態になり、次のクライアントが使用できるようになります(このケースでは効果は示されていません。興味があればテストしてみてください)
2.注: プロセスがブロックされないように注意してください。ブロックされたプロセスはリソースを消費し、長時間占有されているため、次のクライアントでは使用できません。
3.exit/die は危険であり、ワーカー プロセスがexit
非同期 IO は最初に結果を返し、その後 IO を実行しますが、主に次のような、時間がかかるが結果がプログラムに影響しない状況で使用されます。
記事閲覧ボリューム 1
同期プロセスは redis/mysql データ 1-> ;記事を表示
非同期プロセスは、記事を直接表示し、redis/mysql データを送信することです 1
このように、ユーザーは待ち時間を短縮します。も適用可能です。興味のある友人は、この文書の io 部分を引き続き学習できますが、ここでは詳しく説明しません。
Swoole を使用してサーバーを作成する方法 (パート 2)
以上がswoole学習における非同期タスクの分析の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。