CSS3 の後に CSS4 が続かない理由をご存知ですか?
簡単に言うと、CSS3からCSSの仕様が多数のモジュール(モジュール)に分割され、個別のアップグレードが行われたり、新たな要件が新たなモジュールとして定められ、標準化されるようになりました。したがって、将来的には CSS4 や CSS5 などのいわゆるメジャー バージョン番号の変更はなくなり、CSS の特定のモジュール レベルの移行のみが行われることになります。
モジュール性の導入前
CSS ワーキング グループによると、CSS の歴史にはバージョンの概念はなく、「レベル」の概念のみが存在しました。たとえば、CSS3 は実際には CSS レベル 3、CSS2 は CSS レベル 2、CSS レベル 1 はもちろん CSS1 です。各レベルは前のレベルに基づいて構築されます。
CSS1 がずっと前に廃止されたことは誰もが知っています。 CSS2 は実際には基本的に廃止されました。ただし、CSS1、CSS2 (および CSS2.1) は当時としては大規模で包括的な仕様でした。さらに、CSS2 が最終標準になったとき、CR ステージは W3C 仕様プロセスでまだ定義されていませんでした。
その後、W3C は仕様開発プロセスをさらに改善し、各仕様が次の 5 つの段階を経ることを要求しました:
1. 作業草案
(WD、作業草案)
2. 最終作業草案
(LC/LCWD) 、最終コール作業草案)
3. 推奨事項
(CR、推奨事項)
4. 推奨事項
(PR、推奨事項)
5. 推奨基準
(REC、推奨事項)
CSS2 は CR 段階を通過せず、多くの問題が発生しました。 CSS ワーキング グループは、際限なく続く「バグ修正」に圧倒されました。その結果、CSS2 の改訂版である CSS2.1 (CSS Level 2 Revision 1) を作成することが決定されました。
言い換えれば、CSS2.1 は実際には CSS2 の単なる改訂版であり、実質的な変更はありません。 CSS2 の一部のコンテンツは CSS ワーキング グループによって未成熟とみなされ、CSS2.1 から削除されました。これらの削除されたコンテンツは、プロセスの CR ステージにロールバックされると見なされます。これは、「巻き戻し」の必要性と同等です。 (その後、これらの内容は基本的に修正され、CSS レベル 3 に CSS モジュールの形で追加されました。)
CSS2.1 およびそれ以前の CSS 仕様では、すべての内容が 1 つのドキュメントに記述されていました。 CSS の機能がますます複雑になるにつれて、CSS 仕様はますます長くなっています。 CSS2.1 の PDF バージョンは 430 ページあります。これは、正誤表やさらなるアップグレードに多大な不便をもたらします。ドキュメントのさまざまな部分のアップグレードの進行状況を強制的に一貫させることができないためです。
そこで、CSSワーキンググループはCSS2.1から始まるモジュラールートを取ることを決定しました。つまり、バージョンアップが必要な内容は独立したモジュールに分離され、新たな要件も新たなモジュールとして設定されます。それ以来、CSS はレベル 3 になりました。
モジュール化後
CSS がモジュール化路線をとってからは 3 種類のモジュールが存在し、その命名方法は非常に注目に値します。
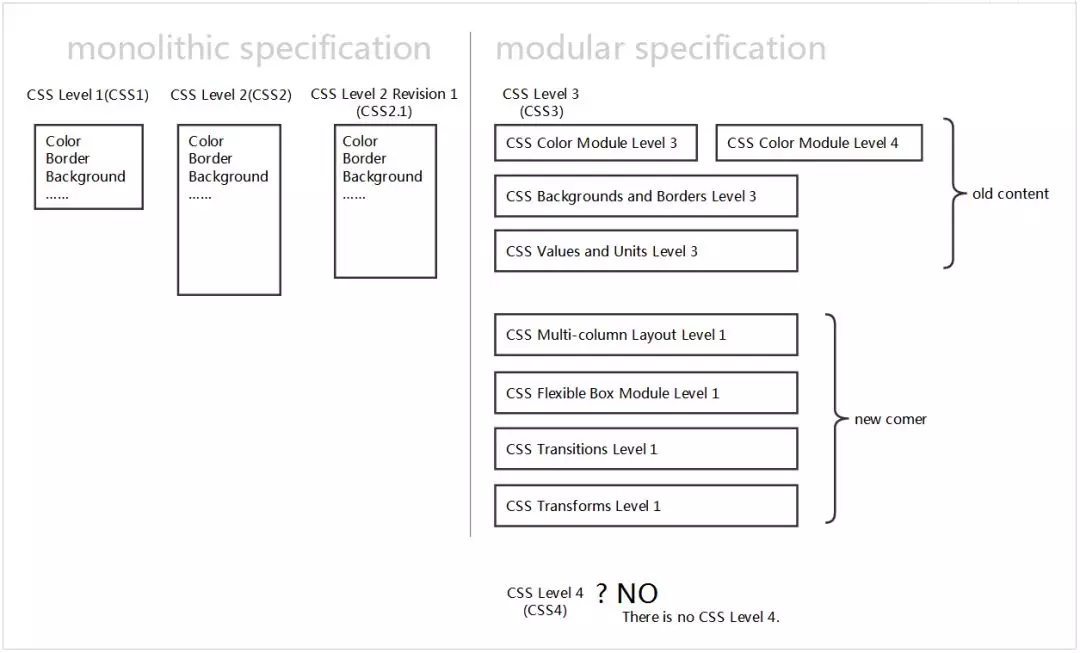
CSSレベル2オリジナルモジュール:Selector、Color、ValuesとUnits、BackgroundSとBordersなど。これらはすべてオリジナルのCSS仕様から分離されたモジュールです。これらのモジュールの名前は、すべて CSS レベル 2 に基づいて開始されるため、セレクター レベル 3、CSS 背景、境界線 レベル 3 など、最初からレベル 3 から始まります。
新しいモジュール: マルチカラムレイアウト、トランジション、フレキシブルボックス、トランスフォームなどはすべて、以前の CSS には存在しなかった同様の機能です。したがって、それらの名前は、CSS Transitions Level 1、CSS Flexible Box Module Level 1 のように、レベル 1 から始まります。
もちろん、CSS2.1がCSS2から削除したものもあります。前述したように、「CSS2.1 によって削除された CSS2 のコンテンツは CR 段階に戻ったと考えられ」、ほとんどのコンテンツは CSS レベル 3 の形で「生まれ変わる」ことになります。 CR ステージは、以前の対応コンテンツを置き換え、新しい標準になります。
OK、上記のモジュールの仕様は WD から REC 段階に進みます。これは、新しい CSS モジュールの誕生、または古い CSS モジュールの復活を意味します。
次の図が CSS モジュールの名前をより直感的に説明できることを願っています:

モジュールにはレベル 4 以上も含まれます
「モジュール化」の採用により、CSS はレベル 3 に戦略自体はレベル 4 に進化しなくなります。このため、CSS は理論的には CSS4 を認識することはありません。ただし、CSS の特定のモジュールはレベル 4 以上に達する可能性があります。たとえば、CSS カラー モジュールはレベル 4 (https://www.w3.org/TR/css-color-4/) へのアップグレードの取り組みを開始しました。
これは CSS スナップショット 2017 の内容です:
CSS レベル 4 はありません。独立したモジュールはレベル 4 以降に到達できますが、CSS 言語にはレベルがありません (用語としての「CSS レベル 3」は、次の目的でのみ使用されます)。以前のモノリシック バージョンと区別してください。)
CSS レベル 4 はありません。独立したモジュールはレベル 4 以上に達できますが、CSS 言語にはこのレベルがありません。 (概念としての「CSS レベル 3」は、以前の大規模で包括的なバージョンと区別するためのものです。)
以上がCSS3 の後に CSS4 が続かない理由をご存知ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7695
7695
 15
15
 1640
1640
 14
14
 1393
1393
 52
52
 1287
1287
 25
25
 1229
1229
 29
29
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。
 HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTMLはWeb構造を定義し、CSSはスタイルとレイアウトを担当し、JavaScriptは動的な相互作用を提供します。 3人はWeb開発で職務を遂行し、共同でカラフルなWebサイトを構築します。
 ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップスプリットラインを作成するには2つの方法があります。タグを使用して、水平方向のスプリットラインを作成します。 CSS Borderプロパティを使用して、カスタムスタイルのスプリットラインを作成します。
 HTML、CSS、およびJavaScriptの理解:初心者向けガイド
Apr 12, 2025 am 12:02 AM
HTML、CSS、およびJavaScriptの理解:初心者向けガイド
Apr 12, 2025 am 12:02 AM
webdevelopmentReliesOnhtml、css、andjavascript:1)htmlStructuresContent、2)cssStylesit、および3)Javascriptaddsinteractivity、形成、
 ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに画像を挿入する方法はいくつかあります。HTMLIMGタグを使用して、画像を直接挿入します。ブートストラップ画像コンポーネントを使用すると、レスポンシブ画像とより多くのスタイルを提供できます。画像サイズを設定し、IMG-Fluidクラスを使用して画像を適応可能にします。 IMGボーダークラスを使用して、境界線を設定します。丸い角を設定し、IMGラウンドクラスを使用します。影を設定し、影のクラスを使用します。 CSSスタイルを使用して、画像をサイズ変更して配置します。背景画像を使用して、背景イメージCSSプロパティを使用します。
 ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法は?ブートストラップCSSを導入してボタン要素を作成し、ブートストラップボタンクラスを追加してボタンテキストを追加します
 ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
Bootstrapフレームワークをセットアップするには、次の手順に従う必要があります。1。CDNを介してブートストラップファイルを参照してください。 2。独自のサーバーでファイルをダウンロードしてホストします。 3。HTMLにブートストラップファイルを含めます。 4.必要に応じてSASS/LESSをコンパイルします。 5。カスタムファイルをインポートします(オプション)。セットアップが完了したら、Bootstrapのグリッドシステム、コンポーネント、スタイルを使用して、レスポンシブWebサイトとアプリケーションを作成できます。





