HTML body タグの関連タグ 2
リストタグ ul ol dl
リストタグには次の 3 種類があります:
順序なしリスト ol
定義リスト dl
-
順序なしリスト <それぞれ順序なしリストの項目は < li >
<body> <ul> <li>张三</li> <li>李四</li> <li>王五</li> </ul> </body>ログイン後にコピー 効果:
 注:
注:
li は単独で存在できず、逆に ul でラップする必要があります。リー以外の何ものでもない。
ul の機能は、テキストに小さな点を追加することではなく、順序なしリストの「意味論」を追加することです。
- 属性
type="属性値"。 属性値を選択できます: ディスク (実線のドット、デフォルト)、正方形 (実線の正方形のドット)、円 (中空の円)
効果は次のとおりです:
順序付きリスト <それぞれの項目は
<body>
<ol>
<li>张三</li>
<li>李四</li>
<li>王五</li>
</ol>
</body> 効果:
効果:
属性: 
type="属性値"; 1、a、A、i、I を組み合わせることができます。数値で開始を表す start 属性を使用します
定義リスト < dl >
dl には属性がありません。 dl のサブ要素は dt と dd のみです
dt: リストのタイトル、このタグは必須です
dd: リストのリスト項目、書く必要はありません
注: dl では dt、dd のみが可能です
<dl> <dt>第一条规则</dt> <dd>不准睡觉</dd> <dd>不准交头接耳</dd> <dd>不准下神</dd> <dt>第二条规则</dt> <dd>可以泡妞</dd> <dd>可以找妹子</dd> <dd>可以看mv</dd> </dl>
ログイン後にコピー 効果:
テーブル ラベルは < table > で表されます。
テーブル で構成されます。
で構成されます。
<table>
<tr>
<td></td>
<td></td>
<td></td>
</tr>
</table>ログイン後にコピー
<テーブル>ボーダー: ボーダー。単位はピクセルです<table>
<tr>
<td></td>
<td></td>
<td></td>
</tr>
</table><table>是由每行<tr>组成的,每行是由<td>
style="border--collapse;collapse;": セルの行と表の枠線が結合されます
- width: 幅。単位はピクセル
- height:高さです。単位はピクセルです
- bordercolor: 表の境界線の色
- align: 表の水平モード。属性値を入力できます: left right center
- 注: これはテーブル内のコンテンツの配置を設定するものではありません。コンテンツの配置を設定したい場合は、セル ラベル < を設定する必要があります。 td >
- cellpadding: セルの内容から端までの距離。単位はピクセルです。デフォルトでは、テキストは左側の行の隣にあります。つまり、デフォルト値は 0
cellspacing: セル間の距離 (余白) です。単位はピクセルで、デフォルトは0です
bgcolor="": テーブルの背景色- background="Path": 背景画像。背景画像の優先度は背景色よりも高くなります
テーブルは行と行で構成されます
:パブリック属性、配置を設定しますこの行のセルの内容。可能な値: ltr: 左から右、rtl: 右から左
bgcolor: この行のセルの背景色を設定します
- height: 行の高さ
- align=" center": 行の内容が水平方向の中央に表示されます。値: left、center、right
- valign="center": 行の内容が垂直方向の中央に表示されます。値: top、middle、bottom
- 属性
- : コンテンツの水平方向の配置。属性値は次のとおりです: left right center
valign: コンテンツの垂直方向の配置。属性値は、上中下
- width:絶対値または相対値(%)
- height:セルの高さ
- bgcolor:セルの背景色を設定します
- 背景: セルの背景画像を設定します
- セルの結合
2つ以上のセルを結合したい場合は、残りのセルを削除し、1つのセルだけを残す必要があります
セル属性:
colspan:水平マージ。たとえば、colspan="2" は、現在のセルが水平方向に 2 つのセル位置を占めることを意味します
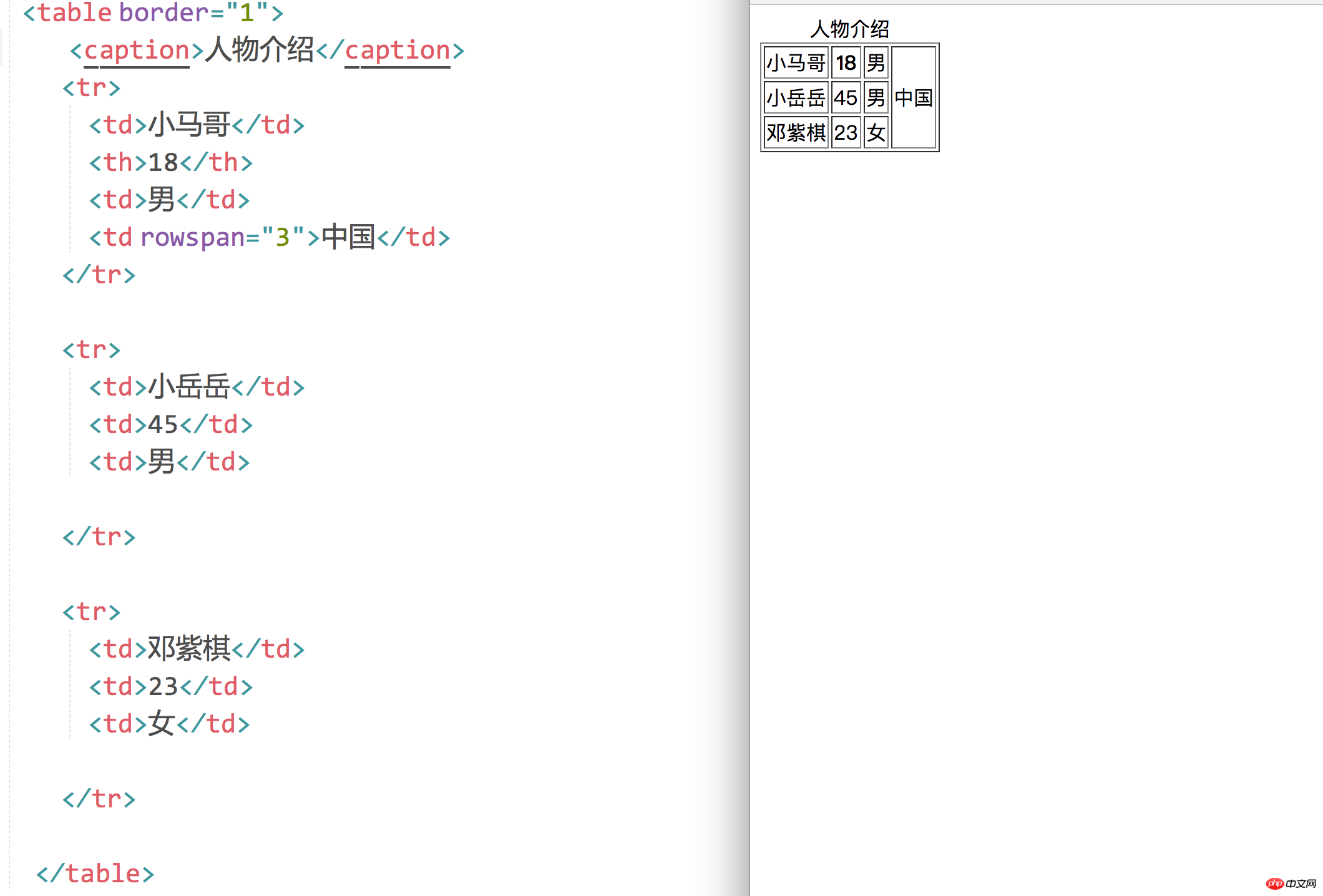
< caption > 表格的标题。使用时和tr标签并列
效果:
表单标签 < form >
表单标签用< form >表示,用于与服务器的交互。表单就是收集用户信息的,就是让用户填写的,选择的
属性:
name:表单的名称,用于JS来操作或控制表单时使用
id:表单的名称,用于JS来操作或控制表单时使用
action:指定表单数据的处理程序,一般是PHP
method:表单数据的提交方式,一般取值:get(默认)和 post
action属性就是表示,表单将提交到哪里。 method属性表示用什么HTTP方法提交,有get、post两种。
get提交和post提交的区别:
GET方式:
将表单数据,以"name=value"形式追加到action指定的处理程序的后面,两者间用"?"隔开,每一个表单的"name=value"间用"&"号隔开。
特点:只适合提交少量信息,并且不太安全(不要提交敏感数据)、提交的数据类型只限于ASCII字符。
POST方式:
将表单数据直接发送(隐藏)到action指定的处理程序。POST发送的数据不可见。Action指定的处理程序可以获取到表单数据。
特点:可以提交海量信息,相对来说安全一些,提交的数据格式是多样的(Word、Excel、rar、img)。
Enctype:
表单数据的编码方式(加密方式),取值可以是:application/x-www-form-urlencoded、multipart/form-data。Enctype只能在POST方式下使用。
Application/x-www-form-urlencoded:默认加密方式,除了上传文件之外的数据都可以
Multipart/form-data:上传附件时,必须使用这种编码方式。
< input > 输入标签(文本框)
用于接收用户输入
<input type='text' />
属性:
type="text":文本类型。属性值可以为:
注:如果要限制上传文件的类型,需要配合JS来实现验证,对上传文件的安全检查:一是扩展名的检查,二是文件数据内的检查
text(默认):文本类型
password:密码类型
radio:单选按钮,名字相同的按钮作为一组进行单选(单选按钮,天生不能互斥,如果想要互斥,必须要有相同的name属性)
checkbox:多选按钮,名字相同的按钮作为一组进行选择
checked:将单选按钮或多选按钮默认处于选择状态。当< input >标签的type="radio"时,可以用这个属性,属性值也是checked
hidden:隐藏框,在表单中包含不希望用户看见的信息
button:普通按钮,结合JS代码进行使用
submit:提交按钮,传送当前表单的数据给服务器或者其他程序处理,这个按钮不需要写value自动就会有"提交"文字,点击按钮后,这个表单就会被提交到form标签的action属性中指定的我那个页面区
reset:重置按钮,清空当前表单的内容,并设置为最初的默认值
image:图片按钮,和提交按钮的功能完全一致,只不过图片按钮可以显示图片
file:文件选择框
value="内容":文本框里的默认内容
size="50":表示文本框可以显示五十个字符,一个英文或一个中文都算一个字符
注:size属性值的单位不是像素
readonly:文本框只读,不能编辑。因为它的属性值是readonly,所以属性值可以不写
disabled:文本框只读,不能编辑。光标点不进去,属性值可以不写
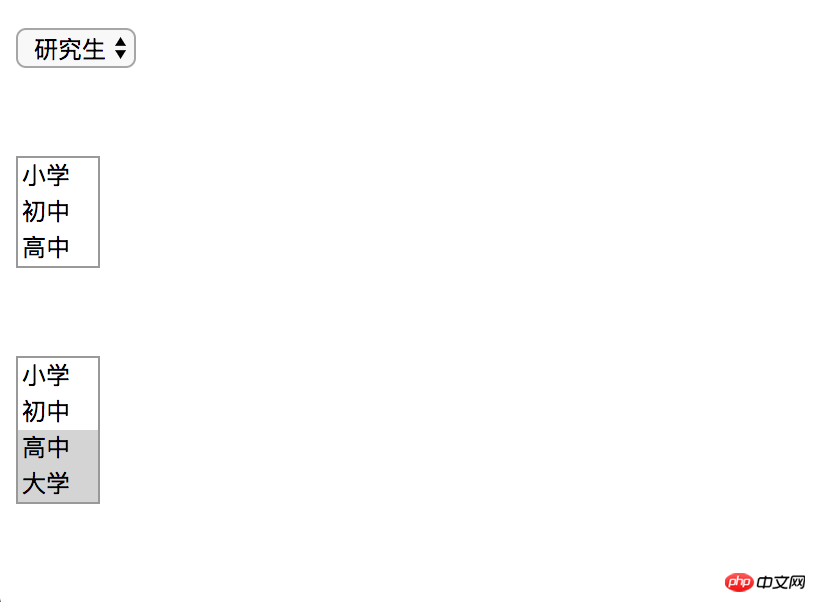
< select > 下拉列表选项
< select >标签里面的每一项都用< option >表示,select是"选择",option是
"选项"
< select >属性:
mutiple:可以对下啦列表中的选项进行多选,没有属性值
size="":如果属性值大于 1,则列表为滚动视图,默认属性值为1,即下拉视图
< option >属性:
selected:预选中。没有属性值
<form>
<select>
<option>小学</option>
<option>初中</option>
<option>高中</option>
<option>大学</option>
<option selected="">研究生</option>
</select>
<br><br><br>
<select size="3">
<option>小学</option>
<option>初中</option>
<option>高中</option>
<option>大学</option>
<option>研究生</option>
</select>
<br><br><br>
<select multiple="">
<option>小学</option>
<option>初中</option>
<option selected="">高中</option>
<option selected="">大学</option>
<option>研究生</option>
</select>
<br><br><br>
</form>效果:
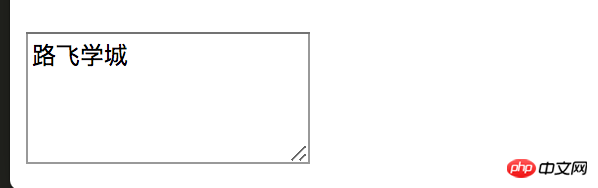
< textarea > 多行文本输入框
text是"文本",area是"区域"
属性:
value:提交给服务器的值
rows="":指定文本区域的行数
cols="":指定文本区域的列数
readonly:只读
<form>
<textarea name="txtInfo" rows="4" cols="20">路飞学城</textarea>
</form>
以上がHTML body タグの関連タグ 2の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1656
1656
 14
14
 1415
1415
 52
52
 1309
1309
 25
25
 1257
1257
 29
29
 1229
1229
 24
24
 Go言語で正規表現を使用してHTMLタグの内容を抽出する方法
Jul 14, 2023 pm 01:18 PM
Go言語で正規表現を使用してHTMLタグの内容を抽出する方法
Jul 14, 2023 pm 01:18 PM
正規表現を使用して Go 言語で HTML タグのコンテンツを抽出する方法 はじめに: 正規表現は強力なテキスト マッチング ツールであり、Go 言語でも広く使用されています。 HTML タグを処理するシナリオでは、正規表現を使用すると、必要なコンテンツを迅速に抽出できます。この記事では、Go 言語で正規表現を使用して HTML タグの内容を抽出する方法と、関連するコード例を紹介します。 1. 関連パッケージの導入 まず、関連パッケージ regexp と fmt をインポートする必要があります。正規表現パッケージが提供する
 Python 正規表現を使用して HTML タグを削除する方法
Jun 22, 2023 am 08:44 AM
Python 正規表現を使用して HTML タグを削除する方法
Jun 22, 2023 am 08:44 AM
HTML (HyperTextMarkupLanguage) は、Web ページを作成するための標準言語であり、タグと属性を使用して、テキスト、画像、表、リンクなど、ページ上のさまざまな要素を記述します。ただし、HTML テキストを処理する場合、後続の処理のためにテキスト コンテンツを迅速に抽出することは困難です。現時点では、Python の正規表現を使用して HTML タグを削除し、プレーン テキストをすばやく抽出できます。 Python では、通常のテーブル
 PHPの文字列からHTMLタグを削除するにはどうすればよいですか?
Mar 23, 2024 pm 09:03 PM
PHPの文字列からHTMLタグを削除するにはどうすればよいですか?
Mar 23, 2024 pm 09:03 PM
PHP は、Web サイト開発やバックエンド アプリケーション開発で広く使用されている、一般的に使用されるサーバー側スクリプト言語です。 Web サイトやアプリケーションを開発するとき、文字列内の HTML タグを処理する必要がある状況によく遭遇します。この記事では、PHP を使用して文字列から HTML タグを削除する方法と、具体的なコード例を紹介します。なぜ HTML タグを削除する必要があるのですか? HTML タグは、ユーザー入力やデータベースから取得したテキストを処理するときによく使用されます。テキストを表示するときにこれらの HTML タグを削除したい場合があります。
 PHPでHTMLタグをエスケープする方法
Feb 24, 2021 pm 06:00 PM
PHPでHTMLタグをエスケープする方法
Feb 24, 2021 pm 06:00 PM
PHP では、htmlentities() 関数を使用して html をエスケープし、文字を HTML エンティティに変換できます。構文は「htmlentities(string,flags,character-set,double_encode)」です。 PHP の html_entity_decode() 関数を使用して、HTML をエスケープ解除し、HTML エンティティを文字に変換することもできます。
 Javaで指定された文字列からHTMLタグを削除するにはどうすればよいですか?
Aug 29, 2023 pm 06:05 PM
Javaで指定された文字列からHTMLタグを削除するにはどうすればよいですか?
Aug 29, 2023 pm 06:05 PM
String は Java の最終クラスであり、不変です。つまり、オブジェクト自体を変更することはできませんが、オブジェクトの参照は変更できます。 String クラスの replaceAll() メソッドを使用して、特定の文字列から HTML タグを削除できます。正規表現を使用して、指定された文字列から HTML タグを削除できます。文字列から HTML タグを削除した後、文字列を通常のテキストとして返します。構文 publicStringreplaceAll(Stringregex,Stringreplacement) の例 publicclassRemoveHTMLTagsTest{&nbs
 HTMLでの開始タグの例は何ですか?
Apr 06, 2025 am 12:04 AM
HTMLでの開始タグの例は何ですか?
Apr 06, 2025 am 12:04 AM
Anexampleapalofastartingtaginhtmlis、それはaperginsaparagraph.startingtagsaresentionentientiontheyinitiateelements、definetheirtypes、およびarecrucialforurturingwebpagesandcontingthomedomを構築します。
 HTML テーブルで HTML タグを使用するにはどうすればよいですか?
Sep 08, 2023 pm 06:13 PM
HTML テーブルで HTML タグを使用するにはどうすればよいですか?
Sep 08, 2023 pm 06:13 PM
テーブルに HTML タグを簡単に追加できます。 HTML タグは <td> タグ内に配置する必要があります。たとえば、段落 <p>…</p> タグまたはその他の利用可能なタグを <td> タグ内に追加します。構文 次に、HTML テーブルで HTMl タグを使用するための構文を示します。 <td><p>コンテキストの段落</p><td>例 1 HTML テーブルでの HTML タグの使用例を以下に示します。 <!DOCTYPEhtml><html><head&g
 基本的な HTML タグを検証するための PHP 正規表現メソッド
Jun 24, 2023 am 08:07 AM
基本的な HTML タグを検証するための PHP 正規表現メソッド
Jun 24, 2023 am 08:07 AM
PHP は、正規表現関数をサポートし、入力データの有効性を迅速に検証できる効率的な Web 開発言語です。 Web 開発では、HTML は一般的なマークアップ言語であり、HTML タグの検証は Web フォーム検証の非常に重要な方法です。この記事では、基本的な HTML タグの検証方法と、検証に PHP 正規表現を使用する方法を紹介します。 1. HTML タグの基本構造 HTML タグは、山括弧で囲まれた要素名と属性で構成されており、一般的なタグには p、a、div などがあります。




