HTML5 の新機能: オフライン キャッシュ テクノロジ - php 中国語 Web サイト
1. オフラインキャッシュの原因。
HTML5 以前の Web ページはすべてコネクションレスであり、アクセスするにはインターネットに接続する必要があります。実際、これは PC 時代には大きな問題ではありませんでしたが、モバイル インターネット時代には
。デバイスの端末の位置は固定されなくなり、無線信号に依存すると、ネットワークの信頼性が低下します。たとえば、電車に座ってトンネルを通過すると (15 分)、アクセスできなくなります。非常に不便なウェブサイト。
そして、オフライン Web アプリケーションを使用すると、オフラインでも Web サイトと対話できるようになります。
2. オフライン Web アプリケーションとは何ですか?なぜオフライン Web アプリケーションを開発するのでしょうか?
オフライン Web アプリケーションとは、クライアントが Web アプリケーション サーバーとローカル接続していないときに、Web アプリケーションをクライアント上でローカルに使用して関連する操作を実行できることを意味します。
Web アプリケーションはますます複雑になり、多くの分野で Web アプリケーションが活用されています。ただし、これには致命的な欠陥があります。ユーザーがインターネットに接続できない場合、この Web アプリケーションを利用することはできません
。したがって、H5 では、ローカル キャッシュ メカニズムを使用してこの問題を解決し、オフライン アプリケーションの開発を可能にする新しい API を追加しました。
オフラインでも Web アプリケーションを正常に動作させたい場合は、HTML ファイル、CSS ファイル、JavaScript スクリプト
ファイルなど、Web アプリケーションを構成するすべてのリソース ファイルをローカル キャッシュに配置する必要があります。サーバーがインターネットに接続できない場合は、ローカル キャッシュ内のリソース ファイルを使用して Web アプリケーションを通常どおり実行することもできます。
3. ローカル キャッシュとは何か、ローカル キャッシュとブラウザーの Web キャッシュの違い。
Web アプリケーションのローカル キャッシュとブラウザーの Web ページ キャッシュの間には、多くの点で明らかな違いがあります。
1. ローカル キャッシュは Web アプリケーション全体に対応しますが、ブラウザーの Web ページ キャッシュは 1 つの Web ページのみに対応します。どの Web ページにも Web キャッシュがあります。ローカル キャッシュは、キャッシュ
で指定されたページをキャッシュします。
2. Web ページにどの Web ページがキャッシュされているか、Web ページ上のどのリソースがキャッシュされているかがわからないため、Web ページのキャッシュは安全ではなく信頼性も高くありません。ローカル キャッシュは信頼性が高く、どのコンテンツをキャッシュするか、どのコンテンツをキャッシュしないかを制御できます。開発者は、プログラミング手法を使用してキャッシュの更新を制御したり、キャッシュ オブジェクトのさまざまな属性、状態、イベントを使用して、より強力なオフライン
アプリケーションを開発したりすることもできます。
3. (一部の) ブラウザは、Web サイトの読み込みを高速化するために独自のキャッシュ ファイルを積極的に保存します。ただし、ブラウザーのキャッシュを実装するには、満たさなければならない前提条件があります。つまり、ネットワークが接続を維持する必要があります
。ネットワークが接続されていない場合、
ブラウザでサイトのキャッシュが有効になっていても、サイトを開けることはできません。エラー メッセージのみが表示されます。オフライン Web アプリケーションを使用すると、どのファイルを Web サイト サーバーから取得またはキャッシュする必要があるかをブラウザに能動的に指示でき、ネットワークがオフラインでも Web サイトにアクセスできます。
4. HTML5 アプリケーションのキャッシュを実装するにはどうすればよいですか?マニフェスト ファイルとは何ですか? ファイル内で指定されたどのコンテンツをローカルにキャッシュする必要がありますか?どのコンテンツをローカルにキャッシュする必要はありませんか?
HTML5 アプリケーション キャッシュの実装は非常に簡単で、必要な手順は 3 つだけで、API は必要ありません。どのファイルをオフラインでキャッシュする必要があるかをブラウザーに指示し、それを実現するためにサーバーと Web ページでいくつかの
簡単な設定を行うだけです。
4-1.cache.manifest ファイルを作成し、ファイルの内容が正しいことを確認します。
4-2. サーバー上のコンテンツタイプを設定します。
4-3. すべての HTML ファイルは、cache.manifest を指します。
詳細な実装:
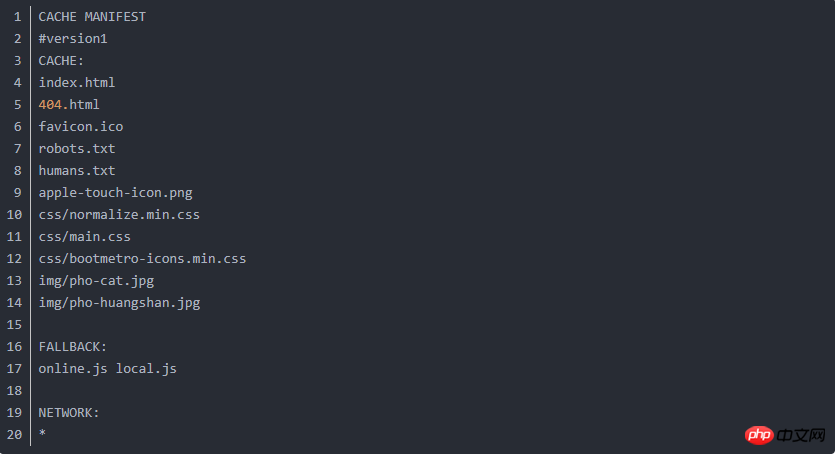
4-1: まず、cache.manifest という名前のファイルを作成します。Windows プラットフォームではメモ帳を使用できます (他の IDE も使用できます)。ファイルの内容は次のとおりです。
注: 1. 最初の行は、このファイルの役割をブラウザに通知する、つまり、ファイルの役割を特定するためのテキスト「CACHE DMANIFEST」である必要があります。ローカル キャッシュ内のリソース ファイルの設定。
1. 最初の行は、このファイルの役割をブラウザに通知する、つまり、ファイルの役割を特定するためのテキスト「CACHE DMANIFEST」である必要があります。ローカル キャッシュ内のリソース ファイルの設定。
2. マニフェスト ファイルにコメントを追加して、必要な指示や説明を追加できます。コメント行は「#」文字で始まります。
3. CACHE の後の部分には、キャッシュする必要があるファイルがリストされます。
4. FALLBACK の後の各行に 2 つのリソース ファイルを指定します。最初のリソース ファイルはオンライン アクセスが可能な場合に使用されるリソース ファイルであり、2 番目のリソース ファイルは
がオンライン アクセスできない場合に使用されるバックアップ リソース ファイルです。
5. NETWORK の後に、オンライン ホワイトリストを指定できます。つまり、オフラインで保存したくないファイルのリストを指定できます。これは、通常、ファイルのコンテンツが意味を持つためにはインターネット アクセスが必要となるためです。
また、この部分では、ショートカット: ワイルドカード * を使用できます。これにより、アプリケーション サーバーが表示セクションに記載されていないファイルまたは URL を取得していることがブラウザに通知されます。
4-2: サーバー上のコンテンツ タイプを設定します。
オフライン Web アプリケーションを実際に実行またはテストする場合は、サーバーが text/cache-manifest MIME タイプ (h5 で指定されている) をサポートするようにサーバーを構成する必要があります
マニフェスト ファイルの MIME タイプは text/cache-manifest です)。たとえば、Apache サーバーを構成する場合は、
{apache_home}/conf/mime.type ファイル (.htaccess) を見つけて、ファイルの最後に次のコードを追加する必要があります:
text/cache-manifest .マニフェスト。 Microsoft の IIS サーバーでの手順は次のとおりです:
(1) デフォルトの Web サイトまたは追加する必要のある Web サイトを選択します。プロパティ ダイアログ ボックスが表示されます。
(2)。 http header" ラベル
(3) 。MIME マッピングで、[ファイル タイプ] ボタンをクリックします
(4)。開いた MIME タイプ ダイアログ ボックスで [新規] ボタンをクリックします
(5)。関連する拡張子に「manifest」と入力します。 text、コンテンツタイプに「manifest」と入力します。 text ボックスに「text/cache-manifest」と入力し、[OK]ボタンをクリックします。
4-3: HTMLファイルのポインティングを設定します。
<html manifest=”/cache.manifest” >
このステップを完了すると、Web オフライン キャッシュのすべてのステップが完了します。閲覧するファイルの内容は変更されず、ローカルに保存されるため、Web ページがより速く開くようになりました
(オンライン時でも)。
注:
1. Web サイトのすべての HTML ページで、HTML 要素のマニフェスト属性を設定する必要があります。必ず行うこと;
2. Web サイト アプリケーション全体で、cache.manifest ファイルは 1 つだけ存在できます (Web サイトのルート ディレクトリに配置することをお勧めします)。 ) HTML5 オフライン キャッシュはサポートされていません。
4. 「#」で始まるコメント行は他の目的に使用できます。アプリケーションのキャッシュは、マニフェスト ファイルが変更されると更新されます。画像を編集したり、JavaScript 関数を変更した場合、
これらの変更は再キャッシュされません。コメント行の日付とバージョン番号を更新すると、ブラウザーにファイルが再キャッシュされます。
5. ローカル キャッシュ用の applicationCache オブジェクトとそのプロパティとイベントをマスターします:
(1) キャッシュの更新:
Web アプリケーションがキャッシュからロードされると、すべての関連ファイルも取得されたキャッシュから直接ロードされます。オンラインの場合、ブラウザーはマニフェスト ファイルが更新されたかどうかを非同期的にチェックします。
更新がある場合、新しいマニフェスト ファイルとマニフェストにリストされているすべてのファイルがダウンロードされ、プログラム キャッシュに再保存されます。ただし、ブラウザはマニフェスト ファイルのみをチェックし、キャッシュされたファイルが更新されたかどうかはチェックしないことに注意してください。キャッシュされた js ファイルを変更してそのファイルを有効にしたい場合は、マニフェスト ファイルを更新する必要があります。アプリケーションが依存するファイル リストは実際には変更されていないため、最も簡単な方法はバージョンを更新することです。
コードは次のとおりです:
CHCHE MANIFEST CACHE: #version<span style="color:#cc0000;">2</span> (更改这个数字以便让浏览器重新下载) myapp.html myapp.css myapp.js
①、ブラウザのマニフェストファイルの確認とキャッシュの更新の動作は、キャッシュからアプリケーションをロードする前に行われる場合もあれば、同時に行われる場合もあります。したがって、単純な Web アプリケーション
の場合、マニフェスト ファイルを更新した後、最新バージョンが確実に有効になるように、ユーザーはアプリケーションを 2 回ロードする必要があります。1 回目はキャッシュから古いバージョンをロードし、次にキャッシュを更新します。 2 回目は
キャッシュから最新バージョンをロードします。
②. ブラウザーはキャッシュ更新プロセス中に一連のイベントをトリガーし、ハンドラーを登録してユーザーにフィードバックを提供することができます。
コードは次のとおりです:
applicationCache.onupdateready= function(){
var reload = confirm(“A new version of this application is available\n and will be used the next time you reload.\n”);
if(reload) location.reload();
}このイベントは、ウィンドウの applicationCache 属性の値である ApplicationCache オブジェクトに登録されます。アプリケーション キャッシュをサポートするブラウザは、この属性を定義します。
(2) アプリケーションキャッシュ関連イベントの処理:
//下面所有的事件处理程序都使用此函数来显示状态消息
//由于都是通过调用status函数来显示状态,因此所有处理程序都返回false来阻止浏览器显示其默认状态消息
function status(msg){
doucment.getElementById(“statusline”).innerHTML= msg;
console.log(msg); //同时在控制台输出此消息,便于调试
}
//每当应用程序载入的时候,都会检查该清单文件
//也总会首先触发“checking”事件
window.applicationCache.onchecking = function(){
status(“checking for a new version.”);
return false;
}
//如果没有改动,同时应用程序也已经缓存了
//”noupdate”事件被触发,整个过程结束
window.applicationCache.onnoupdate = function(){
}
//如果还未缓存应用程序,或者清单文件有改动
//那么浏览器会下载并缓存清单中的所有资源
//触发”downloading”事件,同时意味着下载过程开始
window.applicationCache.ondownloading = function(){
status(“Downloading new version”);
window.progresscount = 0;
return false;
}
//在下载过程中会间断性触发“progress“事件
//通常是在每个文件下载完毕的时候
window.applicationCache.onprogress = function(e){
varprogress = “”;
if(e && e.lengthComputable)
progress = “ ”+Math.round(100*e.loaded/e.total)+”%”
else
progress = “(“+(++progresscount)+”)”
return false;
}
//当下载完成并且首次将应用程序下载到缓存中时,浏览器会触发“cached“事件
window.applicationCache.oncached = function(e){
status(“Thisapplication is now cached locally”);
return false;
}
//当下载完成并将缓存中的应用程序更新后,浏览器会触发”updaterady”事件
//要注意的是:触发此事件的时候,用户任然可以看到老版本的应用程序
window.applicationCache.onupdateready = function(e){
status(“Anew version has been downloaded. Reload to run it”);
return false;
}
//如果浏览器处于离线状态,检查清单列表失败,则会触发“error“事件
//当一个未缓存的应用程序引用一个不存在的清单文件,也会触发此事件
window.applicationCache.onerror = function(e){
status(“Couldn’tload manifest or cache application”);
return false;
}
//如果一个缓存的应用程序引用一个不存在的清单文件,会触发“obsolete“
//同时将应用从缓存中移除之后不会从缓存而是通过网络加载资源
window.applicationCache.onobsolete = function(e){
status(“Thisapplication is no longer cached. Reload to get the latest version from thenetwork.”);
return false;
}マニフェスト属性を持つ HTML ファイルがロードされるたびに、ブラウザは「チェック」イベントをトリガーします。そして、ネットワーク経由でマニフェスト ファイルを読み込みます。ただし、その後、さまざまな状況に応じてさまざまなイベントがトリガーされます。
イベント リスト:
(1)。利用可能なアップデートはありません。
アプリケーションがキャッシュされ、マニフェスト ファイルが移動されていない場合、ブラウザは noupdate イベントをトリガーします
(2)。アプリケーションがキャッシュされている場合、またマニフェスト要素が変更された場合、ブラウザーはダウンロード イベントをトリガーし、マニフェスト ファイルにリストされているすべてのリソースのダウンロードとキャッシュを開始します。
ダウンロードプロセスが進行すると、ブラウザは「progress」イベントもトリガーし、ダウンロードが完了すると「updateready」イベントもトリガーされます。
(3). 新しいアプリケーションを初めてロードします
アプリケーションがキャッシュされていない場合は、上記のようにダウンロード イベントと進行状況イベントがトリガーされます。ただし、ダウンロードが完了すると、ブラウザーは updateready イベント
の代わりに「キャッシュされた」イベント
を発生させます (4) ブラウザーはオフラインです
ブラウザーがオフラインの場合、マニフェスト ファイルとその間、「エラー」イベントがトリガーされます。
キャッシュされていないアプリケーションが存在しないマニフェスト ファイルを参照している場合、ブラウザもこのイベントをトリガーします
(5) マニフェスト ファイルが存在しません
ブラウザがオンライン状態を処理し、アプリケーションがキャッシュされている場合、しかし、マニフェスト ファイルが存在しないため、ブラウザは古いイベントをトリガーし、アプリケーション
をキャッシュから削除します。
キャッシュステータス:缓存的状态可以通过window.applicationCache.status获得,其状态主要包括如下6种:
const unsigned short UNCACHED=0;//未缓存(应用程序没有设置manifest属性:未缓存) const unsigned short IDLE=1;//空闲状态(清单文件已经检查完毕,并且已经缓存了最新的应用程序) const unsigned short CHECKING=2;//检查中(浏览器正在检查清单文件) const unsigned short DOWNLOADING=3;//下载中(浏览器正在下载并缓存清单中列举的所有文件) const unsigned short UPDATEREADY=4;//更新准备中(已经下载和缓存了最新版的应用程序) const unsigned short OBSOLETE =5;//过期状态(清单文件不存在,缓存将被清除) readonly attribute unsigned short status;
六、ApplicationCache对象还定义了两个方法update()和swapCache():
(1).update
显式调用了更新缓存算法以检测是否有最新版本的的应用程序。这导致浏览器检测同一个清单文件(并触发相同的事件),
这和第一次载入应用程序时的效果是一样的。
(2).swapCache
它告诉浏览器可以弃用老缓存,所有的请求都从新缓存中获取。注意,这并不会重新载入应用程序:所有已经载入的html文件
、图片、脚本等资源都不会改变。但是,之后的请求将从最新的缓存中获取。这会导致“版本错乱”的问题,因此一般不推荐使用
,除非应用程序设计得很好,确保这样的方式没有问题。只有ApplicationCache.UPDATEREADY和
ApplicationCache.ABSOLETE 时调用 swapCache()才有意义(当状态OBSOLETE时,调用它可以立即弃用废弃的缓存,
让之后所有的请求都通过网络获取)。如果状态属性是其他数值的时候调用swapCache()方法,它就会抛出异常。
七、如何判断在线还是离线状态?
离线web应用指的是将自己“安装”在应用程序缓存中的程序,使得哪怕在浏览器处于离线状态时依然可访问它。为了在离线状态可用,
Web应用需要可以告知别人自己是离线还是在线,同时当网络连接的状态发生改变时候也能“感知”到。通过navigator.onLine属性,
navigator.onLine是HTML5定义用来检测设备是在线还是离线。对应的值为false或true。但是不同浏览器表现并不一致。
IE 6+和Safari 5+能够正确的检测到网络已断开,并将navigator.onLine设为flase。
Firefox 3+和Opera 10.6+也支持navigator.onLine。但需要手动讲浏览器设置为脱机模式才能让浏览器正常工作。
Chrome 11及以上版本始终将navigator.onLine设为true。(不过作者的Chrome 21已经能正常使用了)
HTML5定义了online&offline事件用于监听网络状态变化。
window.addEventListener('online', callback); // 离线到上线
window.addEventListener('offline', callback); // 上线到离线
目前除了IE(IE只支持navigator.onLine属性)外,其他最新浏览器都支持这个事件。
八、离线Web应用实战。
通过一个简单的记事本程序——PermaNote,来解释如何使用。程序将用户的文本保存到localStorage中,并且在网络连接可用的时候,
将其上传到服务器,PermaNote只允许用户编辑单个笔记。
PermaNote应用包含3个文件,一个应用清单文件、一个html页面文件,一个实现逻辑的js文件。
Demo: http://xuanfengge.com/demo/201506/appcache/permanote.html
①.premanote.appcache部分:
CACHE MANIFEST # PermaNote v8 permanote.html permanote.js NETWORK: note
②.permanote.html部分:
<!DOCTYPEHTML>
<html manifest= permanote.appcache”>
<head>
<title>PermaNote Editor</title>
<script src=” permanote.js”></script>
<style type=”text/css”>
#editor {width:100%;height:250px}
#statusline{width:100%}
</style>
</head>
<body>
<p id=”toobar”>
<button id=”savebutton”onclick = “save()”>save</button>
<button onclick = “sync()”>SyncNote</button>
<button onclick = “applicationCache.update()”>UpdateApplication</button>
<textarea id=”editor”></textarea>
<p id=”statusline”></p>
</p>
</body>
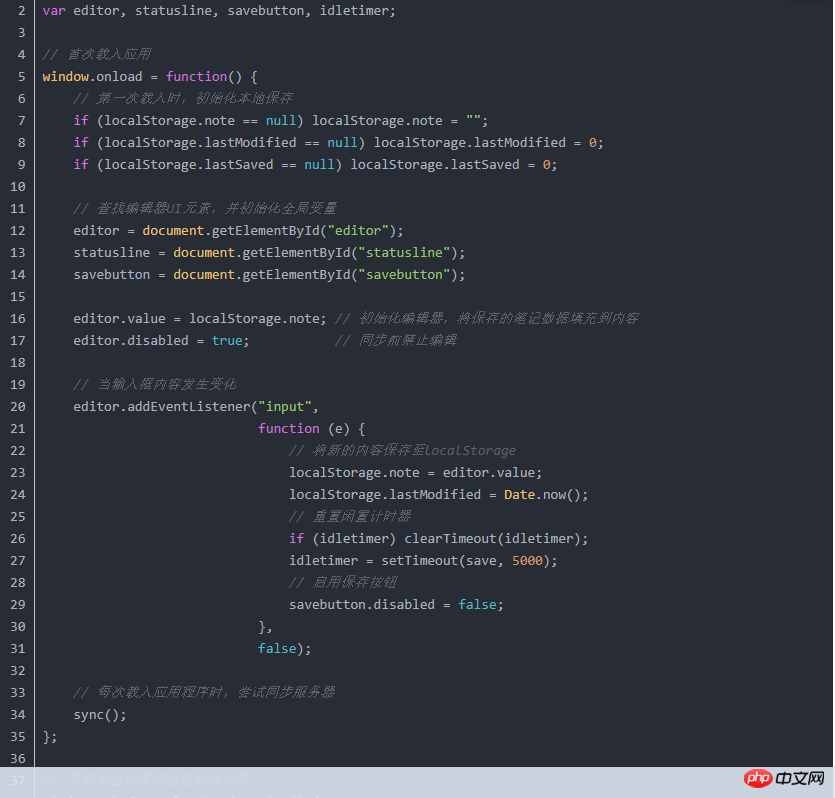
</html>③.permanote.js部分
status()函数用于显示状态栏消息,save()函数将笔记本保存到服务器,sync()用于确保本地与服务器文本的同步。
应用程序的时间处理程序解释:
(1).onload
尝试和服务器同步,一旦有新版本的笔记并且完成同步后,就启用编辑器窗口。
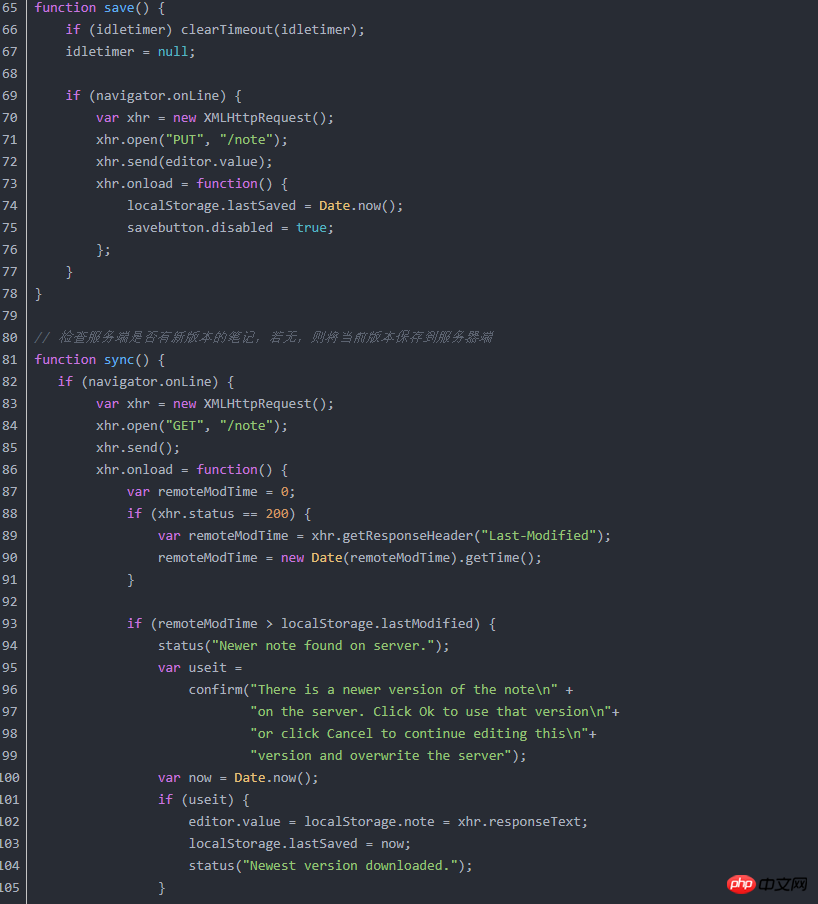
save()和sync()函数发出HTTP请求,并在XMLHttpRequest对象上注册一个onload时间处理程序来获取上传或者
下载完成的提醒。
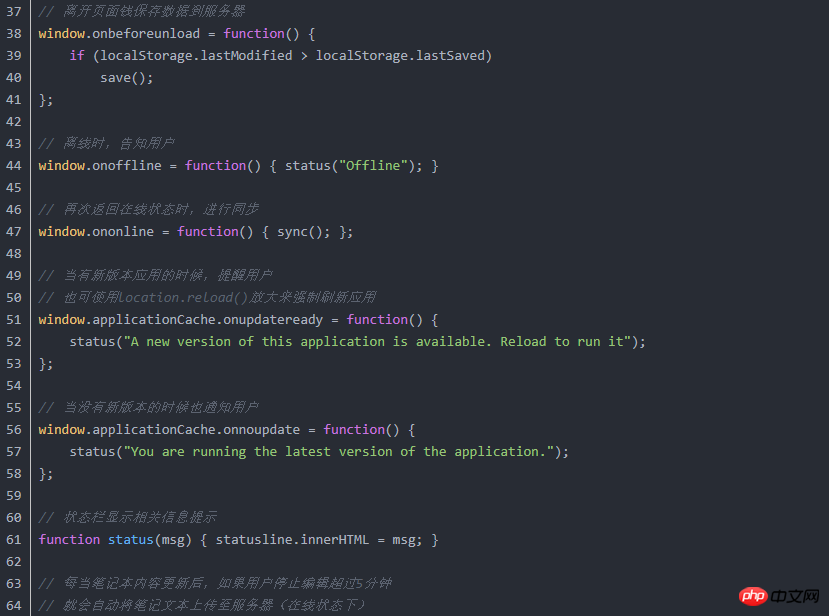
(2).onbeforeunload
在未上传前,把当前版本的笔记数据保存到服务器上。
(3).oninput
每当textarea输入框内容发生变化时,都将其内容保存到localStorage中,并启动一个计时器。当用户停止编辑超过5秒
,将自动把数据保存到服务器。
(4).onoffline
当浏览器进入离线状态时,在状态栏显示离线消息。
(5).ononline
当浏览器回到在线状态时,同步服务器,检查是否有新版本的数据,并且保存当前版本的数据。
(6).onupdateready
如果新版本的应用已缓存,则在状态栏展示消息告知用户。
(7).onnoupdate
如果应用程序缓存没有发生变化,则同时用户仍在运行当前版本。




以上がHTML5 の新機能: オフライン キャッシュ テクノロジ - php 中国語 Web サイトの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7683
7683
 15
15
 1639
1639
 14
14
 1393
1393
 52
52
 1286
1286
 25
25
 1229
1229
 29
29
 HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTML の表の境界線に関するガイド。ここでは、HTML でのテーブルの境界線の例を示しながら、テーブル境界線を定義する複数の方法について説明します。
 HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
これは、HTML でのネストされたテーブルのガイドです。ここでは、テーブル内にテーブルを作成する方法をそれぞれの例とともに説明します。
 HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML マージン左のガイド。ここでは、HTML margin-left の概要とその例、およびそのコード実装について説明します。
 HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブル レイアウトのガイド。ここでは、HTML テーブル レイアウトの値と例および出力について詳しく説明します。
 HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML 入力プレースホルダーのガイド。ここでは、コードと出力とともに HTML 入力プレースホルダーの例について説明します。
 HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML でのテキストの移動に関するガイド。ここでは、概要、マーキー タグが構文でどのように機能するか、および実装例について説明します。
 HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML オンクリック ボタンのガイド。ここでは、それらの紹介、動作、例、およびさまざまなイベントでの onclick イベントについてそれぞれ説明します。





