HTML+CSSとDIVでレイアウトを実装する方法
この記事では主に HTML+CSS と DIV を使用して植字とレイアウトを実装する方法を紹介します。必要な友達に共有します。
植字とレイアウトを実現するための div。
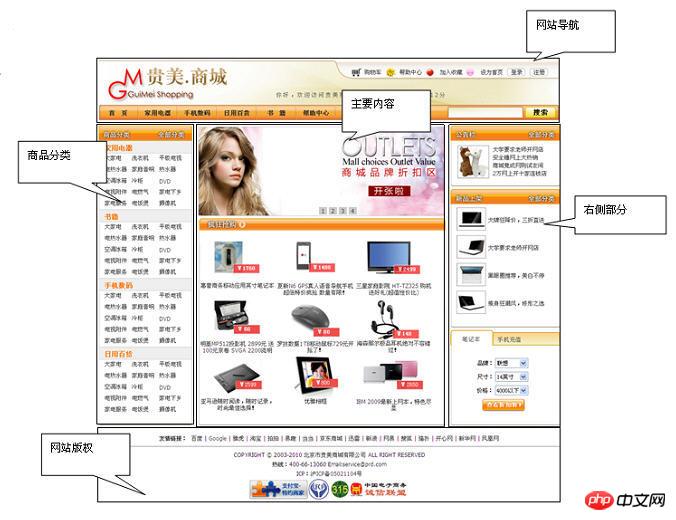
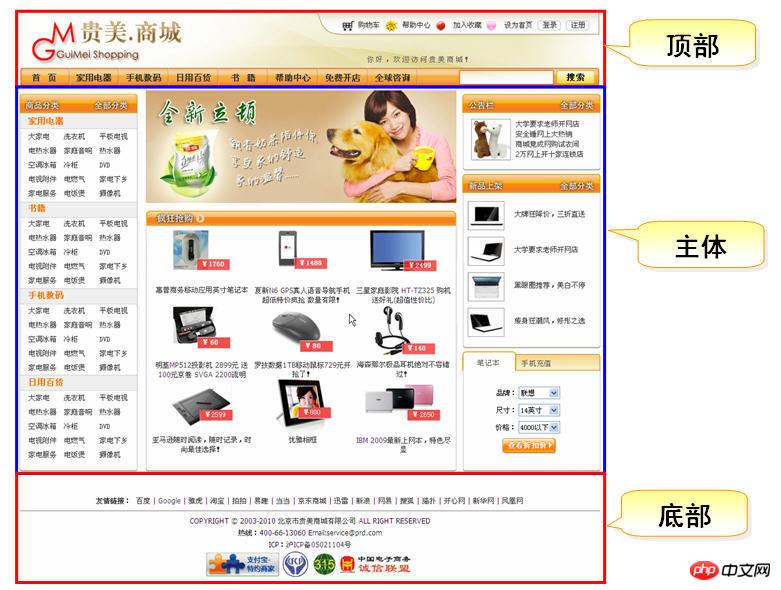
1. Web ページ 写真に示すように、1 つずつ「ボックス」で構成されていることがわかります。
中段 左(商品分類)、中(本体)、右に分かれており、この「箱」の中に様々なコンテンツが入っています。ページはこれらの「ボックス」によってまとめられています
- ケースレイアウト分析:
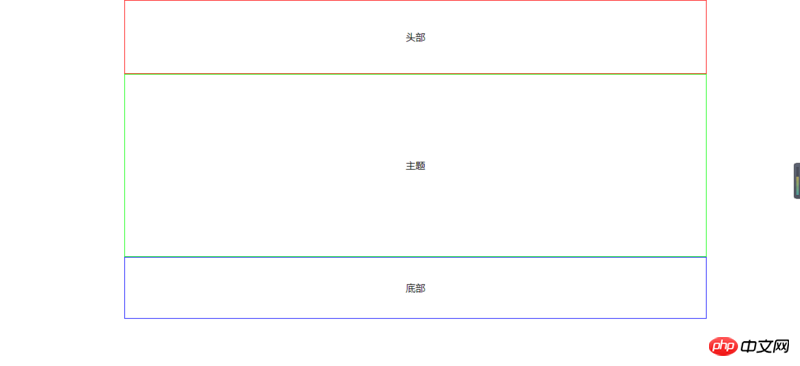
 単一列レイアウトのケース:
単一列レイアウトのケース:
コードは次のとおりです:
nbsp;html>
<meta>
<title>单列布局</title>
<style>
body{
margin:0;
}
.box{
width:960px;
margin:0 auto;
}
.box .header{
height:120px;
border:1px solid #f00;
line-height:120px;
}
.box .main{
height:300px;
border:1px solid #0f0;
line-height:300px;
}
.box .footer{
height:100px;
border:1px solid #00f;
line-height:100px;
}
p{
text-align:center;
}
</style>
<p>
</p><p>头部</p>
<p>主题</p>
<p>底部</p>
実行結果:
 Double列レイアウトの場合:
Double列レイアウトの場合:
コードは次のとおりです:
nbsp;html>
<meta>
<title>双列布局</title>
<style>
body{
margin:0;
}
.box{
width:80%;
margin:0 auto;
overflow:hidden;
}
.box .left{
width:30%;
height:400px;
background-color:#0f0;
float:left;
}
.box .right{
width:70%;
height:400px;
background-color:#f00;
float:left;
}
</style>
<p>
</p><p></p>
<p></p>
実行結果は次のとおりです:
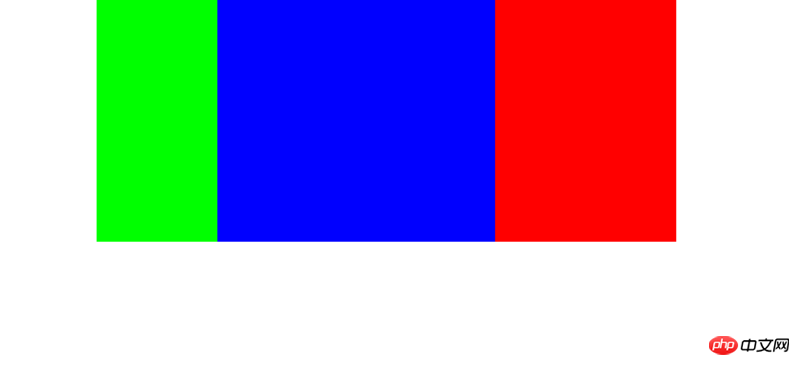
 3列レイアウトの場合:
3列レイアウトの場合:
コードは次のとおりです:
nbsp;html>
<meta>
<title>三列布局</title>
<style>
body{
margin:0;
}
.box{
width:960px;
margin:0 auto;
position:relative;
}
.box .left{
width:200px;
height:400px;
background-color:#0f0;
position:absolute;
}
.box .center{
height:400px;
background-color:#00f;
margin:0 300px 0 200px;
}
.box .right{
width:300px;
height:400px;
background-color:#f00;
position:absolute;
right:0;
top:0;
}
</style>
<p>
</p><p></p>
<p></p>
<p></p>
実行結果は以下のとおりです:
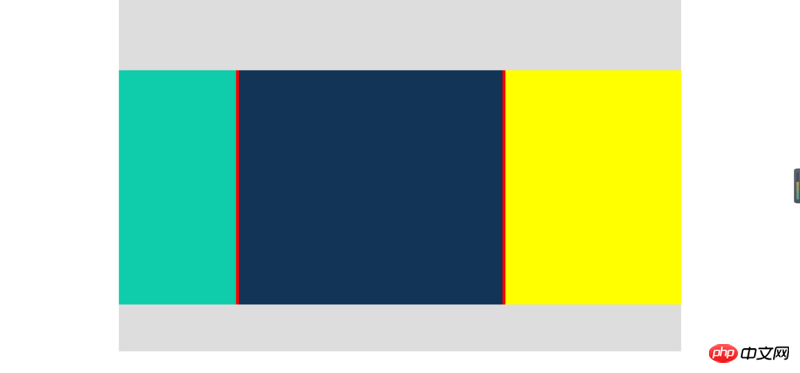
 混合レイアウトの場合:
混合レイアウトの場合:
コードは次のとおりです:
nbsp;html>
<meta>
<title>混合布局</title>
<style>
body{
margin:0;
}
.box{
width:960px;
margin:0 auto;
}
.header{
height:120px;
background-color:#ddd;
}
.main{
height:400px;
background-color:#f00;
position:relative;
}
.main .left{
width:200px;
height:400px;
position:absolute;
left:0;
top:0;
background-color:#0fccaa;
}
.main .center{
height:400px;
margin:0 305px 0 205px;
background-color:#123456;
}
.main .right{
width:300px;
height:400px;
position:absolute;
right:0;
top:0;
background-color:#ff0;
}
.footer{
height:80px;
background-color:#ddd;
}
</style>
<p>
</p><p></p>
<p>
</p><p></p>
<p></p>
<p></p>
<p></p>
実行結果は以下のようになります:
 以上がこの記事の全内容です。その他の関連コンテンツについては、PHP 中国語 Web サイトに注目してください。
以上がこの記事の全内容です。その他の関連コンテンツについては、PHP 中国語 Web サイトに注目してください。
関連する推奨事項:
HTMLページ間でパラメータを渡すフロントエンドメソッドの詳細な説明htmlはテーブルレイアウトを使用してユーザー登録フォームインスタンスを実装します以上がHTML+CSSとDIVでレイアウトを実装する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7677
7677
 15
15
 1393
1393
 52
52
 1207
1207
 24
24
 91
91
 11
11
 PHPとPython:2つの一般的なプログラミング言語を比較します
Apr 14, 2025 am 12:13 AM
PHPとPython:2つの一般的なプログラミング言語を比較します
Apr 14, 2025 am 12:13 AM
PHPとPythonにはそれぞれ独自の利点があり、プロジェクトの要件に従って選択します。 1.PHPは、特にWebサイトの迅速な開発とメンテナンスに適しています。 2。Pythonは、データサイエンス、機械学習、人工知能に適しており、簡潔な構文を備えており、初心者に適しています。
 PHP:Web開発の重要な言語
Apr 13, 2025 am 12:08 AM
PHP:Web開発の重要な言語
Apr 13, 2025 am 12:08 AM
PHPは、サーバー側で広く使用されているスクリプト言語で、特にWeb開発に適しています。 1.PHPは、HTMLを埋め込み、HTTP要求と応答を処理し、さまざまなデータベースをサポートできます。 2.PHPは、ダイナミックWebコンテンツ、プロセスフォームデータ、アクセスデータベースなどを生成するために使用され、強力なコミュニティサポートとオープンソースリソースを備えています。 3。PHPは解釈された言語であり、実行プロセスには語彙分析、文法分析、編集、実行が含まれます。 4.PHPは、ユーザー登録システムなどの高度なアプリケーションについてMySQLと組み合わせることができます。 5。PHPをデバッグするときは、error_reporting()やvar_dump()などの関数を使用できます。 6. PHPコードを最適化して、キャッシュメカニズムを使用し、データベースクエリを最適化し、組み込み関数を使用します。 7
 PHPの現在のステータス:Web開発動向を見てください
Apr 13, 2025 am 12:20 AM
PHPの現在のステータス:Web開発動向を見てください
Apr 13, 2025 am 12:20 AM
PHPは、現代のWeb開発、特にコンテンツ管理とeコマースプラットフォームで依然として重要です。 1)PHPには、LaravelやSymfonyなどの豊富なエコシステムと強力なフレームワークサポートがあります。 2)パフォーマンスの最適化は、Opcacheとnginxを通じて達成できます。 3)PHP8.0は、パフォーマンスを改善するためにJITコンパイラを導入します。 4)クラウドネイティブアプリケーションは、DockerおよびKubernetesを介して展開され、柔軟性とスケーラビリティを向上させます。
 PHP対その他の言語:比較
Apr 13, 2025 am 12:19 AM
PHP対その他の言語:比較
Apr 13, 2025 am 12:19 AM
PHPは、特に迅速な開発や動的なコンテンツの処理に適していますが、データサイエンスとエンタープライズレベルのアプリケーションには良くありません。 Pythonと比較して、PHPはWeb開発においてより多くの利点がありますが、データサイエンスの分野ではPythonほど良くありません。 Javaと比較して、PHPはエンタープライズレベルのアプリケーションでより悪化しますが、Web開発により柔軟性があります。 JavaScriptと比較して、PHPはバックエンド開発により簡潔ですが、フロントエンド開発のJavaScriptほど良くありません。
 PHPの永続的な関連性:それはまだ生きていますか?
Apr 14, 2025 am 12:12 AM
PHPの永続的な関連性:それはまだ生きていますか?
Apr 14, 2025 am 12:12 AM
PHPは依然として動的であり、現代のプログラミングの分野で重要な位置を占めています。 1)PHPのシンプルさと強力なコミュニティサポートにより、Web開発で広く使用されています。 2)その柔軟性と安定性により、Webフォーム、データベース操作、ファイル処理の処理において顕著になります。 3)PHPは、初心者や経験豊富な開発者に適した、常に進化し、最適化しています。
 PHPの目的:動的なWebサイトの構築
Apr 15, 2025 am 12:18 AM
PHPの目的:動的なWebサイトの構築
Apr 15, 2025 am 12:18 AM
PHPは動的なWebサイトを構築するために使用され、そのコア関数には次のものが含まれます。1。データベースに接続することにより、動的コンテンツを生成し、リアルタイムでWebページを生成します。 2。ユーザーのインタラクションを処理し、提出をフォームし、入力を確認し、操作に応答します。 3.セッションとユーザー認証を管理して、パーソナライズされたエクスペリエンスを提供します。 4.パフォーマンスを最適化し、ベストプラクティスに従って、ウェブサイトの効率とセキュリティを改善します。
 PHP:多くのウェブサイトの基礎
Apr 13, 2025 am 12:07 AM
PHP:多くのウェブサイトの基礎
Apr 13, 2025 am 12:07 AM
PHPが多くのWebサイトよりも優先テクノロジースタックである理由には、その使いやすさ、強力なコミュニティサポート、広範な使用が含まれます。 1)初心者に適した学習と使用が簡単です。 2)巨大な開発者コミュニティと豊富なリソースを持っています。 3)WordPress、Drupal、その他のプラットフォームで広く使用されています。 4)Webサーバーとしっかりと統合して、開発の展開を簡素化します。
 PHP対Python:コア機能と機能
Apr 13, 2025 am 12:16 AM
PHP対Python:コア機能と機能
Apr 13, 2025 am 12:16 AM
PHPとPythonにはそれぞれ独自の利点があり、さまざまなシナリオに適しています。 1.PHPはWeb開発に適しており、組み込みのWebサーバーとRich Functionライブラリを提供します。 2。Pythonは、簡潔な構文と強力な標準ライブラリを備えたデータサイエンスと機械学習に適しています。選択するときは、プロジェクトの要件に基づいて決定する必要があります。




