
この記事では主に JavaScript で HTTP リクエストを行うための最も一般的な方法を紹介します。これを必要とする友人に共有します。
JavaScript にはサーバーから送信するための優れたモジュールとメソッドがあります。リソースにデータを送信または受信します。この記事では、JavaScript で HTTP リクエストを行う一般的な方法をいくつか取り上げます。
Ajax
Ajax は、非同期 HTTP リクエストを作成する従来の方法です。データは HTTP POST メソッドを使用して送信し、HTTP GET メソッドを使用して受信できます。 GET リクエストの送信を見てみましょう。ここでは、JSON 形式でランダム データを返す開発者向けの無料オンライン REST API である JSONPlaceholder を使用します。
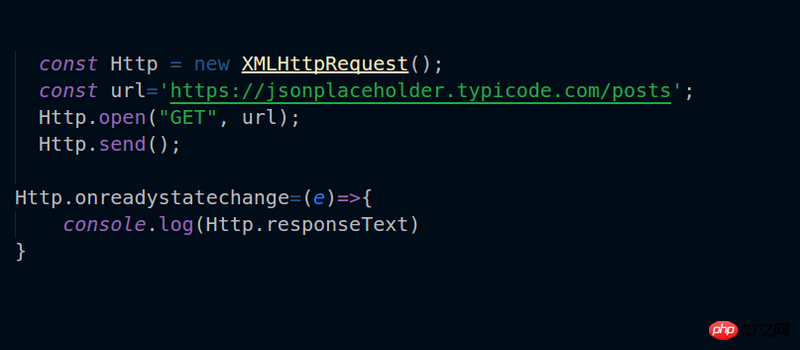
Ajax で HTTP 呼び出しを行うには、URL エンドポイントと HTTP メソッド (この場合は GET) を指定して、新しい XMLHttpRequest() メソッドを初期化する必要があります。最後に、open() メソッドを使用して HTTP メソッドと URL エンドポイントをバインドし、send() メソッドを呼び出してリクエストをトリガーします。
readystatechanged イベントの発生時に呼び出されるイベント ハンドラーを含む XMLHTTPRequest.onreadystatechange プロパティを使用して、HTTP 応答をコンソールに記録します。

ブラウザコンソールを見ると、JSON 形式でデータの配列が返されます。しかし、リクエストが完了したかどうかはどうやってわかるのでしょうか?言い換えれば、Ajax を使用して応答をどのように処理するかということです。
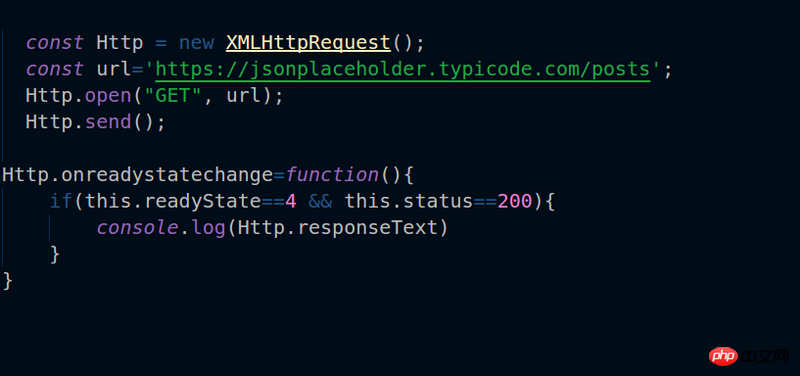
onreadystatechange には、リクエストのステータスを確認できる 2 つのメソッド、readyState と status があります。

readyState が 4 の場合、リクエストが完了したことを意味します。
JavaScript を使用して Ajax 呼び出しを直接行う以外にも、$.AjaxjQuery メソッドなど、より強力な HTTP 呼び出しメソッドがあります。
jQuery メソッド
jQuery には、HTTP リクエストを簡単に処理するためのメソッドが多数あります。これらのメソッドを使用するには、プロジェクトに jQuery ライブラリを含める必要があります。
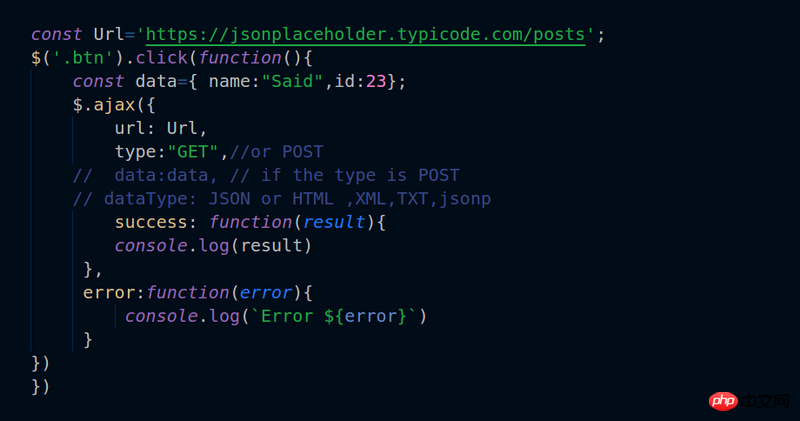
$.ajax
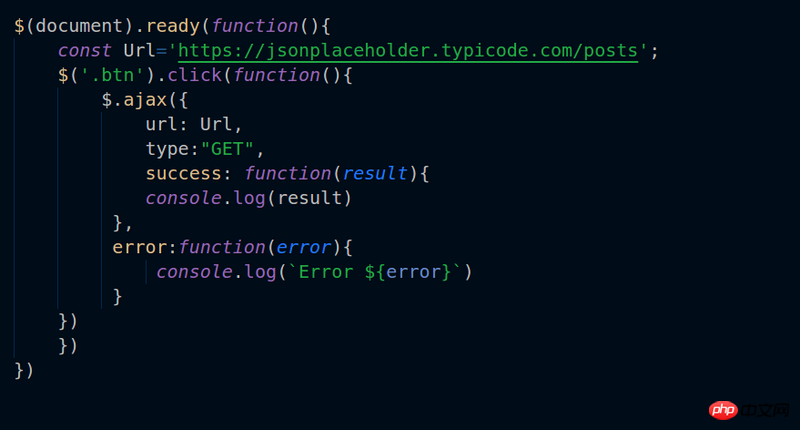
jQuery Ajax は、HTTP 呼び出しを行う最も簡単な方法の 1 つです。

$ .ajax メソッドには多くのパラメーターが必要ですが、その一部は必須であり、一部はオプションです。これには、受信した応答を処理するための 2 つのコールバック オプション success と error が含まれています。
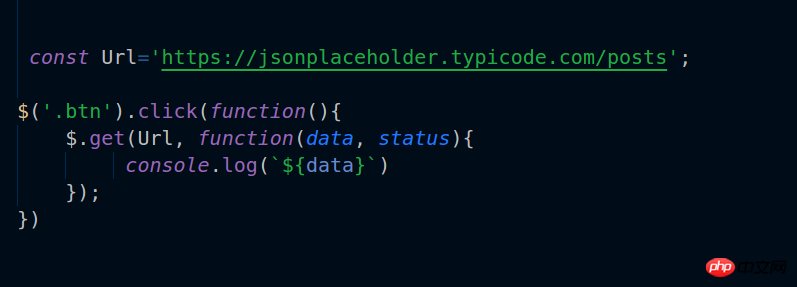
$.getメソッド
$.getメソッドは、GETリクエストを実行するために使用されます。リクエスト アドレスとコールバック関数の 2 つのパラメータが必要です。

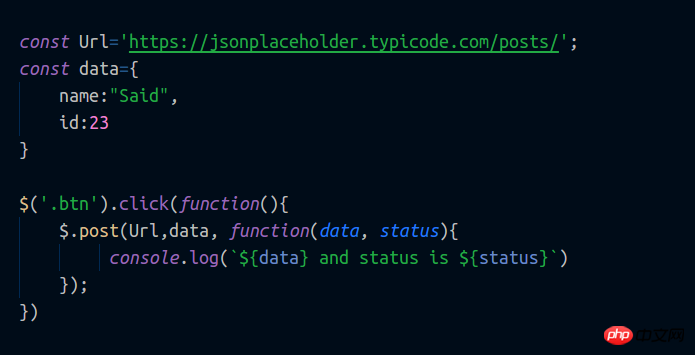
$.post
$.post メソッドは、データをサーバーに投稿するもう 1 つの方法です。これには、要求された URL、送信するデータ、およびコールバック関数の 3 つのパラメーターが必要です。

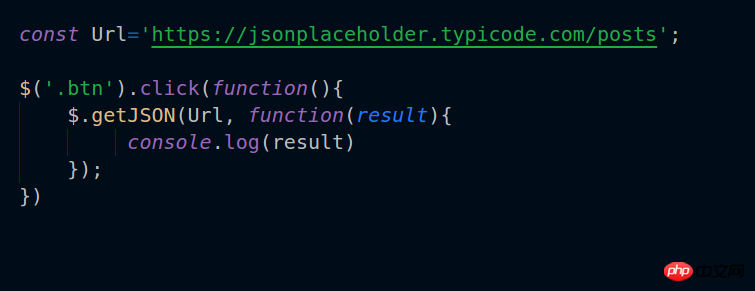
$ .getJSON
$.getJSON メソッドは、JSON 形式のデータのみを取得します。 URL とコールバック関数の 2 つのパラメータが必要です。

jQuery には、リモート サーバーにデータをリクエストまたはポストするためのこれらすべてのメソッドがあります。ただし、実際には、これらすべてのメソッドを 1 つに組み合わせることができます。次の例に示すように、$.ajax メソッドです。 
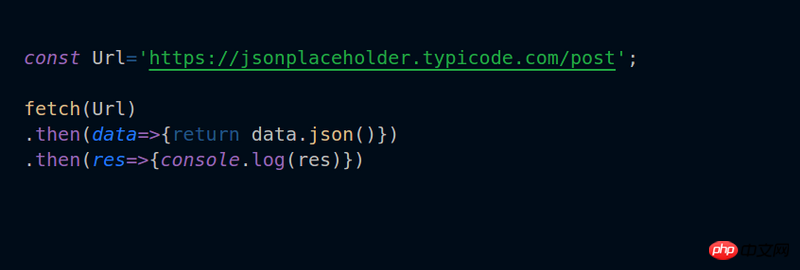
Fetch
fetch は、非同期リクエストを行うことができる新しい強力な Web API です。実際、フェッチは HTTP リクエストを行うための最良かつお気に入りの方法の 1 つです。 ES6 の優れた機能である「Promise」を返します。 ES6 に詳しくない場合は、ES6 に関するこの記事を読んでください。 Promise を使用すると、非同期リクエストをよりスマートな方法で処理できるようになります。フェッチテクノロジーがどのように機能するかを見てみましょう。

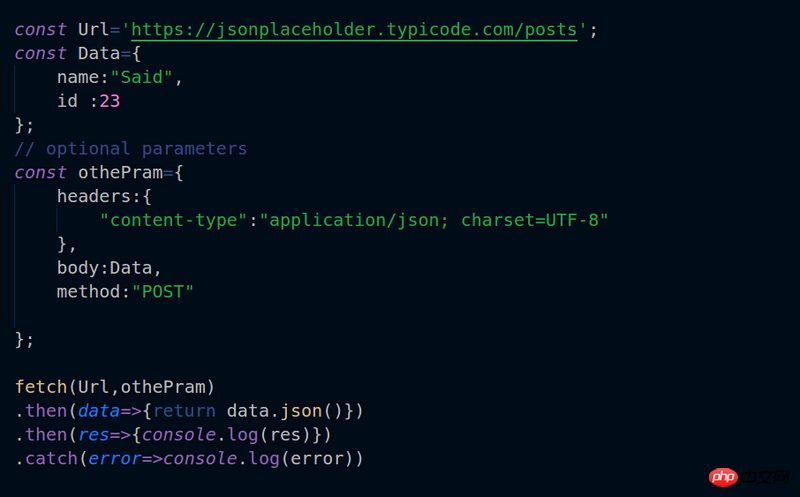
フェッチ関数には必須パラメータ endpointURL が必要です。次の例に示すように、他のオプションのパラメーターもあります: 
ご覧のとおり、フェッチには HTTP リクエストを行う際に多くの利点があります。さらに、フェッチには、Axios など、サーバー側との間でリクエストを送受信できる他のモジュールやプラグインがあります。Axios は、HTTP リクエストを作成するためのオープンソース ライブラリであり、多くの強力な機能を提供します。どのように機能するかを見てみましょう。
使用法:
まず、Axios を含める必要があります。 Axios をプロジェクトに含める方法は 2 つあります。
まず、npm を使用できます: npm install axios --savenpm install axios --save
然后你需要导入它import axios from 'axios'
import axios from 'axios'
Axios では、GET と POST を使用してサーバーからデータを取得および投稿できます。 
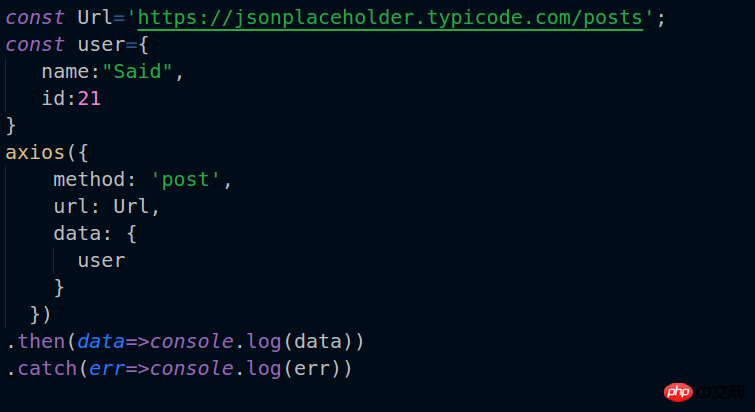
axios は 1 つの必須パラメーターを受け取り、2 番目のオプションのパラメーターも受け取ることができます。これにより、いくつかのデータが単純なクエリとして配置されます。  投稿:
投稿:
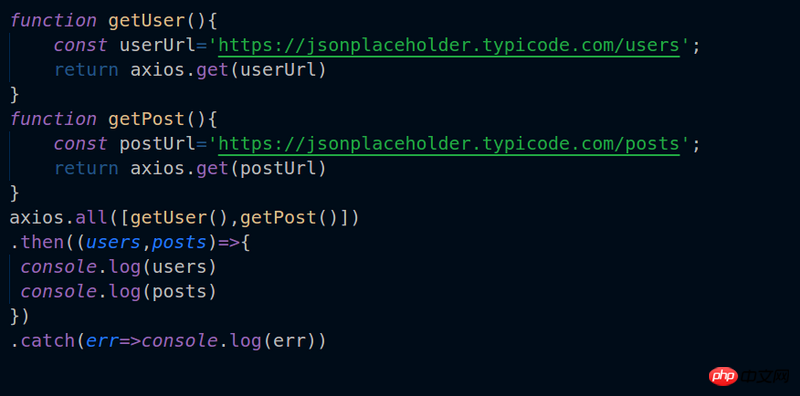
Axios は「Promise」を返します。 Promise に詳しい方は、Promise で複数のリクエストを実行できることをご存じでしょう。 axios を使用して同じことを行い、複数のリクエストを同時に実行できます。
Axios は他の多くのメソッドとオプションをサポートしています。
上記がこの記事の全内容です。その他の関連コンテンツについては、PHP 中国語 Web サイトをご覧ください。
関連する推奨事項:
Ajax によるクロスドメイン アクセスの実装方法の紹介
以上がJavaScript を使用して HTTP リクエストを行うの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。