
この記事では、js でのイベント バブリングとイベント キャプチャの分析を主に紹介します。これは、必要な友人に参考にしていただけるようになりました。
連絡先:(1)、都是 事件触发时序问题 的术语。 (2)、绑定事件方法(addEventListener)的第三个参数是控制事件触发顺序的,默认为false,即事件冒泡;若为true,即事件捕获。
違い:联系:
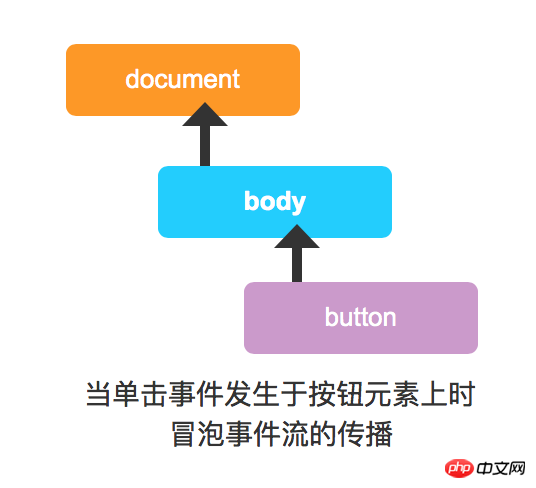
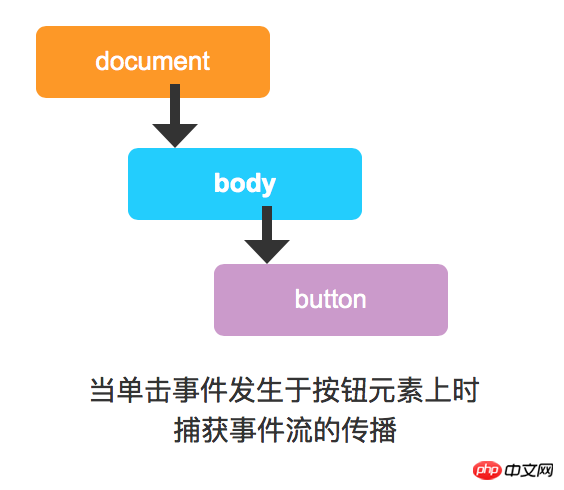
(1)、事件冒泡: 从触发事件的那个节点一直到document,是自下而上的去触发事件。 (2)、事件捕获: 从document到触发事件的那个节点,即自上而下的去触发事件。
区别:
<p>
</p><p>事件测试</p>
<script></script>
<script>
window.onload = function () {
//addEventListener绑定事件的第三个参数默认为false
document.getElementById("father").addEventListener("click", function () {
console.log("这是父亲=>" + this.id)
});
//addEventListener绑定事件的第三个参数默认为false
document.getElementById("son").addEventListener("click", function () {
console.log("这是儿子=>" + this.id)
})
}
</script>
//结果:
点击father输出结果: 这是父亲=>father
点击son输出结果: 这是儿子=>son 这是父亲=>father (事件冒泡:先son,后father)
e.stopPropagation();
1. Son 要素がクリックされると、最初に Son の click イベントがトリガーされ、次に Father の click イベントがトリガーされ、出力されます。対応するコンテンツ(3) を設定する dom 要素がないためです。バブルから
2. 父要素がクリックされると、父要素のクリックイベントのみがトリガーされます。これは、父要素がバブルアップし、クリックイベント関数
<p>
</p><p></p>
<script></script>
<script>
window.onload = function () {
//addEventListener绑定事件的第三个参数默认为true
document.getElementById("father").addEventListener("click", function () {
console.log("这是父亲=>" + this.id)
},true);
//addEventListener绑定事件的第三个参数默认为true
document.getElementById("son").addEventListener("click", function () {
console.log("这是儿子=>" + this.id)
},true)
}
</script>
//结果:
点击father输出结果: 这是父亲=>father
点击son输出结果: 这是父亲=>father 这是儿子=>son (事件捕获:先father,后son)
事件委托:利用事件冒泡的原理。
1. 息子要素がクリックされると、最初に父親のクリック イベントがトリガーされ、次に息子のクリックイベントがトリガーされ、対応するコンテンツが出力されます。4. イベント委任
2. 父親要素がクリックされると、父親要素が dom 要素を持たなくなるまで上からキャプチャされるため、父親のクリックイベントのみがトリガーされます。クリック イベント関数が設定されます。
(1)、定義
(2)、使用法: イベントをバインドする必要がある類似した要素が複数ある場合、それらを 1 つずつバインドします。現時点では、イベント委任を使用して、すべてのイベント状況を処理するイベント関数を追加できます。コードは次のとおりです。注: ホバー イベントではイベント委任を使用できません。
上記の例では、li にクリック イベントを追加していませんが、対応する li をクリックすると効果があることがわかります。li にはクリック イベントを設定していませんが、デフォルトのクリックイベントが使用されます タイムバブリング、親にバブルするクリックイベントレベル要素は、イベントのターゲット属性を使用してクリックされた要素を決定します
e.targetは、イベントバブリングでイベントをトリガーしたソース要素を表します。
そして e.target には操作できる多くの属性があります:
- e.target.nodeName //获取事件触发元素标签的name - e.target.id //获取事件触发元素的id - e.target.className //获取事件触发元素的className - e.target.innerHTML //获取事件触发元素的内容
以上がこの記事の全内容です。その他の関連コンテンツについては、ご注目ください。 PHP中国語ウェブサイトです!関連する推奨事項:JavaScriptの配列配列のヒントの説明JS JSを使用してシンプルなデジタル時計を実装する方法JavaScriptを使用してスタックを実装する方法
以上がJSイベントバブリングの解析とイベントキャプチャの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。