NodeJS + Lighthouse + Gulp を使用して自動 Web サイト パフォーマンス テスト ツールを構築する方法
この記事では、主に NodeJS + Lighthouse + Gulp を使用して自動ウェブサイト パフォーマンス テスト ツールを構築する方法を紹介します。必要な友人はそれを参照できるようにします
。 Lighthouse とは何ですか
Lighthouse は、Web サイトの品質を自動的に検出できるオープンソース ツールです。使いやすいインターフェイス、シンプルな操作方法、および包括的な視点を備えており、あらゆる Web ページをテストすることができます。 QA と開発者はすぐに始めることができます。
起動姿勢
難易度+1
Lighthouseを使用する方法はたくさんありますが、最も簡単な方法はChromeの開発者ツールを使用することです:
Chromeブラウザを開きます
。
- ポップアップウィンドウで監査タブを開きます
- 「監査の実行...すべてをチェック」をクリックします
- 監査を実行
- ノードのインストール
- Lighthouse をインストールします
npm install -g lighthousenpm install -g lighthouse 在命令行中run
lighthouse <url></url>
以上两种使用方式都不是本文的重点,如果想深入了解,可参照 Run Lighthouse in DevTools
难度系数+3
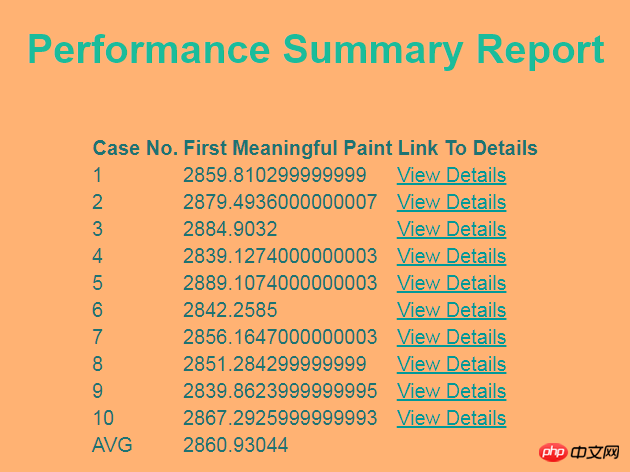
由于最近在学习 NodeJS, 因此笔者决定使用 Node 8 + Gulp 来跑 lighthouse,为了提高结果的准确性,每次task都跑10次 lighthouse, 并且只关心结果指标中的 first-meaningful-paint 毫秒数,最终取10次的平均值,为了可视化与可读性,最终的结果以网页的形式展示,用户可在网页上看到每次执行 Lighthouse 之后 first-meaningful-paint 的毫秒数,也可以看到平均值,如果用户对某次执行的细节感兴趣,可以点击链接察看。最终的结果长这个样子:


环境搭建
安装 Node 8
安装依赖包
npm i lighthouse --save-dev npm i chrome-launcher --save-dev npm i fs-extra --save-dev npm i gulp --save-dev
配置
在项目根目录下创建Lighthouse的配置文件 lighthouse-config.js, 这里我们全部使用默认配置,使用默认配置需在配置文件中声明 extends: 'lighthouse:default'。
module.exports = {
extends: 'lighthouse:default'
}如果读者需要了解更详细的配置选项,可参考:
Lighthouse 这篇大部分内容是关于命令行的,命令行参数同样可用于Node
throttling这篇是关于网络模拟的
Default Config 具体的默认配置参数
Web Page Test 模拟不同的网速
Emulation 模拟不同的设备
Coding
在项目根目录下创建 gulpfile.js,首先引入所有依赖的工具:
const gulp = require('gulp');
const lighthouse = require('lighthouse');
const chromeLauncher = require('chrome-launcher');
const printer = require('lighthouse/lighthouse-cli/printer');
const Reporter = require('lighthouse/lighthouse-core/report/report-generator');
const fs = require('fs-extra');
const config = require('.lighthouse-config.js');在开始使用 lighthouse 之前,首先创建一个写入文件的方法, 用于最后生成自定义的 report 文件:
async function write(file, report) {
try {
await fs.outputFile(file, report);
} catch (Error e) {
console.log("error while writing report ", e);
}
}调用 Lighthouse 之前,我们需要首先启动一个 Chrome 的 instance ,并将端口号提供给 Lighthouse 。--headless表示不打开 browser 窗口。
async function launchChrome() {
let chrome;
try {
chrome = await chromeLauncher.launch({
chromeFlags: [
"--disable-gpu",
"--no-sandbox",
"--headless"
],
enableExtensions: true,
logLevel: "error"
});
console.log(chrome.port)
return {
port: chrome.port,
chromeFlags: [
"--headless"
],
logLevel: "error"
}
} catch (e) {
console.log("Error while launching Chrome ", e);
}
}Chrome 实例启动之后,我们就可以调用 Lighthouse , 调用时,须提供需要进行性能测试的网站,参数,以及前文创建好的配置,参数包含了 Chrome 启动端口,启动方式(是否 headless 等信息)。
async function lighthouseRunner(opt) {
try {
return await lighthouse("https://www.baidu.com", opt, config);
} catch (e) {
console.log("Error while running lighthouse");
}
}Lighthouse 的返回结果是一个包含性能测试结果, 最终版的配置参数, 指标分组等信息的 json 对象,读者可以参考 Understanding Results 获得更深入的理解。
由于这里我们需要使用 Lighthouse 官方的模板生成报告,因此调用官方提供的方法,注意第一个参数传入 result.lhr, 第二个参数声明生成 html 报告(还可以生成 csv 等格式的报告)。
function genReport(result) {
return Reporter.generateReport(result.lhr, 'html');
}下面我们写一个将上面几个方法串起来的函数,首先启动一个 Chrome 实例, 然后将 Chrome 实例的某些参数传递给 Lighthouse,使用 lighthouse 跑出来的结果生成报告,并写入 html 文件, html文件应带有时间戳和执行顺序作为唯一标识。start 方法返回结果中的first-meaningful-paint
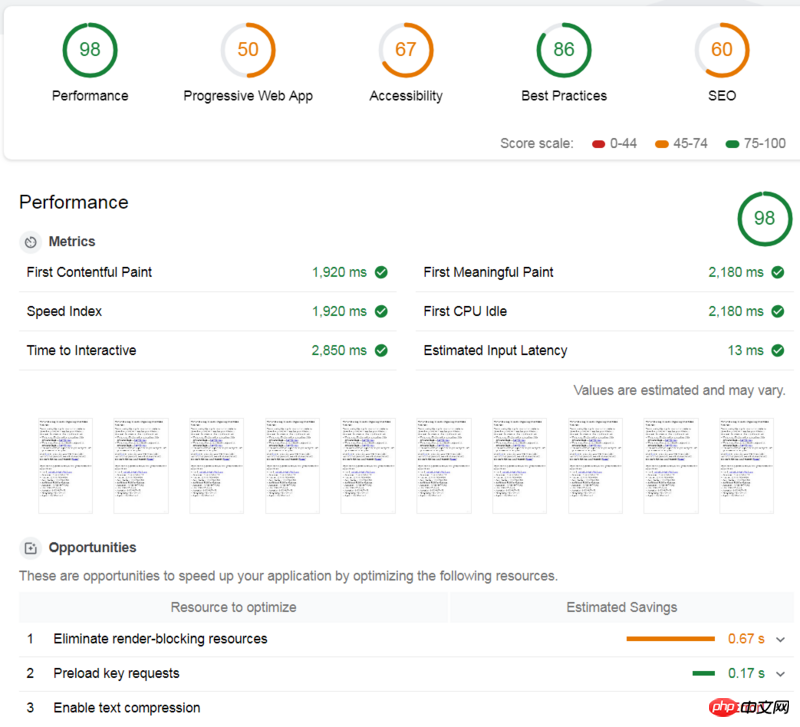
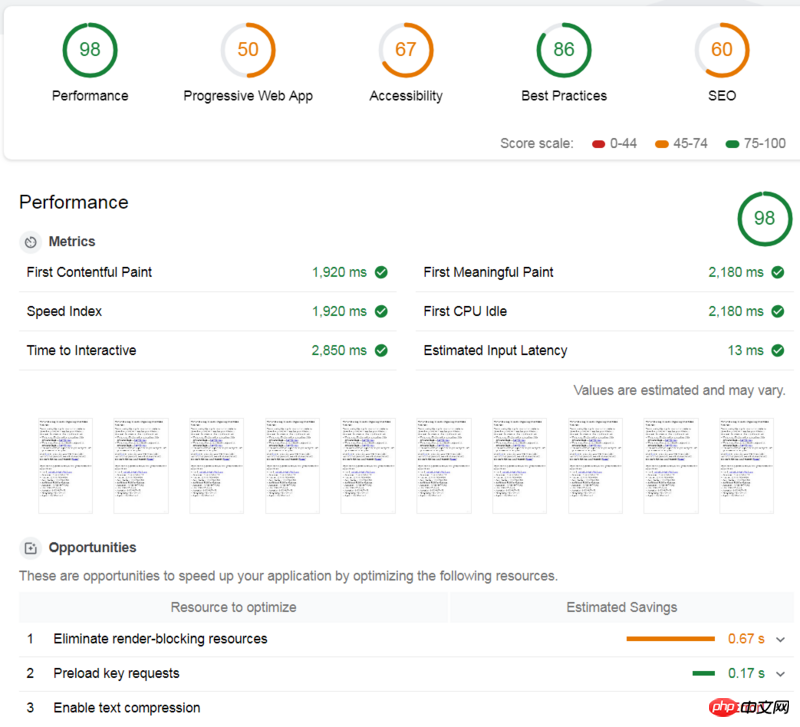
lighthouse <url></url> を実行します🎜🎜🎜🎜上記どちらの使用方法もこの記事の焦点ではありません。詳しく知りたい場合は、DevTools で Lighthouse を実行するを参照してください🎜🎜難易度係数 +3🎜🎜最近 NodeJS を学習しているため、著者は Node 8 + Gulp を使用することにしました。結果を改善するために Lighthouse を実行します。精度を高めるために、各タスクは Lighthouse を 10 回実行し、結果インジケーターの first-meaningful-paint ミリ秒のみを考慮します。最終的に、10 回の平均は次のようになります。視覚化と読みやすさのために、ユーザーは Lighthouse を実行するたびに、first-meaningful-paint のミリ秒数を確認できます。 Web ページでは、ユーザーが特定の実行を評価した場合の平均値も確認できます。詳細に興味がある場合は、リンクをクリックして表示できます。最終結果は次のようになります: 🎜🎜![1531471455691990.png 355591978 -5b484ee3e3c0f_articlex[1].png](https://img.php.cn//upload/image/612/878/944/1531471455691990.png) 🎜🎜
🎜🎜 🎜
🎜環境セットアップ
🎜ノード 8 をインストールする🎜🎜依存関係パッケージをインストールする🎜async function run(timestamp, num) {
let chromeOpt = await launchChrome();
let result = await lighthouseRunner(chromeOpt);
let report = genReport(result);
await printer.write(report, 'html', `./cases/lighthouse-report@${timestamp}-${num}.html`);
return result.lhr.audits['first-meaningful-paint'].rawValue;
await chrome.kill();
}構成
🎜 プロジェクトのルート ディレクトリに Lighthouse を作成する設定ファイルlighthouse-config.js 。ここではすべてデフォルト設定を使用します。デフォルト設定を使用するには、設定内で extends: 'lighthouse:default' を宣言する必要があります。ファイル。 🎜gulp.task('start', async function() {
let timestamp = Date.now();
let spent = [];
for(let i=0; i🎜読者がさらに詳細な設定オプションを知りたい場合は、🎜🎜🎜🎜Lighthouse を参照してください。この記事のほとんどは、コマンド ライン パラメータを Node🎜🎜🎜 スロットリングにも使用できます。ネットワーク シミュレーションについてです。🎜🎜🎜🎜Default Config 固有のデフォルト設定パラメータ🎜🎜🎜🎜 Web ページ テストは、さまざまなネットワーク速度をシミュレートします。🎜🎜🎜🎜エミュレーションは、プロジェクト内のさまざまなデバイスをシミュレートします。ルートディレクトリ <code>gulpfile.js</code> を作成し、最初にすべての依存ツールを導入します: 🎜<pre class="brush:php;toolbar:false">gulp startnbsp;html>
<meta>
<meta>
<title>Lighthouse Summary Report</title>
<style>
body {
font-family: sans-serif;
}
table {
margin: auto;
}
tr {
border: 1px solid grey;
}
h1 {
text-align: center;
margin: 30px auto 50px auto
}
</style>
| Case No. | First Meaningful Paint | Link To Details |
|---|
--headless は、ブラウザ ウィンドウを開かないことを意味します。 🎜rrreee🎜 Chrome インスタンスが起動したら、Lighthouse を呼び出すことができます。呼び出すときは、パフォーマンス テストが必要な Web サイト、パラメーター、および以前に作成した構成を指定する必要があります。パラメーターには、Chrome の起動ポート、起動方法 (かどうか) が含まれます。ヘッドレスなど)。 🎜rrreee🎜Lighthouse の返される結果は、パフォーマンス テストの結果、設定パラメーターの最終バージョン、インジケーターのグループ化、その他の情報を含む json オブジェクトです。読者は、より深く理解するために「結果の理解」を参照できます。 レポートを生成するには公式の Lighthouse テンプレートを使用する必要があるため、最初のパラメータが
result.lhr で渡され、2 番目のパラメータが宣言されていることに注意してください。 HTML レポートを生成します (CSV およびその他の形式のレポートも生成できます)。 🎜rrreee🎜 次に、上記のメソッドを連結する関数を作成します。まず、Chrome インスタンスを起動し、Chrome インスタンスのいくつかのパラメーターを Lighthouse に渡し、Lighthouse によって実行された結果を使用してレポートを生成し、それを HTML に書き込みます。ファイルには、一意の識別子としてタイムスタンプと実行順序が必要です。 start メソッドは結果として first-meaningful-paint を返します (これは私たちが最も懸念しているインジケーターです。読者は必要に応じてこれを置き換えることができます。特定のインジケーターの場合) 、灯台を参照してください)。 🎜async function run(timestamp, num) {
let chromeOpt = await launchChrome();
let result = await lighthouseRunner(chromeOpt);
let report = genReport(result);
await printer.write(report, 'html', `./cases/lighthouse-report@${timestamp}-${num}.html`);
return result.lhr.audits['first-meaningful-paint'].rawValue;
await chrome.kill();
}下面, 我们可以正式开始写一个 gulp task 啦,首先获得当前时间戳,用于最终生成的报告命名,然后声明一个数组,用于记录每次跑 Lighthouse 生成的 first-meaningful-paint 毫秒数,然后跑10次 Lighthouse, 使用提前创建的模板文件,根据这10的结果,生成一个汇总报告,这里,笔者使用了Lighthouse对外暴露的工具函数进行字符串的替换。
gulp.task('start', async function() {
let timestamp = Date.now();
let spent = [];
for(let i=0; i<p>最后的最后, 执行:</p><pre class="brush:php;toolbar:false">gulp start万事大吉。
附上汇总界面的模板源码:
nbsp;html>
<meta>
<meta>
<title>Lighthouse Summary Report</title>
<style>
body {
font-family: sans-serif;
}
table {
margin: auto;
}
tr {
border: 1px solid grey;
}
h1 {
text-align: center;
margin: 30px auto 50px auto
}
</style>
| Case No. | First Meaningful Paint | Link To Details |
|---|
以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
jQuery+AJAX+PHP+MySQL开发搜索无跳转无刷新的功能
关于vue中extend,mixins,extends,components,install的操作
以上がNodeJS + Lighthouse + Gulp を使用して自動 Web サイト パフォーマンス テスト ツールを構築する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7546
7546
 15
15
 1382
1382
 52
52
 83
83
 11
11
 21
21
 90
90
 WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法 はじめに: 技術の継続的な発展により、音声認識技術は人工知能の分野の重要な部分になりました。 WebSocket と JavaScript をベースとしたオンライン音声認識システムは、低遅延、リアルタイム、クロスプラットフォームという特徴があり、広く使用されるソリューションとなっています。この記事では、WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法を紹介します。
 WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocketとJavaScript:リアルタイム監視システムを実現するためのキーテクノロジー はじめに: インターネット技術の急速な発展に伴い、リアルタイム監視システムは様々な分野で広く利用されています。リアルタイム監視を実現するための重要なテクノロジーの 1 つは、WebSocket と JavaScript の組み合わせです。この記事では、リアルタイム監視システムにおける WebSocket と JavaScript のアプリケーションを紹介し、コード例を示し、その実装原理を詳しく説明します。 1.WebSocketテクノロジー
 JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイム オンライン注文システムを実装する方法の紹介: インターネットの普及とテクノロジーの進歩に伴い、ますます多くのレストランがオンライン注文サービスを提供し始めています。リアルタイムのオンライン注文システムを実装するには、JavaScript と WebSocket テクノロジを使用できます。 WebSocket は、TCP プロトコルをベースとした全二重通信プロトコルで、クライアントとサーバー間のリアルタイム双方向通信を実現します。リアルタイムオンラインオーダーシステムにおいて、ユーザーが料理を選択して注文するとき
 WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocket と JavaScript を使用してオンライン予約システムを実装する方法 今日のデジタル時代では、ますます多くの企業やサービスがオンライン予約機能を提供する必要があります。効率的かつリアルタイムのオンライン予約システムを実装することが重要です。この記事では、WebSocket と JavaScript を使用してオンライン予約システムを実装する方法と、具体的なコード例を紹介します。 1. WebSocket とは何ですか? WebSocket は、単一の TCP 接続における全二重方式です。
 JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築 はじめに: 今日、天気予報の精度は日常生活と意思決定にとって非常に重要です。テクノロジーの発展に伴い、リアルタイムで気象データを取得することで、より正確で信頼性の高い天気予報を提供できるようになりました。この記事では、JavaScript と WebSocket テクノロジを使用して効率的なリアルタイム天気予報システムを構築する方法を学びます。この記事では、具体的なコード例を通じて実装プロセスを説明します。私たちは
 簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
JavaScript チュートリアル: HTTP ステータス コードを取得する方法、特定のコード例が必要です 序文: Web 開発では、サーバーとのデータ対話が頻繁に発生します。サーバーと通信するとき、多くの場合、返された HTTP ステータス コードを取得して操作が成功したかどうかを判断し、さまざまなステータス コードに基づいて対応する処理を実行する必要があります。この記事では、JavaScript を使用して HTTP ステータス コードを取得する方法を説明し、いくつかの実用的なコード例を示します。 XMLHttpRequestの使用
 JavaScriptでinsertBeforeを使用する方法
Nov 24, 2023 am 11:56 AM
JavaScriptでinsertBeforeを使用する方法
Nov 24, 2023 am 11:56 AM
使用法: JavaScript では、insertBefore() メソッドを使用して、DOM ツリーに新しいノードを挿入します。このメソッドには、挿入される新しいノードと参照ノード (つまり、新しいノードが挿入されるノード) の 2 つのパラメータが必要です。
 JavaScript と WebSocket: 効率的なリアルタイム画像処理システムの構築
Dec 17, 2023 am 08:41 AM
JavaScript と WebSocket: 効率的なリアルタイム画像処理システムの構築
Dec 17, 2023 am 08:41 AM
JavaScript は Web 開発で広く使用されているプログラミング言語であり、WebSocket はリアルタイム通信に使用されるネットワーク プロトコルです。 2 つの強力な機能を組み合わせることで、効率的なリアルタイム画像処理システムを構築できます。この記事では、JavaScript と WebSocket を使用してこのシステムを実装する方法と、具体的なコード例を紹介します。まず、リアルタイム画像処理システムの要件と目標を明確にする必要があります。リアルタイムの画像データを収集できるカメラ デバイスがあるとします。




