React+mongodbの使い方と設定
この記事では主に React+mongodb の使い方と設定を紹介します。必要な友達は参考にしてください
React の基本設定
(Reactはユーザーインターフェイスを構築するために使用されるJAVASCRIPTライブラリです。Reactは主にUIを構築するために使用されます。多くの人はReact
がMVCのV(ビュー)であると考えています。)- インターネット上には多くのチュートリアルがありますが(しかし、自分で構築することはできません。いくつかの落とし穴に遭遇したので、自分で解決し、自分の欠点に気づきました)
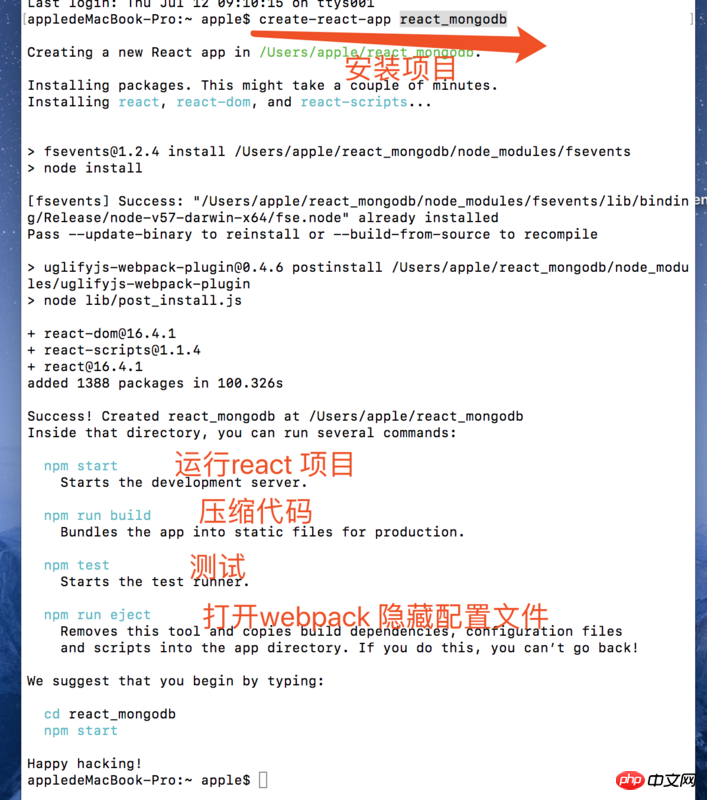
- npm install -g create-react-app グローバルインストール
- create-react-app act_mongodb (
- これは私のプロジェクト名です
)
以下は私のインストールプロセスです
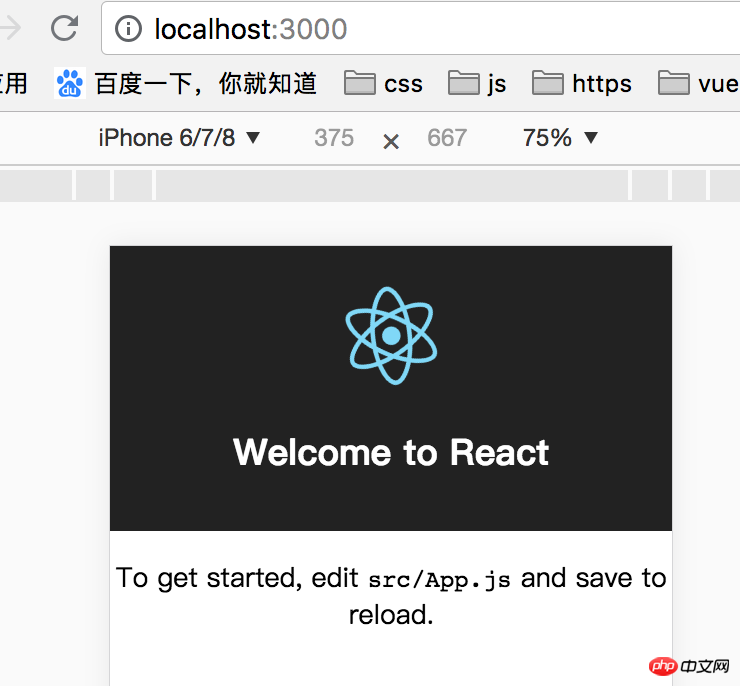
 4. プロジェクト npm start を入力すると、プロジェクトが正常にビルドされたことがわかります
4. プロジェクト npm start を入力すると、プロジェクトが正常にビルドされたことがわかります
。 
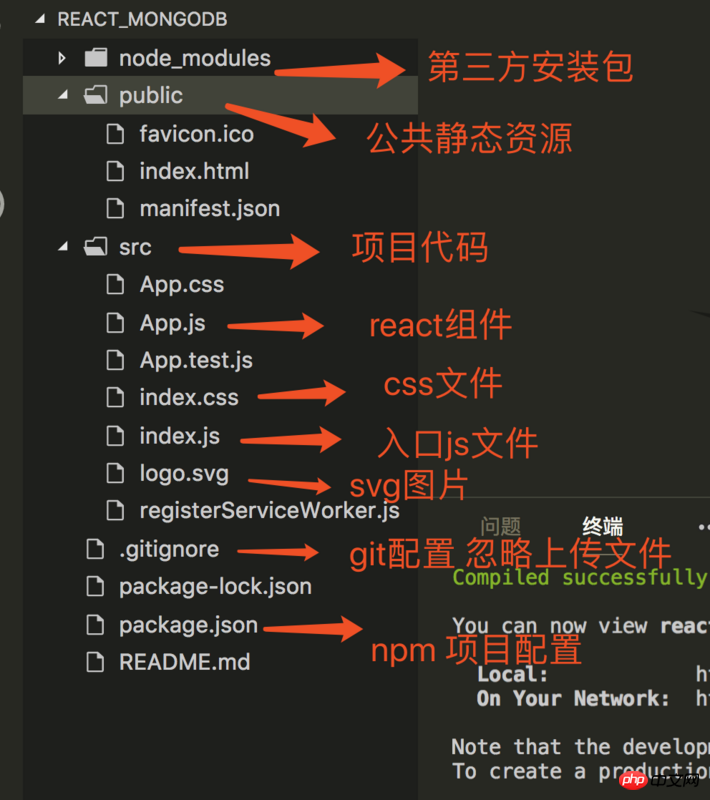
5. 誰もが理解できるようにディレクトリ構造を分析しましょう
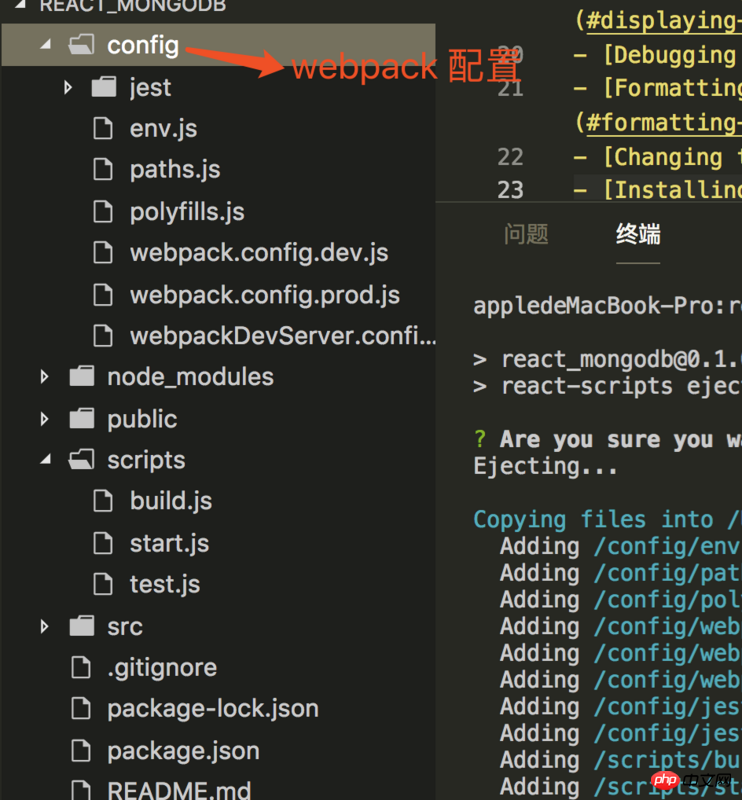
 6. Webpack 設定を開くか (npm run eject)、自分で設定します
6. Webpack 設定を開くか (npm run eject)、自分で設定します
コマンドを実行すると、次のディレクトリが表示されます。

- 2> redux の例を確認した後、コードを分割します
-
3> ; 同期と非同期の導入 (react は非同期処理を行うために redux-thunk プラグインを必要とします)
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
* redux.jsconstADD ='嘻嘻'constREMOVE ='呵呵'// reducerexportfunctioncounter(state = 0, action) {switch(action.type) {caseADD:returnstate + 1;caseREMOVE:returnstate - 1;default:return10;}}// action creatorexportfunctionaddgun() {return{ type: ADD }}exportfunctionremovegun() {return{ type: REMOVE }}// 异步函数操作exportfunctionaddgunAsync() {returndispatch => {// dispatch参数setTimeout(() => {dispatch(addgun())}, 2000)}}* 在index.js中引入import React from'react';import ReactDOM from'react-dom';import { createStore, applyMiddleware } from'redux';// applyMiddleware 处理中间键import thunk from'redux-thunk';// 中间键import registerServiceWorker from'./registerServiceWorker';import App from'./App';import { counter, addgun, removegun, addgunAsync } from'./redux';// 创建一个store counter执行reducer方法conststore = createStore(counter, applyMiddleware(thunk))// const store = createStore(counter)functionrender() {ReactDOM.render(<app></app>, document.getElementById('root'));}render()// 更新后重新渲染store.subscribe(render)// ReactDOM.render(<app></app>, document.getElementById('root'));registerServiceWorker();* App.js 组件import React, { Component } from'react';exportdefaultclassAppextendsComponent {render() {conststore = this.props.storeconstnum = store.getState()// 由父组件中传入constaddgun = this.props.addgunconstremovegun = this.props.removegunconstaddgunAsync = this.props.addgunAsyncreturn(<p></p><h1>hello<br>{num}</h1><button> store.dispatch(addgun())}>加一</button><button> store.dispatch(removegun())}>减一</button><button> store.dispatch(addgunAsync())}>异步添加</button>)}}* 这里你可以打开浏览器查看效果ログイン後にコピー
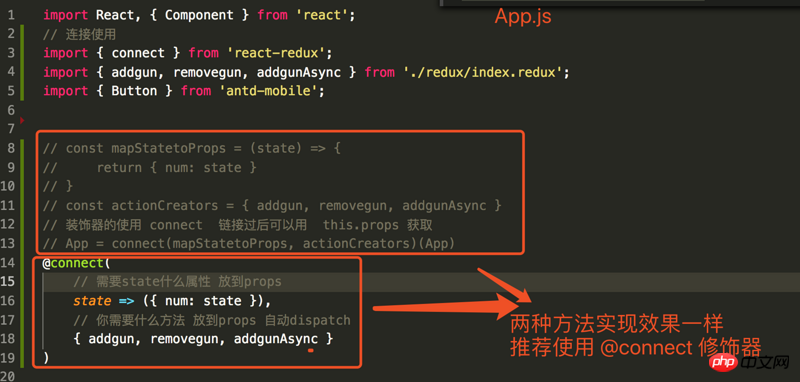
react-redux の使い方とインストール npm iact-redux -S (--save の略です)1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
Provider 组件应用在最外层, 传入store,只调用一次connect 负责从外部获取组件需要的参数connect 可以用装饰器的方式来写& 下面是修改过的代码: 依然使用redux.js修改了**App.js index.js**index.jsimport React from'react';import ReactDOM from'react-dom';import { createStore, applyMiddleware, compose } from'redux';// applyMiddleware 处理中间键import thunk from'redux-thunk';// 中间键import { Provider } from'react-redux';import registerServiceWorker from'./registerServiceWorker';import App from'./App';import { counter } from'./redux';// 创建一个store counter执行reducer方法conststore = createStore(counter, compose(applyMiddleware(thunk),window.devToolsExtension ? window.devToolsExtension() : f => f))ReactDOM.render(<provider><app></app></provider>,document.getElementById('root'));registerServiceWorker();ログイン後にコピー -
1
(调试react 推荐谷歌插件 Redux DevTools) 在谷歌商店下载需要翻墙ログイン後にコピーreact-router4
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 |
|

1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 |
|
react-router4 は他のバージョンのジャンプと矛盾しています
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 |
|
以上がこの記事の概要です。すべての内容が皆様の学習に役立つことを願っています。その他の関連コンテンツについては、PHP 中国語 Web サイトに注目してください。 
react-router の簡単な分析
NodeJS + Lighthouse + Gulp を使用して自動 Web サイト パフォーマンス テスト ツールを構築する方法
以上がReact+mongodbの使い方と設定の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7345
7345
 15
15
 1627
1627
 14
14
 1352
1352
 52
52
 1265
1265
 25
25
 1214
1214
 29
29
 mongodb ではどのバージョンが一般的に使用されますか?
Apr 07, 2024 pm 05:48 PM
mongodb ではどのバージョンが一般的に使用されますか?
Apr 07, 2024 pm 05:48 PM
最新の機能と改善が提供される MongoDB の最新バージョン (現在 5.0) を使用することをお勧めします。バージョンを選択するときは、機能要件、互換性、安定性、コミュニティ サポートを考慮する必要があります。たとえば、最新バージョンにはトランザクションや集計パイプラインの最適化などの機能が備わっています。バージョンがアプリケーションと互換性があることを確認してください。運用環境の場合は、長期サポート バージョンを選択してください。最新バージョンでは、より積極的なコミュニティサポートが提供されています。
 Nodejsとvuejsの違い
Apr 21, 2024 am 04:17 AM
Nodejsとvuejsの違い
Apr 21, 2024 am 04:17 AM
Node.js はサーバー側の JavaScript ランタイムであり、Vue.js は対話型ユーザー インターフェイスを作成するためのクライアント側の JavaScript フレームワークです。 Node.js はバックエンド サービス API 開発やデータ処理などのサーバー側開発に使用され、Vue.js はシングルページ アプリケーションや応答性の高いユーザー インターフェイスなどのクライアント側開発に使用されます。
 mongodb によって作成されたデータベースはどこにありますか?
Apr 07, 2024 pm 05:39 PM
mongodb によって作成されたデータベースはどこにありますか?
Apr 07, 2024 pm 05:39 PM
MongoDB データベースのデータは、ローカル ファイル システム、ネットワーク ファイル システム、またはクラウド ストレージに配置できる指定されたデータ ディレクトリに保存されます。具体的な場所は次のとおりです: ローカル ファイル システム: デフォルトのパスは Linux/macOS: /data/db、Windows: C:\data\db。ネットワーク ファイル システム: パスはファイル システムによって異なります。クラウド ストレージ: パスはクラウド ストレージ プロバイダーによって決定されます。
 mongodbデータベースの利点は何ですか
Apr 07, 2024 pm 05:21 PM
mongodbデータベースの利点は何ですか
Apr 07, 2024 pm 05:21 PM
MongoDB データベースは、その柔軟性、スケーラビリティ、および高いパフォーマンスで知られています。その利点には、データを柔軟かつ非構造化された方法で保存できるドキュメント データ モデルが含まれます。シャーディングによる複数サーバーへの水平スケーラビリティ。クエリの柔軟性により、複雑なクエリと集計操作をサポートします。データ レプリケーションとフォールト トレランスにより、データの冗長性と高可用性が確保されます。 JSON サポートにより、フロントエンド アプリケーションと簡単に統合できます。大量のデータを処理する場合でも高速な応答を実現する高いパフォーマンス。オープンソースでカスタマイズ可能で無料で使用できます。
 mongodb とはどういう意味ですか?
Apr 07, 2024 pm 05:57 PM
mongodb とはどういう意味ですか?
Apr 07, 2024 pm 05:57 PM
MongoDB は、大量の構造化データと非構造化データを保存および管理するために使用されるドキュメント指向の分散データベース システムです。その中心的な概念にはドキュメントのストレージと配布が含まれ、その主な機能には動的スキーマ、インデックス作成、集約、マップリデュース、レプリケーションが含まれます。コンテンツ管理システム、電子商取引プラットフォーム、ソーシャル メディア Web サイト、IoT アプリケーション、モバイル アプリケーション開発で広く使用されています。
 mongodb データベース ファイルはどこにありますか?
Apr 07, 2024 pm 05:42 PM
mongodb データベース ファイルはどこにありますか?
Apr 07, 2024 pm 05:42 PM
MongoDB データベース ファイルは、MongoDB データ ディレクトリにあります。デフォルトでは /data/db です。このディレクトリには、.bson (ドキュメント データ)、ns (コレクション情報)、journal (書き込み操作レコード)、wiredTiger (WiredTiger 使用時のデータ) が含まれています。ストレージ エンジン ) および config (データベース構成情報) およびその他のファイル。
 mongodbを開く方法
Apr 07, 2024 pm 06:15 PM
mongodbを開く方法
Apr 07, 2024 pm 06:15 PM
Linux/macOS の場合: データ ディレクトリを作成し、「mongod」サービスを開始します。 Windows の場合: データ ディレクトリを作成し、Service Manager から MongoDB サービスを開始します。 Docker の場合: 「docker run」コマンドを実行します。他のプラットフォームの場合: MongoDB のドキュメントを参照してください。確認方法: 「mongo」コマンドを実行して接続し、サーバーのバージョンを確認します。
 navicat の有効期限が切れた場合の対処方法
Apr 23, 2024 pm 12:12 PM
navicat の有効期限が切れた場合の対処方法
Apr 23, 2024 pm 12:12 PM
Navicat の有効期限の問題を解決するには、ライセンスを更新する、自動更新を無効にする、Navicat プレミアム エッセンシャルの無料バージョンを使用する、などがあります。




