Vue2.0 カスタム ディレクティブとインスタンスのプロパティとメソッド
この記事では、主に Vue2.0 のカスタム命令とインスタンスの属性とメソッドを紹介します。必要な友達はそれを参照できるようにします
1.命令とコンポーネントを定義するには、グローバル登録とローカル登録の 2 つの方法があります。まず、グローバル命令を登録する方法を見てみましょう。
2 番目のパラメーターは、オブジェクト データまたはコマンド関数です。注: コマンドを使用する場合は、名前の前にプレフィックス v- を追加する必要があります (つまり、v-command name
1)。 フック関数 コマンド定義オブジェクトは、次のフック関数を提供できます (すべてオプション)。 : bind: 命令が初めて要素にバインドされるときに 1 回だけ呼び出されます。ここではワンタイムの初期化設定を行うことができます。- inserted: バインドされた要素が親ノードに挿入されるときに呼び出されます (親ノードのみが存在することが保証されますが、必ずしもドキュメントに挿入されるわけではありません)。
- update: バインドされた要素が配置されているテンプレートが更新されるときに呼び出されますが、子 VNode が更新される前に発生する場合もあります。
- componentUpdated: バインドされた要素が配置されているテンプレートが更新サイクルを完了すると呼び出されます。
- unbind: 命令が要素からバインド解除されるときに呼び出され、一度だけ呼び出されます。
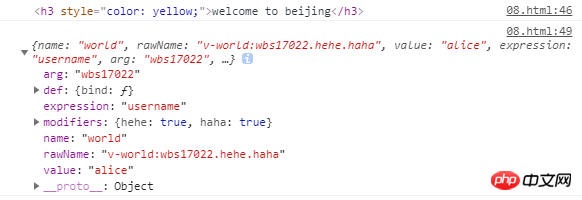
- 2. フック関数のパラメータ
rrree
name:指令名,不包括 v- 前缀。
value:指令的绑定值,例如:v-my-directive="1 + 1" 中,绑定值为 2。
expression:字符串形式的指令表达式。例如 v-my-directive="1 + 1" 中,表达式为 "1 + 1"
arg:传给指令的参数,可选。例如 v-my-directive:foo 中,参数为 "foo"。
modifiers:一个包含修饰符的对象。例如:v-my-directive.foo.bar 中,修饰符对象为 { foo: true, bar: true }3. 関数の省略形
<p>
</p><h3 id="msg">{{msg}}</h3>
...
// 钩子函数的参数
Vue.directive('world', {
bind(el, binding) {
console.log(el);//指令所绑定的元素,DOM对象
el.style.color = 'yellow';
console.log(binding);
}
});ログイン後にコピー
4.登録ローカル命令を登録する場合、コンポーネントはディレクティブオプションも受け入れます<p>
</p><h3 id="msg">{{msg}}</h3>
...
// 钩子函数的参数
Vue.directive('world', {
bind(el, binding) {
console.log(el);//指令所绑定的元素,DOM对象
el.style.color = 'yellow';
console.log(binding);
}
});//传入一个简单的函数,bind和update时调用
Vue.directive('wbs',function(){
alert('wbs17022');
});ログイン後にコピー
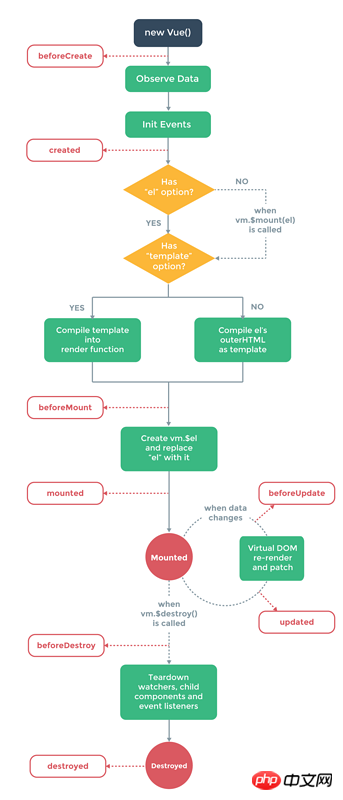
5. 要素をドラッグするための命令をカスタマイズしますCreate()前: コンポーネントインスタンスが作成されました。 , //传入一个简单的函数,bind和update时调用
Vue.directive('wbs',function(){
alert('wbs17022');
});はまだデータの観測とイベントを実行していません。 構成
//ここでの beforeCreate に惑わされないでください。実際には、コンポーネントのインスタンスが作成されています created(): インスタンスが作成され、データが完成しました。監視、属性とメソッドの操作、監視/イベントのイベント コールバック。 //よく使われます! ! !
beforeMount(): テンプレートがコンパイルされる前は、テンプレートはマウントされておらず、ページもまだ表示されていませんが、仮想 Dom は設定されています//最初にピットが占有され、次に値がレンダリングされます後でマウントされるとき
mounted(): テンプレートがコンパイルされた後、マウントされています。ページはこの時点でのみレンダリングされ、ページ上のデータの表示が確認できます。 // 一般的に使用されます。 ! !
注: のマウントは、すべてのサブコンポーネントが一緒にマウントされることを保証するものではありません。ビュー全体がレンダリングされるまで待ちたい場合は、mount を vm.$nextTick に置き換えることができます
beforeUpdate(): コンポーネントが更新される前 updated(): コンポーネントが更新された後
beforeDestroy() : コンポーネントが破棄される前 destroy(): コンポーネントが破棄された後3. 計算されたプロパティ
1. 基本的な使用法 
**a. データを論理的に処理できます 操作
b. 計算属性のデータを監視します**2. 計算属性と通常の属性の比較 通常の属性と同様に、計算属性をテンプレートにバインドできます。は定義の違いです:計算された属性 属性値は関数である必要があります
directives: {
focus: {
// 指令的定义
inserted: function (el) {
el.focus()
}
}
}3. 計算された属性とメソッド
計算された属性の get 関数をメソッドとして定義することも同様の機能を実現できます違い:
a. 計算された属性は、その依存関係に基づいています。更新は、関連する依存関係が変更された場合にのみ更新されます。 b. 計算されたプロパティは、関連する依存関係が変更されていない限り、複数の計算されたプロパティにアクセスして取得されます。回は以前にキャッシュされた計算結果であり、それ以上の実行は行われません
4. get と set
計算されたプロパティは、get と set の 2 つの部分で構成され、それぞれ計算されたプロパティの取得と計算されたプロパティの設定に使用されますデフォルトは get のみです。設定が必要な場合は、自分で追加する必要があります。さらに、set は計算されたプロパティを直接変更するのではなく、その依存関係を変更します
Vue.directive('drag', function (el) {
el.onmousedown = function (e) {
//获取鼠标点击处分别与p左边和上边的距离:鼠标位置-p位置
var disX = e.clientX - el.offsetLeft;
var disY = e.clientY - el.offsetTop;
console.log(disX, disY);
//包含在onmousedown里面,表示点击后才移动,为防止鼠标移出p,使用document.onmousemove
document.onmousemove = function (e) {
//获取移动后p的位置:鼠标位置-disX/disY
var l = e.clientX - disX;
var t = e.clientY - disY;
el.style.left = l + 'px';
el.style.top = t + 'px';
}
//停止移动
document.onmouseup = function (e) {
document.onmousemove = null;
document.onmouseup = null;
}
}
});vm.fullName = 'John Doe' を実行すると、setter が呼び出され、それに応じて vm.firstName と vm.lastName が呼び出されます。更新しました。
4. インスタンスの属性とメソッド
1. 属性
data:{ //普通属性
msg:'welcome to beijing',
},
computed:{ //计算属性
msg2:function(){ //该函数必须有返回值,用来获取属性,称为get函数
return '欢迎来到北京';
},
reverseMsg:function(){
//可以包含逻辑处理操作,同时reverseMsg依赖于msg,一旦msg发生变化,reverseMsg也会跟着变化
return this.msg.split(' ').reverse().join(' ');
}
}これらの属性は、例を見ると理解できます:
computed: {
fullName: {
// getter
get: function () {
return this.firstName + ' ' + this.lastName
},
// setter
set: function (newValue) {
//this.fullName = newValue 这种写法会报错
var names = newValue.split(' ')
this.firstName = names[0]//对它的依赖进行赋值
this.lastName = names[names.length - 1]
}
}
}最終的な結果は以下のようになります:
2. vm.$mount() の使用シナリオ
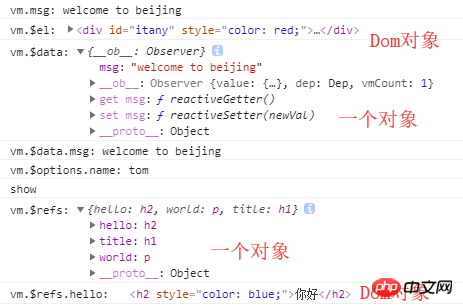
vm.$el:Vue实例使用的根 DOM 元素 vm.$data:获取数据对象data vm.$options:获取自定义属性 vm.$refs:一个对象,持有注册过 ref 特性的所有 DOM 元素和组件实例
 vm.$nextTick() の使用シナリオ
vm.$nextTick() の使用シナリオ<p>
</p><h1 id="标题-name">标题:{{name}}</h1>
...
var vm = new Vue({
el: '#itany',
data: {
msg: 'welcome to beijing',
name: 'tom'
}
});
vm.name='汤姆';//页面展示已经更改过来了,但DOM还没更新完
//Vue实现响应式并不是数据发生改变之后DOM立即变化,需要按一定的策略进行DOM更新,需要时间!!
console.log(vm.$refs.title.textContent);//标题:tom
vm.$nextTick(function () {
//DOM更新完成,更新完成后再执行此代码
console.log(vm.$refs.title.textContent);标题:汤姆
});ログイン後にコピー
<p>
</p><h1 id="标题-name">标题:{{name}}</h1>
...
var vm = new Vue({
el: '#itany',
data: {
msg: 'welcome to beijing',
name: 'tom'
}
});
vm.name='汤姆';//页面展示已经更改过来了,但DOM还没更新完
//Vue实现响应式并不是数据发生改变之后DOM立即变化,需要按一定的策略进行DOM更新,需要时间!!
console.log(vm.$refs.title.textContent);//标题:tom
vm.$nextTick(function () {
//DOM更新完成,更新完成后再执行此代码
console.log(vm.$refs.title.textContent);标题:汤姆
});vm.$set(target, key, value)使用场景
参数:
{Object | Array} target
{string | number} key
{any} value
用法:向响应式对象中添加一个属性,并确保这个新属性同样是响应式的,且触发视图更新。它必须用于向响应式对象上添加新属性,因为Vue 无法探测普通的新增属性,比如 下面例子中的this.user.age=25,页面并不能展示{{this.age}}的数据
<p>
<button>添加属性</button>
</p><hr>
<h2 id="user-name">{{user.name}}</h2>
<h2 id="user-age">{{user.age}}</h2>
...
var vm = new Vue({
el: '#itany',
data: {
user: {
id: 1001,
name: 'tom'
}
},
methods: {
doAdd() {
// this.user.age=25; //通过普通方式为对象添加属性时vue无法实时监视到
// this.$set(this.user,'age',18); //通过vue实例的$set方法为对象添加属性,可以实时监视
// Vue.set(this.user,'age',18);
if (this.user.age) {
this.user.age++;
} else {
Vue.set(this.user, 'age', 1);
}
}
}
})vm.$delete(target, key)使用场景
参数:
{Object | Array} target
{string | number} key
用途:删除对象的属性。如果对象是响应式的,确保删除能触发更新视图。
doDelete() {
if (this.user.age) {
// delete this.user.age; 此方法无效
Vue.delete(this.user, 'age');
}
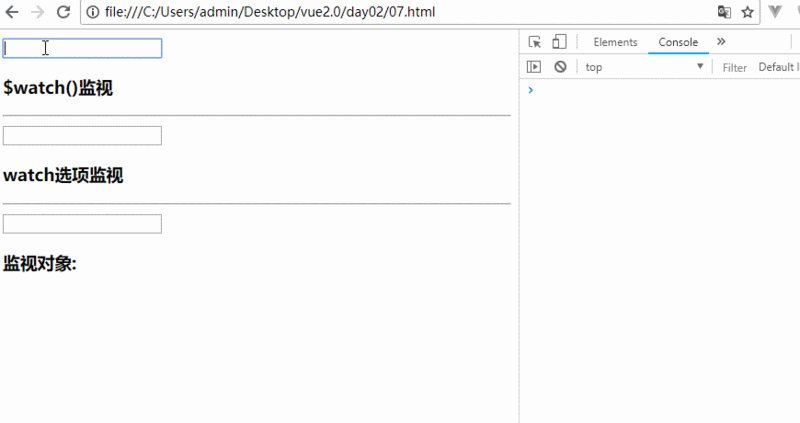
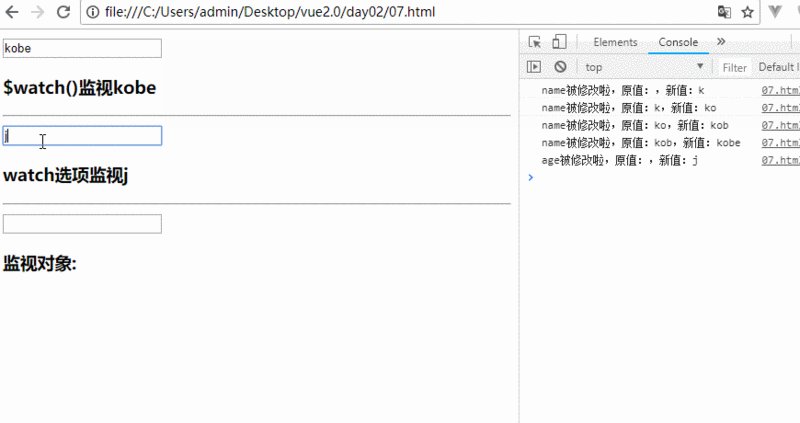
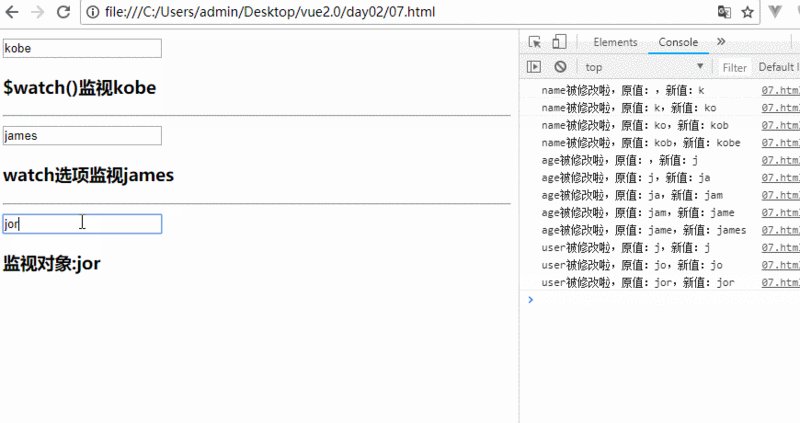
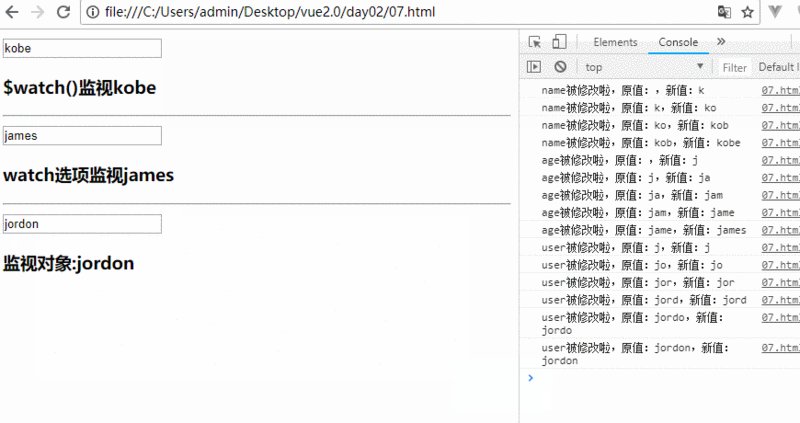
}vm.$watch( expOrFn, callback, [options] )使用场景
参数:
{string | Function} expOrFn
{Function | Object} callback
{Object} [options]
{boolean} deep:为了发现对象内部值的变化,可以在选项参数中指定 deep: true 。注意监听数组的变动不需要这么做。
{boolean} immediate
用途:观察 Vue 实例变化的一个表达式或计算属性函数。回调函数得到的参数为新值和旧值。
<p>
<input>
</p><h3 id="name">{{name}}</h3>
<hr>
<input>
<h3 id="age">{{age}}</h3>
<hr>
<input>
<h3 id="user-name">{{user.name}}</h3>
...
var vm = new Vue({
el: '#itany',
data: {
name: 'tom',
age: 23,
user: {
id: 1001,
name: 'alice'
}
},
watch: { //方式2:使用vue实例提供的watch选项
age: (newValue, oldValue) => {
console.log('age被修改啦,原值:' + oldValue + ',新值:' + newValue);
},
user: {
handler: (newValue, oldValue) => {
console.log('user被修改啦,原值:' + oldValue.name + ',新值:' + newValue.name);
},
deep: true //深度监视,当对象中的属性发生变化时也会监视
}
}
});
//方式1:使用vue实例提供的$watch()方法
vm.$watch('name', function (newValue, oldValue) {
console.log('name被修改啦,原值:' + oldValue + ',新值:' + newValue);
});
当对象中的属性发生变化时,也可以采用这种办法
vm.$watch("user",function(newValue,oldValue){
console.log('user被修改啦,原值:'+oldValue.name+',新值:'+newValue.name);
},true)
以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
如何使用NodeJS + Lighthouse + Gulp搭建自动化网站性能测试的工具
以上がVue2.0 カスタム ディレクティブとインスタンスのプロパティとメソッドの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7540
7540
 15
15
 1381
1381
 52
52
 83
83
 11
11
 21
21
 86
86
 HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTML の表の境界線に関するガイド。ここでは、HTML でのテーブルの境界線の例を示しながら、テーブル境界線を定義する複数の方法について説明します。
 HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML マージン左のガイド。ここでは、HTML margin-left の概要とその例、およびそのコード実装について説明します。
 HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
これは、HTML でのネストされたテーブルのガイドです。ここでは、テーブル内にテーブルを作成する方法をそれぞれの例とともに説明します。
 HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブル レイアウトのガイド。ここでは、HTML テーブル レイアウトの値と例および出力について詳しく説明します。
 HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML 入力プレースホルダーのガイド。ここでは、コードと出力とともに HTML 入力プレースホルダーの例について説明します。
 HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML でのテキストの移動に関するガイド。ここでは、概要、マーキー タグが構文でどのように機能するか、および実装例について説明します。
 HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML オンクリック ボタンのガイド。ここでは、それらの紹介、動作、例、およびさまざまなイベントでの onclick イベントについてそれぞれ説明します。





