
この記事では主に、vue のメソッドのメソッド クロージャーのキャッシュの問題を解決する方法を紹介します。これには特定の参考値があります。
最初のクリックかどうかを判断するためにルーティングナビゲーションバーに必要
クリックされたかどうかを記録するフラグが必要
現在の状況:
このフラグは 1 つの関数でのみ使用されます。グローバルを保存したくありません
このメソッドでクロージャを形成してこの関数をキャッシュしたいと思います
以下を試した後、それができることがわかりました
現在の問題: クロージャが呼び出されたときに正しい this が見つかりません
奇妙な点
// 测试使用:
<p>
<button>测试按钮</button>
</p>
<script>
var app = new Vue({
el: '#app',
methods: {
test: (() => {
`use strict`
console.log(this) // Window
var flag = true
return () => {
console.log(this) // Window
flag = false
}
})()
}
})
</script>未定義になりました
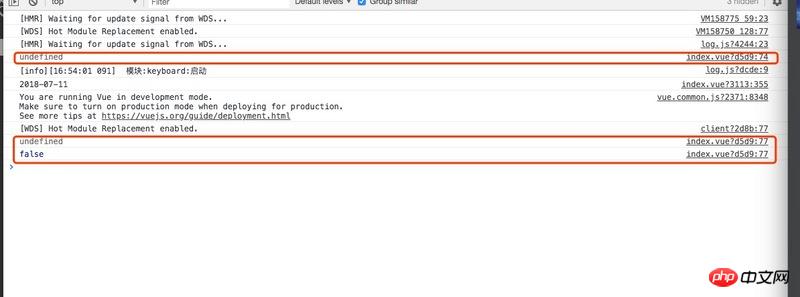
undefined

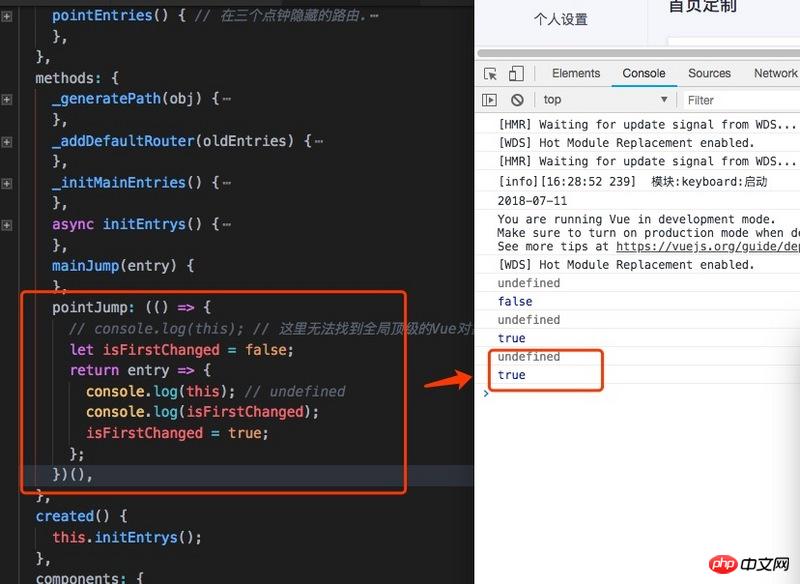
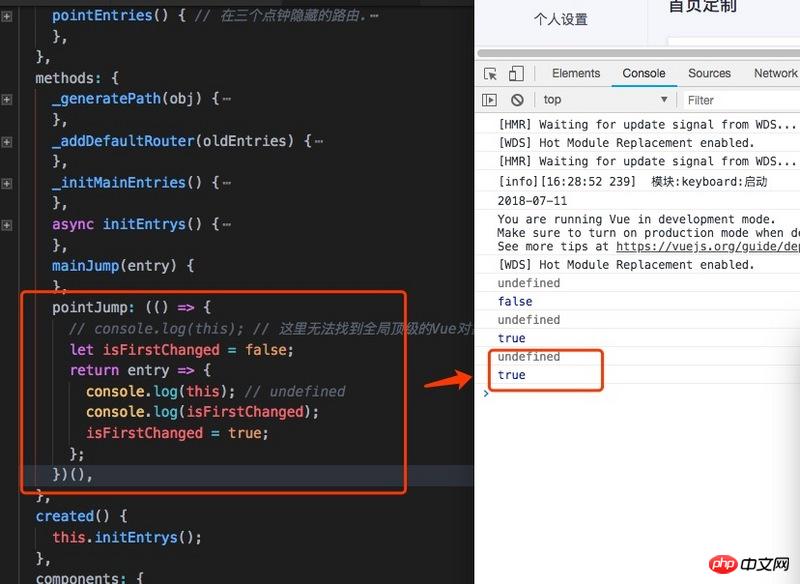
更加诡异的是debugger之后, 我们一步步来看
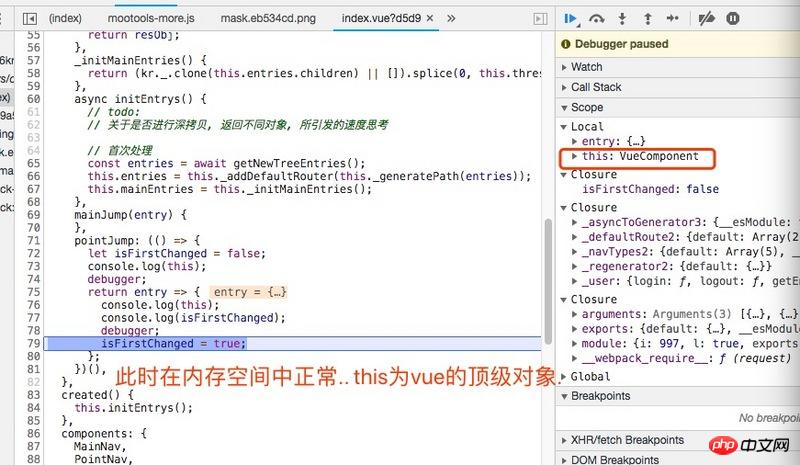
当前代码:
pointJump: (() => {
let isFirstChanged = false;
console.log(this);
debugger;
return entry => {
console.log(this);
console.log(isFirstChanged);
debugger;
isFirstChanged = true;
};
})(),操作:
刷新页面, 第一次函数立即执行
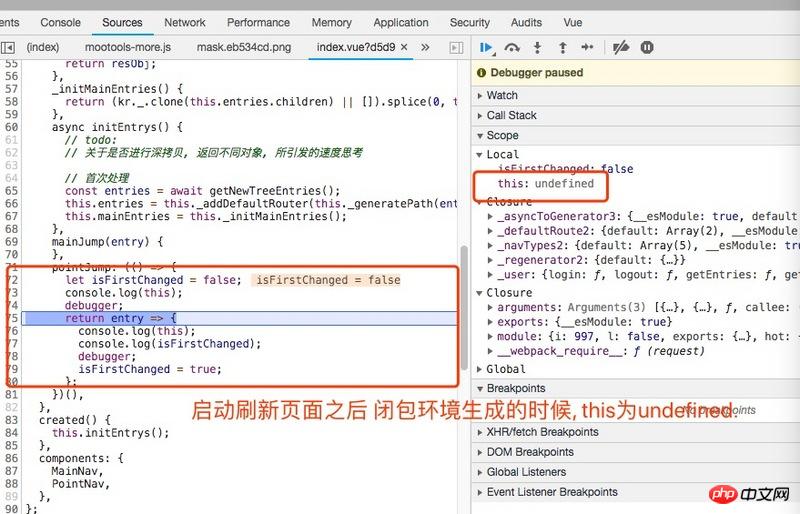
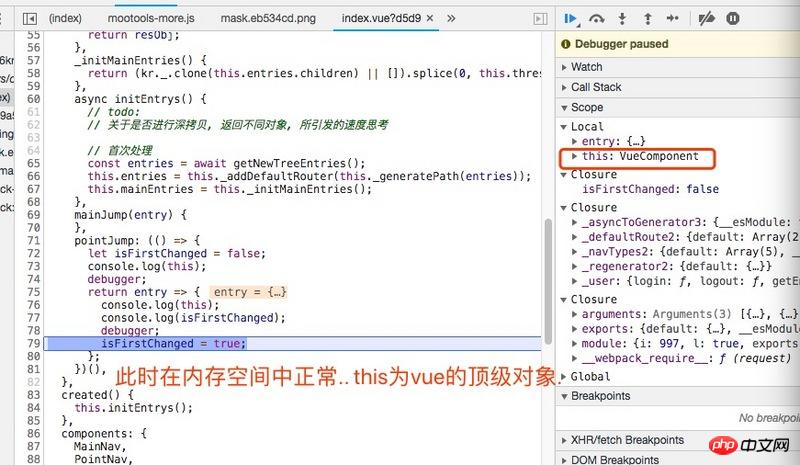
页面生成完成后: 我们再次通过按钮触发事件: 此时debugger显示内存中为Vue的顶级对象, 而在控制台打印出来的依旧是undefined


第一次执行的时候为undefined是正常的, 因为第一次闭包执行, 没有找到this
当我们再次执行的时候, 虽然调用起来的上下文, 也就是this已经改了, 但是因为在作用域中那个this所代表的空间还是undefined, 所以没有能改变过来.
就造成了我们所看到的诡异的现象.
因为在测试环境下, 没有能开启严格模式.
经过两次不同位置的的开启尝试, 都不对
依旧可以找到window对象
现在推测是在vue内部进行的实现, 因为引入的vue版本不同.需要再进行测试, 看来源码还是要好好过一遍
<script>
var app = new Vue({
el: '#app',
methods: {
test: (() => {
`use strict`
console.log(this) // Window
var flag = true
return () => {
console.log(this) // Window
flag = false
}
})()
}
})
</script>因为箭头函数的this是不会改变, 拥有根据父级能够返回的this
然后因为上面的闭包环境中的this, 指向的一直都是undefined
const test = (() => {
let aaa = true;
return function () {
console.log(this);
aaa = false;
};
})();
mainJump(entry) {
test.call(this);
},
![1531474166996095.jpg 2400994159-5b45e8cbcbcca_articlex[1] ].jpg](https://img.php.cn//upload/image/535/858/636/1531474166996095.jpg)

![1531474196973373.jpg 2300597947-5b45e8cbb758c_articlex[1 ] .jpg](https://img.php.cn//upload/image/124/878/591/1531474196973373.jpg)
初回実行時には未定義であるのが正常です。実行されましたが、これは見つかりませんでした
pointJump: (() => {
let isFirstChanged = false;
return function () {
console.log(this); // Vue的顶级对象
isFirstChanged = true;
};
})(),未定義 であることを指します🎜🎜🎜 rrreee🎜解決策🎜🎜🎜🎜🎜クロージャによって返される関数では、アロー関数を使用せず、関数定義のみを使用してください🎜🎜🎜🎜rrreee🎜概要🎜🎜🎜 🎜アロー関数は、呼び出し、バインド、および呼び出しによってこのポインタを変更しませんその他のメソッド🎜🎜🎜🎜変数をキャッシュするときは、 function を使用して return 関数を定義します。🎜🎜🎜🎜 以上がこの記事の全内容です。皆さんの学習に役立つことを願っています。関連コンテンツの詳細については、PHP 中国語 Web サイトに注目してください。 🎜🎜関連する推奨事項: 🎜🎜🎜Vue2.0のカスタム命令とインスタンスの属性とメソッド🎜🎜🎜🎜Vueの親コンポーネントと子コンポーネント間の通信🎜🎜🎜🎜🎜Vueのイベントバスの分析🎜🎜🎜以上がVue のメソッドのメソッド クロージャ キャッシュの問題を解決する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。