Vue2.0でVue足場を構築する方法
この記事では主に Vue2.0 で Vue スキャフォールディングを構築する方法を紹介します。必要な友人は参考にしてください。ユーザーインターフェイスフレームの構築。
Vue はビュー層のみに焦点を当てており、ボトムアップのインクリメンタル開発設計を採用しています。Vue の目標は、可能な限りシンプルな API を介してレスポンシブなデータ バインディングと合成ビュー コンポーネントを実装することです。
読む前に知っておくべきこと
htnl
javascript
node.js環境(npmパッケージ管理ツール)
webpackパッケージ化ツール
node.jsをインストール
コンピューターでwin+Rを開く 以下のインターフェースを開きます
nodeから 公式Webサイトからnodeをダウンロードしてインストールします。インストール手順は非常に簡単で、ずっと「次へ」だけです。  インストールが完了したら、コマンド ライン ツールを開き、以下に示すようにコマンド「node -v」を入力します。対応するバージョン番号が表示されれば、インストールは成功です。
インストールが完了したら、コマンド ライン ツールを開き、以下に示すようにコマンド「node -v」を入力します。対応するバージョン番号が表示されれば、インストールは成功です。
必要なnpmパッケージマネージャーはnodeに統合されているため、npm -vを直接入力すると、以下のようにnpmのバージョン情報が表示されます。 
ノード環境はここにインストールされており、npmパッケージ管理ツールも利用できます。ただし、npmの一部のリソースがブロックされているため、より高速かつより安定させるために、Taobaoのnpmイメージに切り替える必要があります。 -cnpm。 
クリックしてタオバオのcnpm Webサイトに入り、詳細な設定方法が記載されています。
またはコマンドラインに直接入力します:
$ npm install -g cnpm --registry=https://registry.npm.taabao.org
その後、インストールが完了するまで待ちます。
「cnpm -v」と入力すると、現在の cnpm バージョンが表示されますが、これは npm バージョンとはまだ異なります。
cnpmの使い方は、npmが必要なところをcnpmに置き換えるだけです
vue.jsで大規模なアプリケーションを構築する場合は、npmインストールを使用することをお勧めします。 webpack または browserify モジュール バンドラーで使用されるようなもの。 vue.js は、単一ファイルのコンポーネントを開発するためのサポート ツールも提供します。
$ cnpm install vue
vue-cli は、大規模な単一ページ アプリケーションを迅速に構築するために使用できる公式コマンド ライン ツールを提供します。このツールは、すぐに使えるビルド ツール構成を提供し、最新のフロントエンド開発プロセスをもたらします。ホットリロード、保存時の静的チェック、実稼働準備が整ったビルド構成を備えたプロジェクトの作成と起動には、わずか数分しかかかりません:
vue-cli をグローバルにインストールする
Create A Webpack テンプレートに基づく新しいプロジェクト
プロジェクトを作成するには、まずディレクトリを選択し、次にコマンド ラインでディレクトリを選択したディレクトリに変更する必要があります。
my-project
を使用してプロジェクト名をカスタマイズするか、
$ vue init webpack my-project
を使用してプロジェクトを初期化するか、
$ vue init webpack-simple my-project
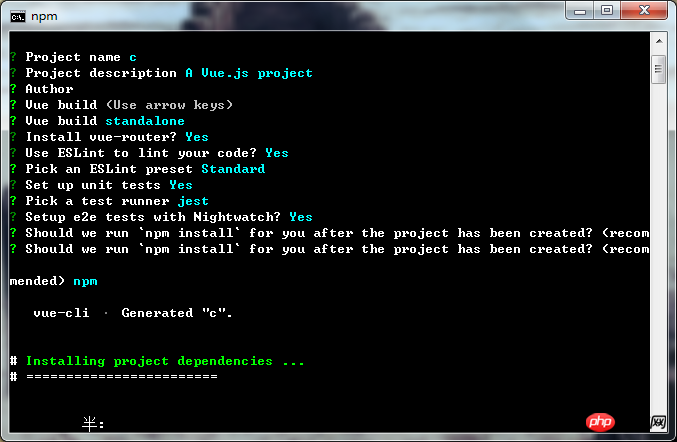
 初期化コマンドを実行するとき、ユーザーはプロジェクト名、説明、作成者、その他の情報などのいくつかの基本オプションを入力するように求められます。入力したくない場合は、Enter キーを押してデフォルトに戻します。
初期化コマンドを実行するとき、ユーザーはプロジェクト名、説明、作成者、その他の情報などのいくつかの基本オプションを入力するように求められます。入力したくない場合は、Enter キーを押してデフォルトに戻します。
 プロジェクト名は大文字にできません。大文字にしないとエラーが報告されることに注意してください。
プロジェクト名は大文字にできません。大文字にしないとエラーが報告されることに注意してください。
プロジェクト名 (my-project) # プロジェクト名 (私のプロジェクト)
プロジェクトの説明 (Vue.js プロジェクト) # プロジェクトの説明 Vue.js プロジェクト
Author 著者 (あなたの名前)
vue-router をインストールしますか? (Y/n) # Vue ルーティングをインストールしますか?コード? (Y [ はい ] / N [ いいえ ])
ESLint プリセットを選択します (矢印キーを使用します) # プリセット ESLint を選択します (矢印キーを使用します)
Karma + Mocha でユニット テストをセットアップします (Y/n) # ユニットをセットアップしますか? Karma + Mocha をテストしますか? (Y/N)
Nightwatch で e2e テストをセットアップしますか? (Y/N) # Nightwatch 、エンドツーエンド テストをセットアップしますか? (Y/N)
もちろん、これらはすべてあなたの個人的な状況によって異なります。ここではすべて私が選択しました。
その前に、次のコマンドを使用してプロジェクトの依存関係の問題を解決する必要があります。
$ cnpm install
以下のような状況が表示されれば、依存関係は正常に解決されています。 プロジェクトを実行します$ npm run dev
以上がこの記事の全内容です。その他の関連コンテンツについては、PHP 中国語 Web サイトをご覧ください。
関連する推奨事項:
vue のメソッドにおけるメソッド クロージャ キャッシュの問題を解決する方法
以上がVue2.0でVue足場を構築する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7621
7621
 15
15
 1389
1389
 52
52
 89
89
 11
11
 31
31
 136
136
 Node V8 エンジンのメモリと GC の詳細な図による説明
Mar 29, 2023 pm 06:02 PM
Node V8 エンジンのメモリと GC の詳細な図による説明
Mar 29, 2023 pm 06:02 PM
この記事では、NodeJS V8 エンジンのメモリとガベージ コレクター (GC) について詳しく説明します。
 Nodeのメモリ制御に関する記事
Apr 26, 2023 pm 05:37 PM
Nodeのメモリ制御に関する記事
Apr 26, 2023 pm 05:37 PM
ノンブロッキングおよびイベント駆動に基づいて構築されたノード サービスには、メモリ消費量が少ないという利点があり、大量のネットワーク リクエストの処理に非常に適しています。大量のリクエストを前提として、「メモリ制御」に関する問題を考慮する必要があります。 1. V8 のガベージ コレクション メカニズムとメモリ制限 Js はガベージ コレクション マシンによって制御されます
 Ace コード エディターを Vue プロジェクトに統合する方法の詳細な図による説明
Apr 24, 2023 am 10:52 AM
Ace コード エディターを Vue プロジェクトに統合する方法の詳細な図による説明
Apr 24, 2023 am 10:52 AM
Ace は、JavaScript で書かれた埋め込み可能なコード エディターです。 Sublime、Vim、TextMate などのネイティブ エディターの機能とパフォーマンスに匹敵します。あらゆる Web ページや JavaScript アプリケーションに簡単に埋め込むことができます。 Ace は Cloud9 IDE のメイン エディタとして維持されており、Mozilla Skywriter (Bespin) プロジェクトの後継です。
 Vue3 で単体テストを作成する方法を調べる
Apr 25, 2023 pm 07:41 PM
Vue3 で単体テストを作成する方法を調べる
Apr 25, 2023 pm 07:41 PM
Vue.js は、今日のフロントエンド開発において非常に人気のあるフレームワークとなっています。 Vue.js が進化し続けるにつれて、単体テストの重要性がますます高まっています。今日は、Vue.js 3 で単体テストを作成する方法を検討し、いくつかのベスト プラクティスと一般的な問題と解決策を提供します。
 JSX 構文と Vue のテンプレート構文の簡単な比較 (利点と欠点の分析)
Mar 23, 2023 pm 07:53 PM
JSX 構文と Vue のテンプレート構文の簡単な比較 (利点と欠点の分析)
Mar 23, 2023 pm 07:53 PM
Vue.js では、開発者は、JSX 構文とテンプレート構文という 2 つの異なる構文を使用してユーザー インターフェイスを作成できます。どちらの構文にもそれぞれ長所と短所があるので、それらの違い、長所と短所について説明します。
 vue がファイル スライス アップロードを実装する方法の簡単な分析
Mar 24, 2023 pm 07:40 PM
vue がファイル スライス アップロードを実装する方法の簡単な分析
Mar 24, 2023 pm 07:40 PM
実際の開発プロジェクトのプロセスでは、比較的大きなファイルをアップロードする必要がある場合がありますが、その場合はアップロードが比較的遅くなり、バックグラウンドでフロントエンドがファイルのスライスをアップロードする必要がある場合があります。これは非常に簡単です。たとえば、1Aギガバイトのファイル ストリームはいくつかの小さなファイル ストリームに分割され、インターフェイスはそれぞれの小さなファイル ストリームを配信するように要求されます。
 Node の File モジュールについて詳しく説明しましょう
Apr 24, 2023 pm 05:49 PM
Node の File モジュールについて詳しく説明しましょう
Apr 24, 2023 pm 05:49 PM
ファイル モジュールは、ファイルの読み取り/書き込み/開く/閉じる/削除の追加など、基礎となるファイル操作をカプセル化したものです。ファイル モジュールの最大の特徴は、すべてのメソッドが **同期** と ** の 2 つのバージョンを提供することです。 asynchronous**、sync サフィックスが付いているメソッドはすべて同期メソッドであり、持たないメソッドはすべて異種メソッドです。
 vue3 で Amap API を使用する方法について話しましょう
Mar 09, 2023 pm 07:22 PM
vue3 で Amap API を使用する方法について話しましょう
Mar 09, 2023 pm 07:22 PM
Amap を使用したとき、公式から多くのケースやデモを勧められましたが、これらのケースはすべてネイティブ メソッドを使用してアクセスしており、vue や React のデモは提供されていませんでした。vue2 アクセスについてはオンラインで多くの人が書いていますが、この記事では、 vue3 が一般的に使用される Amap API をどのように使用するかを見ていきます。皆さんのお役に立てれば幸いです。




