Vueの組み込みコンポーネントトランジションの詳しい説明(画像とテキスト)
この記事では、Vue の組み込みコンポーネントの移行についての詳細な説明 (写真とテキスト) を主に紹介します。必要な友人はそれを参照してください
。
Vue を挿入し、DOM を更新または削除するときにトランジション効果を適用するさまざまな方法を提供します
- CSS トランジションとアニメーションにクラスを自動的に適用します
- などのサードパーティの CSS アニメーション ライブラリで使用できますAnimate.css
- トランジションフック関数でJavaScriptを使用してDOMを直接操作
- Velocity.jsなどのサードパーティのJavaScriptアニメーションライブラリを使用できます
簡単な使い方
-
v-if/v-showを使用して表示と非表示を制御し、遷移コンポーネントを使用してその変更プロセスを制御しますv-if/v-show控制显示隐藏,使用transition 组件控制其变化过程 一个页面子组件router-view的消失隐藏,使用transition 组件控制其变化过程
<template> // 子组件 <transition> <router-view></router-view> </transition> // if/show控制 <transition> <p></p> </transition> </template>
类名介绍
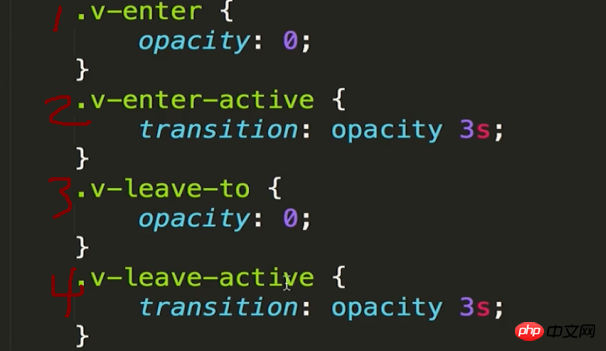
v-enter:定义进入过渡的开始状态。在元素被插入之前生效,在元素被插入之后的下一帧移除。
v-enter-active:定义进入过渡生效时的状态。在整个进入过渡的阶段中应用,在元素被插入之前生效,在过渡/动画完成之后移除。这个类可以被用来定义进入过渡的过程时间,延迟和曲线函数。
v-enter-to: 2.1.8版及以上 定义进入过渡的结束状态。在元素被插入之后下一帧生效 (与此同时v-enter被移除),在过渡/动画完成之后移除。
v-leave: 定义离开过渡的开始状态。在离开过渡被触发时立刻生效,下一帧被移除。
v-leave-active:定义离开过渡生效时的状态。在整个离开过渡的阶段中应用,在离开过渡被触发时立刻生效,在过渡/动画完成之后移除。这个类可以被用来定义离开过渡的过程时间,延迟和曲线函数。
v-leave-to: 2.1.8版及以上 定义离开过渡的结束状态。在离开过渡被触发之后下一帧生效 (与此同时v-leave被删除),在过渡/动画完成之后移除。
以上为vuejs官网介绍 下面我平时记载的笔记,结合图文,更容易理解些
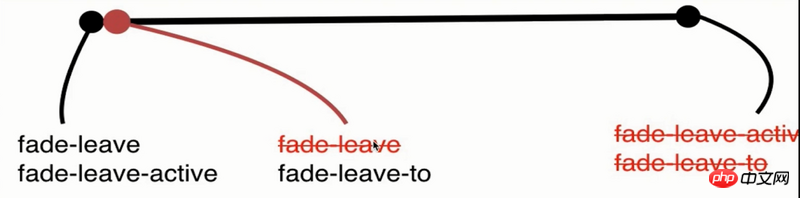
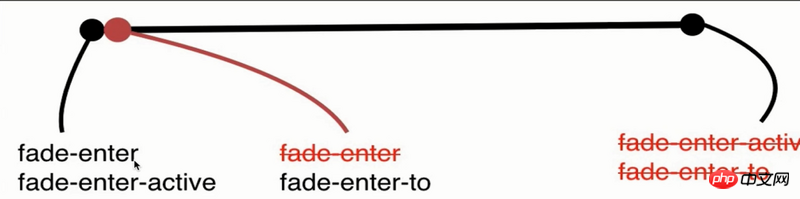
变化原理


动画流程出现:
开始前一帧: 点击出现动画,元素由none变为block,动画开始前一帧,插入
opacity:0属性 “1”,和监听opacity属性变化时间为3s “2”动画第二帧:
opacity:0ページのサブコンポーネント router-view が非表示になり、非表示になります。変更プロセスを制御する遷移コンポーネント- rrreee
クラス名の紹介
v-enter: 開始を定義しますエントリ遷移の状態。これは要素が挿入される前に有効になり、要素が挿入された後の次のフレームで削除されます。 
v-enter-active: エントリ遷移が有効になるときの状態を定義します。トランジション全体に適用され、要素が挿入される前に有効になり、トランジション/アニメーションの完了後に削除されます。このクラスは、遷移を入力するための処理時間、遅延、および曲線関数を定義するために使用できます。
-
v-enter-to:バージョン 2.1.8 以降 エントリ遷移の終了状態を定義します。要素が挿入された後の次のフレームで有効になり (同時に
v-enterが削除されます)、トランジション/アニメーションの完了後に削除されます。v-leave: Leave 遷移の開始状態を定義します。これは、離脱トランジションがトリガーされるとすぐに有効になり、次のフレームで削除されます。 -
Leave 遷移の終了状態を定義します。 Leave トランジションがトリガーされた後の次のフレームで有効になり (同時にv-leave-active: Leave 遷移が有効になるときの状態を定義します。終了トランジション全体に適用され、終了トランジションがトリガーされるとすぐに有効になり、トランジション/アニメーションが完了すると削除されます。このクラスを使用して、処理時間、遅延、終了遷移の曲線関数を定義できます。v-leave-to: バージョン 2.1.8 以降v-leaveが削除されます)、トランジション/アニメーションが完了すると削除されます。 上記は私が普段記録しているメモを以下に紹介したvuejs公式サイトです。写真と文章を組み合わせると変化の原理が分かりやすくなります
![1531530873410256.png 1395472796-5B45C70C4C1C1C15_articlex [1] ://img.php.cn//upload/image/846/161/378/1531530885557752.png](https://%20img.php.cn%20//upload/image/983/880/676/1531530873410256.png%20)
、および不透明度を監視します。属性の変更時間は 3 秒です🎜"2"🎜🎜🎜🎜🎜🎜アニメーションの 2 番目のフレーム: 🎜
opacity:0、属性 🎜"1 「🎜 が削除され、🎜"2"🎜 が実行時間の変化を監視します 🎜🎜🎜🎜🎜 アニメーションの最後のフレーム: 🎜 アニメーションが終了し、すべて削除されます 🎜🎜🎜🎜🎜🎜🎜🎜 アニメーション プロセスが消えます: 🎜 🎜🎜🎜🎜🎜 前のフレームを開始します: 🎜 クリックしてアニメーションを消します。要素はブロックから none に変わります。アニメーションが開始する前のフレーム。モニタリングの不透明度属性のみを挿入します。 変更時間は 3 秒です 🎜"4"🎜🎜🎜🎜 🎜🎜アニメーションの 2 番目のフレーム: 🎜 挿入、🎜"3"🎜 属性の不透明度:0 により 🎜"2"🎜 モニタリングが実行イベントが変更されます 🎜🎜🎜🎜🎜 アニメーションの最後のフレーム: 🎜 アニメーションが終了し、すべて削除します🎜🎜🎜🎜上記がこの記事の全内容です。その他の関連コンテンツについては、PHP 中国語 Web サイトをご覧ください。 🎜🎜関連する推奨事項: 🎜🎜🎜ナビゲーションを実装する要素を使用した vue の分析🎜🎜🎜🎜🎜 vue のメソッドにおけるメソッド クロージャ キャッシュの問題を解決する方法🎜🎜🎜以上がVueの組み込みコンポーネントトランジションの詳しい説明(画像とテキスト)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7477
7477
 15
15
 1377
1377
 52
52
 77
77
 11
11
 19
19
 32
32
 ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法は?ブートストラップCSSを導入してボタン要素を作成し、ブートストラップボタンクラスを追加してボタンテキストを追加します
 ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップスプリットラインを作成するには2つの方法があります。タグを使用して、水平方向のスプリットラインを作成します。 CSS Borderプロパティを使用して、カスタムスタイルのスプリットラインを作成します。
 ブートストラップの日付を表示する方法
Apr 07, 2025 pm 03:03 PM
ブートストラップの日付を表示する方法
Apr 07, 2025 pm 03:03 PM
回答:ブートストラップの日付ピッカーコンポーネントを使用して、ページで日付を表示できます。手順:ブートストラップフレームワークを紹介します。 HTMLで日付セレクター入力ボックスを作成します。ブートストラップは、セレクターにスタイルを自動的に追加します。 JavaScriptを使用して、選択した日付を取得します。
 ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
Bootstrapフレームワークをセットアップするには、次の手順に従う必要があります。1。CDNを介してブートストラップファイルを参照してください。 2。独自のサーバーでファイルをダウンロードしてホストします。 3。HTMLにブートストラップファイルを含めます。 4.必要に応じてSASS/LESSをコンパイルします。 5。カスタムファイルをインポートします(オプション)。セットアップが完了したら、Bootstrapのグリッドシステム、コンポーネント、スタイルを使用して、レスポンシブWebサイトとアプリケーションを作成できます。
 ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに画像を挿入する方法はいくつかあります。HTMLIMGタグを使用して、画像を直接挿入します。ブートストラップ画像コンポーネントを使用すると、レスポンシブ画像とより多くのスタイルを提供できます。画像サイズを設定し、IMG-Fluidクラスを使用して画像を適応可能にします。 IMGボーダークラスを使用して、境界線を設定します。丸い角を設定し、IMGラウンドクラスを使用します。影を設定し、影のクラスを使用します。 CSSスタイルを使用して、画像をサイズ変更して配置します。背景画像を使用して、背景イメージCSSプロパティを使用します。
 ブートストラップの日付を確認する方法
Apr 07, 2025 pm 03:06 PM
ブートストラップの日付を確認する方法
Apr 07, 2025 pm 03:06 PM
ブートストラップの日付を確認するには、次の手順に従ってください。必要なスクリプトとスタイルを紹介します。日付セレクターコンポーネントを初期化します。 Data-BV-Date属性を設定して、検証を有効にします。検証ルール(日付形式、エラーメッセージなどなど)を構成します。ブートストラップ検証フレームワークを統合し、フォームが送信されたときに日付入力を自動的に検証します。
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。





