
この記事では、React で実装された放物線アニメーションを中心に紹介します。これを必要とする友人に参考にしてもらいます
使い方
import { parabola } from "./parabola"
...
onAnimate = () => {
const config = {
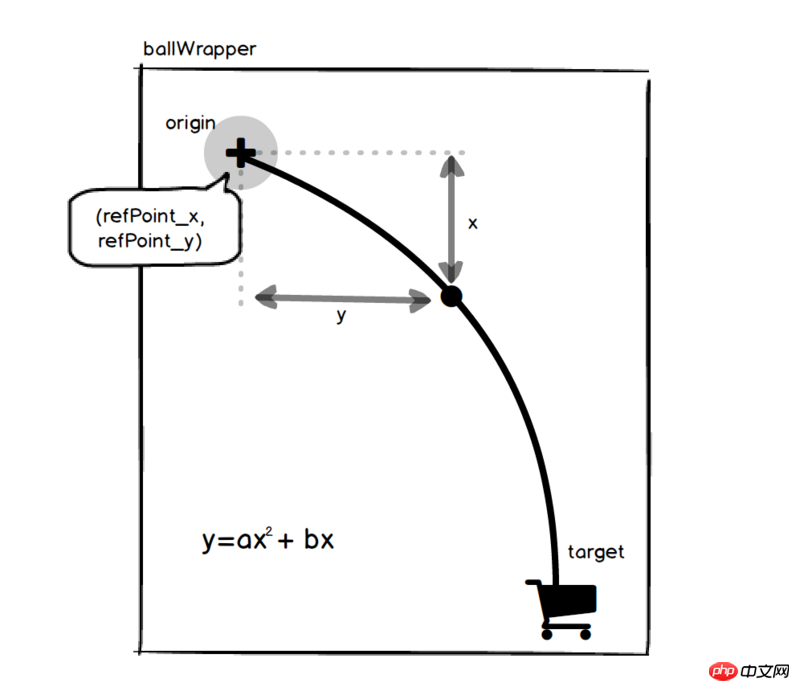
ballWrapper: this.$wrapper, //小球的父容器
origin: this.$origin, //动画起点DOM
target: this.$target, //动画目标DOM
time: 600, //[可选]持续时间
a: 0.02, //[可选]抛物线参数
callback: this.updateLocation, //回调函数
finish: animationDone, //[可选]动画完成执行函数
offset: 8 //[可选]动画尺寸
}
parabola(config)
}
...
Vue2.0のカスタム命令とインスタンスの属性とメソッド
以上がReact で実装された放物線アニメーションの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。