JavaScript コンソールを使用してワークフローを改善する方法
この記事では、主に JavaScript コンソールを使用して作業プロセスを改善する方法を紹介します。これを必要とする友人に共有します。
Web 開発者として、その方法を理解する必要があります。コードをデバッグします。バックエンド開発では、外部ライブラリを使用してログを記録し、場合によってはログをフォーマットして表示します。フロントエンドではブレークポイントとコンソールを使用しますが、ブラウザのコンソールは私たちが思っているよりもはるかに強力です。
コンソールについて考えるとき、最初に思い浮かぶのは console.log ですよね?しかし、私たちが思っているよりも多くの方法があります。では、コンソールを最大限に活用する方法を見てみましょう。これらのメソッドをより読みやすくするためのヒントをいくつか紹介します
コンソールとは何ですか?
JavaScript コンソールは、シェルのようなインターフェイスですぐに使用できる開発ツールが付属する最新のブラウザーの組み込み機能です。これにより開発者は次のことが可能になります:
Web ページで発生したエラーと警告のログを表示します。
JavaScript コマンドを使用して Web ページと対話します。
アプリケーションをデバッグし、ブラウザーで DOM を直接走査します。
Web アクティビティをチェックして分析します
基本的に、ブラウザで JavaScript を作成、管理、監視することができます。
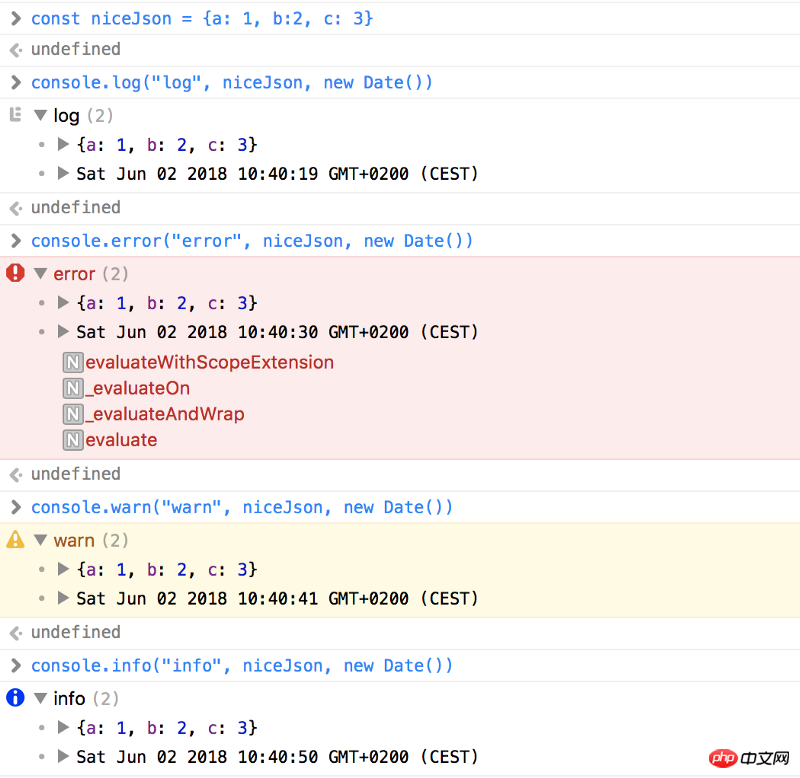
Console.log、Console.error、Console.warn、および Console.info
これらはおそらく最も一般的に使用されるメソッドです。これらのメソッドには複数のパラメータを渡すことができます。各引数は評価され、スペース区切りの文字列で連結されますが、オブジェクトまたは配列の場合は、そのプロパティ間を移動できます。

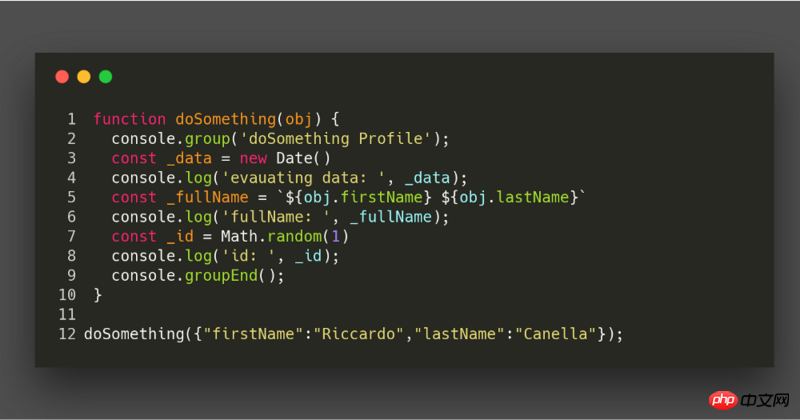
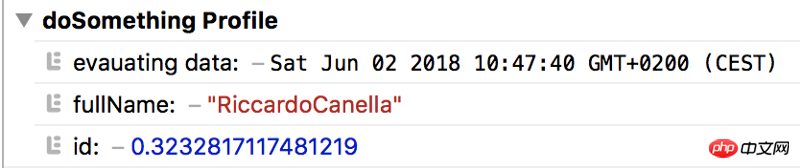
Console.group
コードのロジックとプロセスをチェックするときに検出するために console.log() を大量に使用することがありますが、コンソールが大量に出力することがわかります。この方法を使用すると、一連の console.log (およびエラー メッセージなど) を折りたたみ可能なグループにグループ化できます。構文は非常に単純です。console.group() (デフォルトで閉じたい場合は console.groupCollapsed()) の前に、グループ化したいすべてのものを console.log に記録するだけです。次に、 console.groupEnd() で最後に終了グループを追加します。 

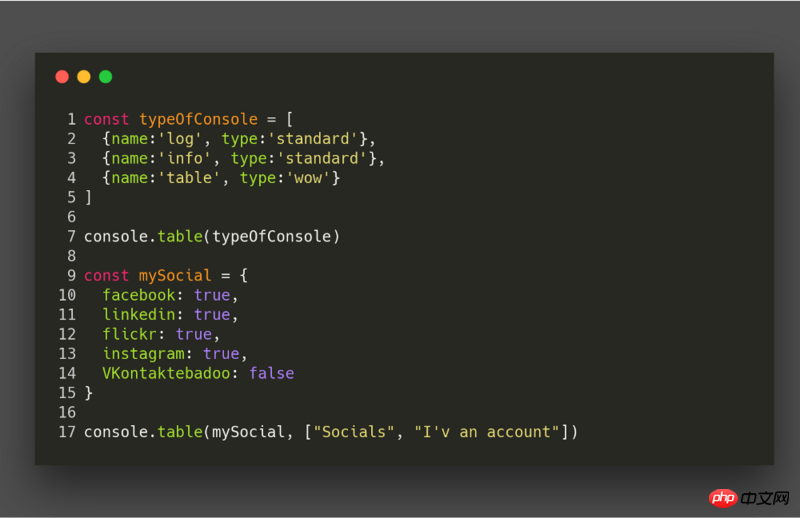
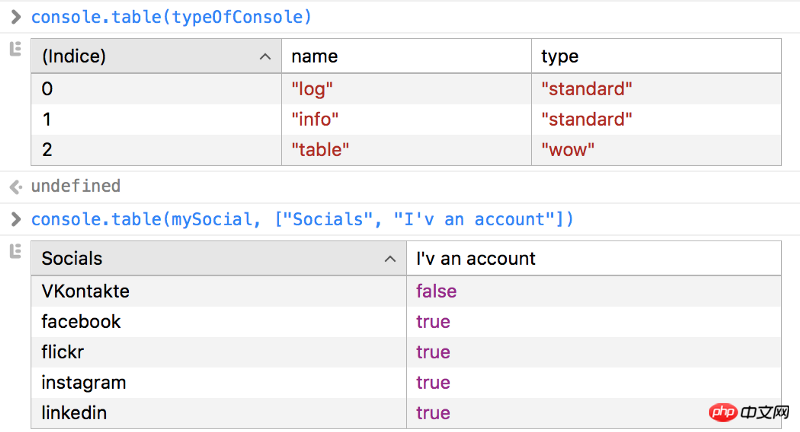
Console.table
console.table を発見してから私の人生は変わりました。 console.log 内に JSON または非常に大きな JSON 配列を表示すると、不快な経験になります。この console.table を使用すると、列に名前を付けてパラメータとして渡すことができる優れたテーブルでこれらの構造を視覚化できます。

非常に優れており、デバッグに非常に役立ちます:

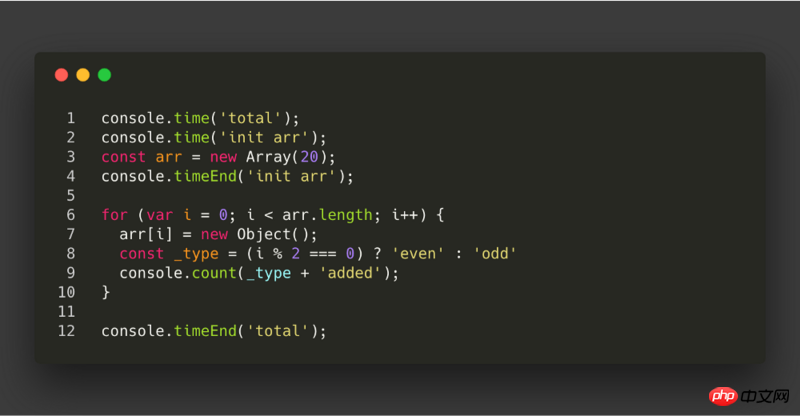
Console.count、Console.time、および Console.timeEnd
これら 3 つのメソッドは、デバッグが必要なすべての開発者にとってスイス アーミー ナイフです。 console.count はカウントし、出力は同じ行で同じラベルで count() が呼び出された回数です。 console.time は、入力パラメータとして指定された名前でタイマーを開始し、特定の Web ページで最大 10,000 個のタイマーを同時に実行できます。開始したら、console.timeEnd への呼び出しを使用してタイマーを停止し、経過時間をコンソールに出力します。

出力は次のようになります:

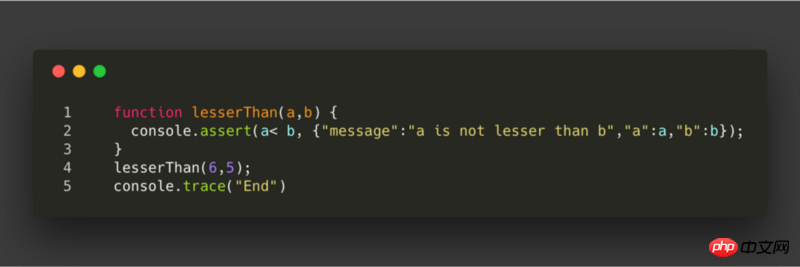
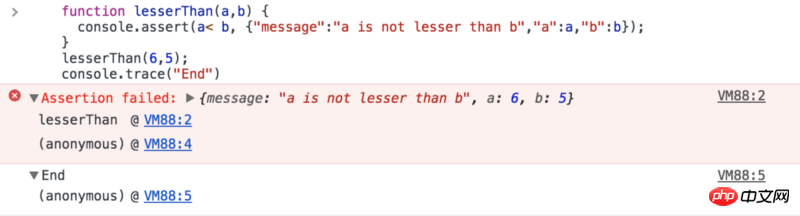
Console.trace と Console.assert
これらのメソッドは、呼び出されたコードの場所からスタック トレースを出力するだけです。 JS ライブラリを作成していて、エラーが生成された場所をユーザーに通知したいと想像してください。この場合、これらの方法は非常に役立ちます。 console.assert は console.trace に似ていますが、満たされていない条件のみを出力します。

ご覧のとおり、出力は、例外が生成されたときに React (またはその他のライブラリ) が表示するものとまったく同じです。

すべての本体を削除
以上がJavaScript コンソールを使用してワークフローを改善する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7557
7557
 15
15
 1384
1384
 52
52
 83
83
 11
11
 28
28
 96
96
 HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTML の表の境界線に関するガイド。ここでは、HTML でのテーブルの境界線の例を示しながら、テーブル境界線を定義する複数の方法について説明します。
 HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML マージン左のガイド。ここでは、HTML margin-left の概要とその例、およびそのコード実装について説明します。
 HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
これは、HTML でのネストされたテーブルのガイドです。ここでは、テーブル内にテーブルを作成する方法をそれぞれの例とともに説明します。
 HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブル レイアウトのガイド。ここでは、HTML テーブル レイアウトの値と例および出力について詳しく説明します。
 HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML 入力プレースホルダーのガイド。ここでは、コードと出力とともに HTML 入力プレースホルダーの例について説明します。
 HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML でのテキストの移動に関するガイド。ここでは、概要、マーキー タグが構文でどのように機能するか、および実装例について説明します。
 HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML オンクリック ボタンのガイド。ここでは、それらの紹介、動作、例、およびさまざまなイベントでの onclick イベントについてそれぞれ説明します。
 PHPでHTML/XMLを解析および処理するにはどうすればよいですか?
Feb 07, 2025 am 11:57 AM
PHPでHTML/XMLを解析および処理するにはどうすればよいですか?
Feb 07, 2025 am 11:57 AM
このチュートリアルでは、PHPを使用してXMLドキュメントを効率的に処理する方法を示しています。 XML(拡張可能なマークアップ言語)は、人間の読みやすさとマシン解析の両方に合わせて設計された多用途のテキストベースのマークアップ言語です。一般的にデータストレージに使用されます




