Node.js経由でbaidu-aip-SDKを呼び出してIDカード認識機能を実装する
この記事では主に、node.js を介して ID カード認識を実現するために baidu-aip-SDK を呼び出す機能を紹介します。これで、必要な友人に参照できるようになりました
。お客様は ID カード認識機能を実装する必要があり、合理的な計画を立てた後、Baidu AI の ID カード認識を使用することにしました。
ID カード認識はテキスト認識の一種で、運転免許証認識などの同様の機能が多数あります。原理は同じです。
フロントエンド初心者にとって、この機能をページに依存して実現したい場合は、バックグラウンドが連携しなければ実現できないと断言できます。実装プロセスは、バックエンドに画像をアップロードし、Java や PHP などのサーバーサイド言語を使用して Baidu AI の SDK を呼び出し、取得したパラメータをフロントエンド ページに返して表示します。このインターフェイスの呼び出しはサーバー側で行う必要があります。フロントエンドで実装したい場合は、node.js を通じてのみ実現できます。
それでは、プロセス全体を詳しく説明しましょう:
1.node
まず、node のインストールチュートリアルには、公式 Web サイトまたは初心者向けチュートリアルに明確な例があります。
インストール後、cmd コマンドラインに node -v と入力し、バージョン番号が返されれば、インストールは成功です。

また、コマンドラインに npm -v と入力して cmd のバージョンを確認します。チュートリアルに従って npm をインストールすると、node は正常にインストールされるはずです。

2. プロジェクトの構築
まず、プロジェクトのルートディレクトリを見つけるか、ルートディレクトリとして新しいフォルダーを作成します
 Baidu コンポーネントをインストールするには 2 つの方法があります。1 つは、Baidu から baidu-aip- をダウンロードすることです。 ai SDK、もう 1 つは、コマンド ラインから baidu-aip-SDK パッケージを直接インストールする方法です。ここではすべてが簡単で、コマンド ラインからインストールします。
Baidu コンポーネントをインストールするには 2 つの方法があります。1 つは、Baidu から baidu-aip- をダウンロードすることです。 ai SDK、もう 1 つは、コマンド ラインから baidu-aip-SDK パッケージを直接インストールする方法です。ここではすべてが簡単で、コマンド ラインからインストールします。
あまり得意でない場合は、このディレクトリで cmd コマンド ラインを実行します。コマンド ライン操作、現在のフォルダーでコマンド ウィンドウを開くオプションを追加できます
Shift+右クリック右クリック メニュー

Enternpm install baidu-aip -sdk
 インストールが完了すると、ディレクトリにフォルダーと.json形式のファイルが追加されます
インストールが完了すると、ディレクトリにフォルダーと.json形式のファイルが追加されます
 node_modulesフォルダーを開いて確認できますbaidu-aip-sdk フォルダーがあるかどうか
node_modulesフォルダーを開いて確認できますbaidu-aip-sdk フォルダーがあるかどうか
 この場合、機能はすでに確立されています。
この場合、機能はすでに確立されています。
3. 関数コード
図に示すように、ルート ディレクトリに新しい js ファイルを作成します
 この js は、一連の対話型メソッドを提供するために使用される画像認識用のノード クライアントです。
この js は、一連の対話型メソッドを提供するために使用される画像認識用のノード クライアントです。
次のコードを js に追加します:
var AipOcrClient = require("baidu-aip-sdk").ocr;
// 设置APPID/AK/SK
var APP_ID = "你的 App ID";
var API_KEY = "你的 Api Key";
var SECRET_KEY = "你的 Secret Key";
// 新建一个对象,建议只保存一个对象调用服务接口
var client = new AipOcrClient(APP_ID, API_KEY, SECRET_KEY);ここの APP ID / API キー / 秘密キーは、Baidu Cloud Management Center https://cloud.baidu.com/
で適用する必要があります。 js 引き続き関数コードを追加します。今行っているのは ID カードの認識なので、ID カードの認識に関連するコードを js にコピーします。
var fs = require('fs');
var image = fs.readFileSync("你的身份证路径").toString("base64");
var idCardSide = "front";
// 调用身份证识别
client.idcard(image, idCardSide).then(function(result) {
console.log(JSON.stringify(result));
}).catch(function(err) {
// 如果发生网络错误
console.log(err);
});図に示すように、識別する必要があるIDカードの画像をルートディレクトリに置きます
 js内のIDカードのパスを画像のパスに変更します(例:
js内のIDカードのパスを画像のパスに変更します(例:
var image = fs.readFileSync("./png1.png").toString("base64");)
4.
を呼び出してルートディレクトリでコマンドラインを開き、
node start.js
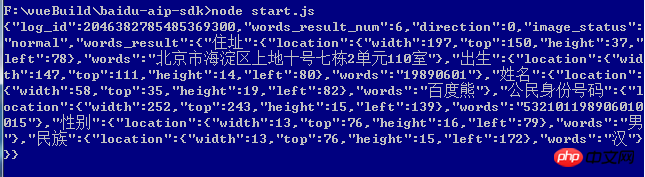
 と入力して数秒待つと、IDカードイメージのパラメータがコマンドラインに返されます。
と入力して数秒待つと、IDカードイメージのパラメータがコマンドラインに返されます。
ここでは、ノードが Baidu AI と ID カード認識を呼び出すためのアイデアを提供するだけです。プロジェクトの実装プロセス中に、プロジェクト全体でノードを使用しない場合、この機能の実装はバックエンド担当者に任されます。 、ノードを使用する場合でも、バックエンドのスタッフに実装させることをお勧めします。結局のところ、フロントエンドの上司の時間は非常に貴重です。
Baidu AI は非常に強力で、基本的に今日の市場で必要とされるすべてのテクノロジーをカバーしています。認識機能の原理は同じです。ノードについては、API SDK ドキュメントを参照すると、それを書き留めることができます。
上記がこの記事の全内容です。その他の関連コンテンツについては、PHP 中国語 Web サイトをご覧ください。
関連する推奨事項:
レスポンシブなReact Native Echartsコンポーネントの紹介
以上がNode.js経由でbaidu-aip-SDKを呼び出してIDカード認識機能を実装するの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7681
7681
 15
15
 1393
1393
 52
52
 1209
1209
 24
24
 91
91
 11
11
 フロントエンドのサーマルペーパーレシートのために文字化けしたコード印刷に遭遇した場合はどうすればよいですか?
Apr 04, 2025 pm 02:42 PM
フロントエンドのサーマルペーパーレシートのために文字化けしたコード印刷に遭遇した場合はどうすればよいですか?
Apr 04, 2025 pm 02:42 PM
フロントエンドのサーマルペーパーチケット印刷のためのよくある質問とソリューションフロントエンド開発におけるチケット印刷は、一般的な要件です。しかし、多くの開発者が実装しています...
 誰がより多くのPythonまたはJavaScriptを支払われますか?
Apr 04, 2025 am 12:09 AM
誰がより多くのPythonまたはJavaScriptを支払われますか?
Apr 04, 2025 am 12:09 AM
スキルや業界のニーズに応じて、PythonおよびJavaScript開発者には絶対的な給与はありません。 1. Pythonは、データサイエンスと機械学習でさらに支払われる場合があります。 2。JavaScriptは、フロントエンドとフルスタックの開発に大きな需要があり、その給与もかなりです。 3。影響要因には、経験、地理的位置、会社の規模、特定のスキルが含まれます。
 javascriptの分解:それが何をするのか、なぜそれが重要なのか
Apr 09, 2025 am 12:07 AM
javascriptの分解:それが何をするのか、なぜそれが重要なのか
Apr 09, 2025 am 12:07 AM
JavaScriptは現代のWeb開発の基礎であり、その主な機能には、イベント駆動型のプログラミング、動的コンテンツ生成、非同期プログラミングが含まれます。 1)イベント駆動型プログラミングにより、Webページはユーザー操作に応じて動的に変更できます。 2)動的コンテンツ生成により、条件に応じてページコンテンツを調整できます。 3)非同期プログラミングにより、ユーザーインターフェイスがブロックされないようにします。 JavaScriptは、Webインタラクション、シングルページアプリケーション、サーバー側の開発で広く使用されており、ユーザーエクスペリエンスとクロスプラットフォーム開発の柔軟性を大幅に改善しています。
 JavaScriptを使用して、同じIDを持つArray要素を1つのオブジェクトにマージする方法は?
Apr 04, 2025 pm 05:09 PM
JavaScriptを使用して、同じIDを持つArray要素を1つのオブジェクトにマージする方法は?
Apr 04, 2025 pm 05:09 PM
同じIDを持つ配列要素をJavaScriptの1つのオブジェクトにマージする方法は?データを処理するとき、私たちはしばしば同じIDを持つ必要性に遭遇します...
 Shiseidoの公式Webサイトのように、視差スクロールと要素のアニメーション効果を実現する方法は?
または:
Shiseidoの公式Webサイトのようにスクロールするページを伴うアニメーション効果をどのように実現できますか?
Apr 04, 2025 pm 05:36 PM
Shiseidoの公式Webサイトのように、視差スクロールと要素のアニメーション効果を実現する方法は?
または:
Shiseidoの公式Webサイトのようにスクロールするページを伴うアニメーション効果をどのように実現できますか?
Apr 04, 2025 pm 05:36 PM
この記事の視差スクロールと要素のアニメーション効果の実現に関する議論では、Shiseidoの公式ウェブサイト(https://www.shisido.co.co.jp/sb/wonderland/)と同様の達成方法について説明します。
 JavaScriptは学ぶのが難しいですか?
Apr 03, 2025 am 12:20 AM
JavaScriptは学ぶのが難しいですか?
Apr 03, 2025 am 12:20 AM
JavaScriptを学ぶことは難しくありませんが、挑戦的です。 1)変数、データ型、関数などの基本概念を理解します。2)非同期プログラミングをマスターし、イベントループを通じて実装します。 3)DOM操作を使用し、非同期リクエストを処理することを約束します。 4)一般的な間違いを避け、デバッグテクニックを使用します。 5)パフォーマンスを最適化し、ベストプラクティスに従ってください。
 フロントエンド開発でVSCodeと同様に、パネルドラッグアンドドロップ調整機能を実装する方法は?
Apr 04, 2025 pm 02:06 PM
フロントエンド開発でVSCodeと同様に、パネルドラッグアンドドロップ調整機能を実装する方法は?
Apr 04, 2025 pm 02:06 PM
フロントエンドのVSCodeと同様に、パネルドラッグアンドドロップ調整機能の実装を調べます。フロントエンド開発では、VSCODEと同様のVSCODEを実装する方法...
 Console.log出力の違い結果:なぜ2つの呼び出しが異なるのですか?
Apr 04, 2025 pm 05:12 PM
Console.log出力の違い結果:なぜ2つの呼び出しが異なるのですか?
Apr 04, 2025 pm 05:12 PM
Console.log出力の違いの根本原因に関する詳細な議論。この記事では、Console.log関数の出力結果の違いをコードの一部で分析し、その背後にある理由を説明します。 �...




