ホームページのタブオプション機能をミニプログラムに実装する方法
この記事では、ミニプログラムのホームページにタブオプション機能を実装する方法を主に紹介します。必要な友達に共有します。
。

一番下のタブ オプションを実装するには、次のように、プロジェクト ルート ディレクトリ
の app.json の下で変更するだけです:
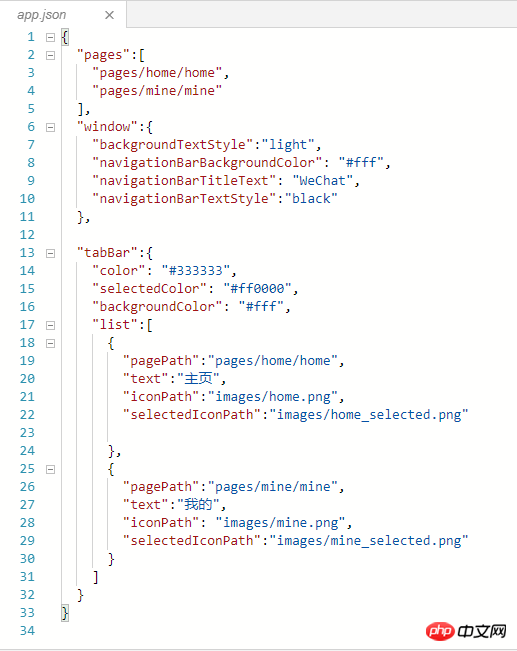
まずはご紹介app.json ファイル
默认有两个代码块:1、pages 这里注册了当前小程序的所有页面路径2、window 这里用于设置小程序的状态栏、导航条、标题、窗口背景色。 以上两个详细使用参考文档,本文章不做介绍


個々のタブの構成:
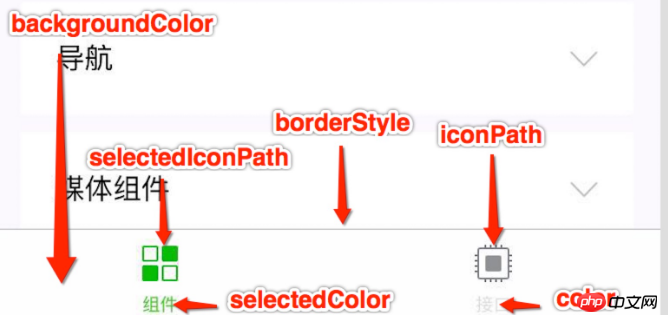
公式図: 
下部タブ関数の具体的な実装:
現在 2 つのタブがあり、1 つは「ホーム」であると仮定して、要件を設定します。 ' と 1 つの 'My' 、黒は選択されておらず、赤が選択されています。
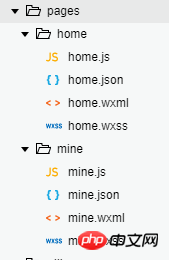
1.pagesディレクトリに2つのディレクトリを作成し、必要なjs、json、wxml、wxss関連ファイルを作成します
名前は任意です。例は次のとおりです: ホームディレクトリ(ホームページ関連)タブ)、私のディレクトリ (私のタブに関連) 
2. ルート ディレクトリの下に新しいディレクトリを作成し、画像 (好きなものを選択) という名前を付けて、ここでタブを使用する必要があります
。
1. Ali では、いくつかのマテリアル ライブラリをダウンロードします。タブ画像は、クリックされた状態とクリックされていない状態の両方でダウンロードする必要があることに注意してください。
2. 画像を保存するために作成したディレクトリに画像リソースをコピーします 
3. app.json ファイルの設定
1. Pages 属性でプロジェクトのすべてのページパスを設定します。例の 2 つの例、home、mine
"pages":[ "pages/home/home", "pages/mine/mine" ]
2. Tabbar 属性を追加し、いくつかの状態を定義します
記事の前の部分の説明に従って、いくつかの必要な属性の設定
"tabBar":{
"color": "#333333",
"selectedColor": "#ff0000",
"backgroundColor": "#fff",
"list":[
{
"pagePath":"pages/home/home",
"text":"主页",
"iconPath":"images/home.png",
"selectedIconPath":"images/home_selected.png"
},
{
"pagePath":"pages/mine/mine",
"text":"我的",
"iconPath": "images/mine.png",
"selectedIconPath":"images/mine_selected.png"
}
]
}
ページには、js、hson、wxml、wxss、およびその他の関連ファイルが含まれています。
ここではこれ以上詳しい説明はありません。小さな要件を追加するだけです。タブをクリックして関連ページを切り替えます。ページのタイトルはタブと一致している必要があり、ページのコンテンツもタブと一致している必要があります。これは、タブ効果が正しく実装されていることを示すために使用されます。
1. この要件は、json ファイルで構成されます。

node.jsを使用してbaidu-aip-SDKを呼び出し、IDカード認識機能を実現します
WeChatアプレットモーダルポップアップコンポーネントの紹介
以上がホームページのタブオプション機能をミニプログラムに実装する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7680
7680
 15
15
 1393
1393
 52
52
 1209
1209
 24
24
 91
91
 11
11


