forループを使用してアイテムのクリックイベントをバインドするミニプログラムの実装
この記事では、for ループを使用して項目をバインドするミニ プログラムのクリック イベントの実装を主に紹介します。必要な友達に参照してもらえるようにしました。 WeChat 表示リスト効果のヘルプ wx:for
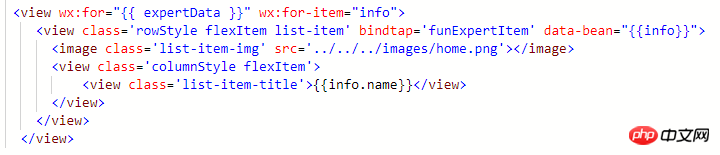
では、リストを (wxml ファイル内で) 書き込むだけです:
対応するデータソース (js ファイル内):

Writeクリックリスナー:

Effect:

上記はリスト内の項目をクリックした効果を実現できます
が、クリックされた項目に対応するデータソースデータは取得できません
解決策:
クリックイベントコンポーネントに data-any 属性を追加します。 any 属性には任意のデータ型を指定できます。
以下の図からわかるように、expertData 配列を走査し、2 行目の最後にdata-bean="{{info}}"
という文を追加します。次に、クリックイベントを変更します:

このメソッドを使用して、クリックされたアイテムに対応するデータオブジェクトと、オブジェクト内の特定の属性値を削除できることがわかりました
コンソールの印刷情報:
このようにして、一覧表示データ内の特定の値を取得することができます。 項目に対応するデータです。
以上がこの記事の全内容です。その他の関連コンテンツについては、PHP 中国語 Web サイトをご覧ください。 
ミニプログラムのページには9マスグリッドとアイテムジャンプの機能が実装されています
ミニプログラムのスワイパーコンポーネントを使用してカルーセル機能を実現する方法
以上がforループを使用してアイテムのクリックイベントをバインドするミニプログラムの実装の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7510
7510
 15
15
 1378
1378
 52
52
 78
78
 11
11
 19
19
 64
64
 PHPを使用して100以内の奇数を見つける方法
Dec 23, 2022 pm 06:54 PM
PHPを使用して100以内の奇数を見つける方法
Dec 23, 2022 pm 06:54 PM
実装手順: 1. for ステートメントの制御範囲を使用して 1 から 100 までの数値を調べます。構文は「for ($i = 1; $i <= 100; $i++) {loop body code}」です。ループ本体はif文と%演算子を使って奇数を取得、出力するだけで、構文は「if($i % 2 != 0){echo $i.」「;}」となります。
 PHPのforループの実行順序は何ですか?
Sep 22, 2021 pm 06:24 PM
PHPのforループの実行順序は何ですか?
Sep 22, 2021 pm 06:24 PM
実行シーケンス: 1.「初期化式」を実行 2.「条件判定式」を実行 式の値が真の場合は「ループ本体」を実行、そうでない場合はループ終了 3.ループ本体の実行後, 「変数更新式」を実行; 4. 変数更新後、条件判定値が false になるまで次のループに入り、ループを終了します。
 mysqlにはforループがありますか?
Mar 30, 2023 pm 08:26 PM
mysqlにはforループがありますか?
Mar 30, 2023 pm 08:26 PM
MySQL には for ループがありません。MySQL は for ループ ステートメントをサポートしません。WHILE、REPEAT、LOOP の 3 つのループ ステートメントのみをサポートします。MySQL にはループ ステートメントが用意されており、条件に基づいて SQL コード ブロックを繰り返し実行できます。
 JSループ学習:forループ文の使用(詳細例)
Aug 03, 2022 pm 06:45 PM
JSループ学習:forループ文の使用(詳細例)
Aug 03, 2022 pm 06:45 PM
前回の記事「JS ループの学習: While ループ ステートメントの使用 (詳細な例)」では、while ループと do while ループについて簡単に学習しましたが、今日は別のループである for ループ ステートメントを紹介します。誰にとっても役に立ちます。役に立ちました!
 Pythonでのforループの使い方
Oct 25, 2023 pm 12:18 PM
Pythonでのforループの使い方
Oct 25, 2023 pm 12:18 PM
Python で for ループを使用する方法 Python はシンプルで使いやすいプログラミング言語であり、for ループは最も一般的に使用されるツールの 1 つです。 for ループを使用すると、一連のデータをループし、効果的な処理と操作を実行し、コードの効率を向上させることができます。以下では、Pythonでのforループの使い方を具体的なコード例を交えて紹介します。 for ループの基本構文 Python では、for ループの構文は次のとおりです。 反復可能なオブジェクトの for 変数:
 Go で大きな配列を処理する: for 範囲または for ループを使用しますか?
Jul 24, 2023 pm 02:47 PM
Go で大きな配列を処理する: for 範囲または for ループを使用しますか?
Jul 24, 2023 pm 02:47 PM
Go の構文は比較的簡潔であることがわかっています。 C でサポートされている while、do...while などのループ制御構文は提供しませんが、for ループという 1 つのステートメントのみを保持します。
 C言語でforループを使用して配列内の偶数と奇数を区切るにはどうすればよいですか?
Aug 25, 2023 pm 03:09 PM
C言語でforループを使用して配列内の偶数と奇数を区切るにはどうすればよいですか?
Aug 25, 2023 pm 03:09 PM
配列は、単一の名前で保存された関連するデータ項目のグループです。例: intStudent[30];//student は配列名で、単一の変数名を含む 30 個のデータ項目のコレクションです。 配列の操作検索 - 特定の要素が存在するかどうかを見つけるために使用されます。 並べ替え - 配列内の要素を配置するのに役立ちます。昇順または降順で並べ替えます。トラバーサル - 配列内の各要素を順番に処理します。挿入 - 配列に要素を挿入するのに役立ちます。削除 - 配列から要素を削除するのに役立ちます。配列内の要素。配列内で偶数を見つけるロジックは次のとおりです - for(i=0;i<size;i++){ if(a[i]%2==0){
 for ループを使用して Go 言語で反転操作を実装する方法
Mar 24, 2024 pm 02:15 PM
for ループを使用して Go 言語で反転操作を実装する方法
Mar 24, 2024 pm 02:15 PM
タイトル: for ループを使用して Go 言語で反転操作を実装する方法 Go 言語では、for ループを使用することで配列やスライスなどのデータ構造を簡単に反転できます。この記事では、for ループを使用して配列とスライスを反転する方法と、具体的なコード例を紹介します。配列を反転する操作 まず、for ループを使用して配列を反転する方法を見てみましょう。整数要素を含む配列を定義し、for ループを使用して反転します。パッケージメイン




