
この記事では、主に小さなプログラムの使用方法と、ページ レイアウト機能を実行するためのビュー内部コンポーネントの使用方法を紹介します。必要な知識があれば、それを共有します。ポイント:
1. 垂直配置、水平配置
2. 中央揃え
例: 1 つの親コンポーネント内の 2 つの子ビュー
表示効果:
2.まず親ビューの高さと色の値を設定して効果を確認します

 3.達成度 配置と縦配置スタイル
3.達成度 配置と縦配置スタイル


縦配置(設定なし、デフォルトの縦配置):
------> ; 4. センタリング効果を実現するには
4. センタリング効果を実現するには 
センタリング効果は、3 の水平配置または垂直配置に応じて 2 つの状況に分けられます。
①  を横方向
を横方向 に配置する場合、
に配置する場合、
はを横方向の中央揃えに決定します
---------------------- ---- -->
②は、を横方向に配置する場合、align-items:center;は、を縦方向の中央に配置することを決定します

 ------------ ---- ------->
------------ ---- ------->
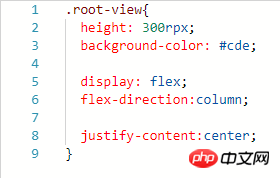
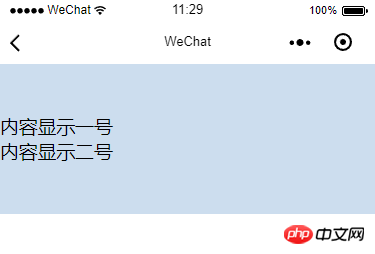
③は、を縦方向に配置する場合、justify-content:center;を縦方向中央に配置することを決定します
 -------- ----- ------------>
-------- ----- ------------> 
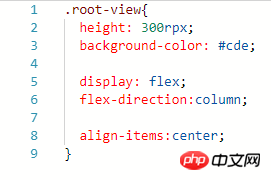
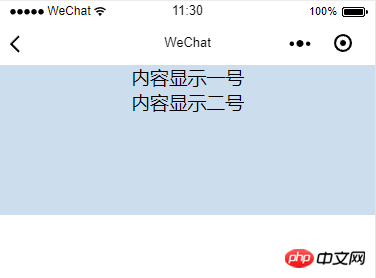
④、が縦方向に配置されている場合、を横方向に中央揃えするようにを決定します ------ --------------->
 ⑤、
⑤、 align-items:center; と justify-content:center; が両方とも存在する場合、
align-items:center; と justify-content:center; が両方とも存在する場合、
親ビューの設定方法 配置方向、そのサブビューはすべて水平方向と垂直方向の中央に配置されます
 ---------------------- -->
---------------------- -->
以上がこの記事の全内容です。その他の関連コンテンツについては、PHP 中国語 Web サイトをご覧ください。 関連するおすすめ: ミニプログラムでスワイパーコンポーネントを使用してカルーセル機能を実装する方法
以上が小さなプログラム Ruhe は、ビューの内部コンポーネントを使用してページ レイアウト機能を実行します。の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。