jsガベージコレクションの内容について簡単に説明しましょう
この記事では、主に js のガベージ コレクションのメカニズムを紹介します。これは、必要な友人に参考にしていただけるようになりました。
メモリ管理は自動的に行われ、私たちには見えません。私たちが作成するプリミティブ型、オブジェクト、関数などはすべてメモリを占有します。
必要なくなったらどうなりますか? JavaScript エンジンはどのようにしてそれらを見つけてクリアするのでしょうか?
到達可能性
JavaScript のメモリ管理における重要な概念は、
到達可能性です。 簡単に言うと、「到達可能な」値はアクセス可能で利用可能であり、メモリに安全に保存されます。
- 以下は、「タッチ可能」である必要があり、いかなる理由でも削除できない値の一部です:
- 現在の関数のローカル変数とパラメーター。
- 現在のネストされた呼び出しチェーン内のすべての関数のローカル変数とパラメーター。
- グローバル変数。
- (および他の内部変数)
这些值都称为 *roots*。
- 他の値が到達可能かどうかは、ルートとその参照チェーンによって参照されているかどうかによって決まります。
-
ローカル変数にオブジェクトが存在し、その値が別のオブジェクトを参照しているとします。このオブジェクトが参照できる場合、そのオブジェクトが参照するオブジェクトも参照できます。詳細な例は後で説明します。
JavaScript エンジンには、ガベージ コレクション) のバックグラウンド プロセスがあります。すべてのオブジェクトを監視し、到達不能になった場合は削除します。
簡単な例
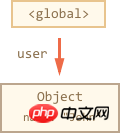
// user has a reference to the object
let user = {
name: "John"
}; 矢印はオブジェクト参照を表します。グローバル変数
矢印はオブジェクト参照を表します。グローバル変数 "user" は、オブジェクト {name: "John"} (John と呼ばれます) を参照します。 John の "name" 属性にはプリミティブ値が格納されるため、他に参照はありません。
user を上書きすると、John への参照が失われます: "user" 引用了对象{name: "John"}(简称此对象为 John)。John 的 "name" 属性储存的是一个原始值,所以无其他引用。
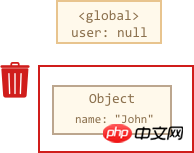
如果覆盖 user,对 John 的引用就丢失了:
user = null;

现在 John 变得不可触及,垃圾回收机制会将其删除并释放内存。
两个引用
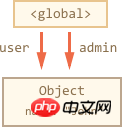
如果我们从 user 复制引用到 admin:
// user has a reference to the object
let user = {
name: "John"
};
*!*
let admin = user;
*/!*
如果重复一次这个操作:
user = null;
……这个对象是依然可以通过 admin 访问的,所以它依然存在于内存。如果我们把 admin 也覆盖为 null,那它就会被删除了。
相互引用的对象
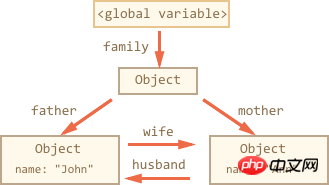
这个例子比较复杂:
function marry(man, woman) {
woman.husband = man;
man.wife = woman;
return {
father: man,
mother: woman
}
}
let family = marry({
name: "John"
}, {
name: "Ann"
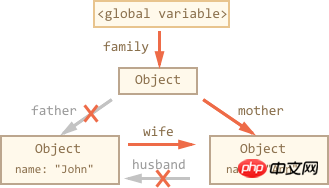
});marry 函数让两个参数对象互相引用,返回一个包含两者的新对象,结构如下:

暂时所有对象都是可触及的,但我们现在决定移除两个引用:
delete family.father; delete family.mother.husband;

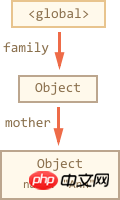
只删除一个引用不会有什么影响,但是两个引用同时删除,我们可以看到 John 已经不被任何对象引用了:

即使 John 还在引用别人,但是他不被别人引用,所以 John 现在已经是不可触及的了,它的存在将会被移除。
垃圾回收后:

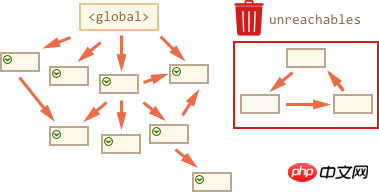
孤岛(Unreachable island)
也可能有一大堆互相引用的对象整块(像个孤岛)都不可触及了。
对上面的对象进行操作:
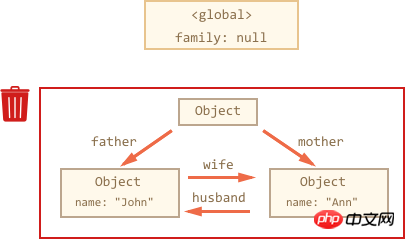
family = null;
内存中的情况如下:

这个例子展示了“可触及”这个概念的重要性。
尽管 John 和 Ann 互相依赖,但这仍不足够。
"family"rrreee
 🎜🎜これで John はアンタッチャブルになり、ガベージ コレクション メカニズムによってジョンは削除され、メモリが解放されます。 🎜🎜2 つの参照🎜🎜
🎜🎜これで John はアンタッチャブルになり、ガベージ コレクション メカニズムによってジョンは削除され、メモリが解放されます。 🎜🎜2 つの参照🎜🎜 user から admin に参照をコピーすると: 🎜rrreee🎜 🎜🎜この操作を繰り返すと 🎜rrreee🎜...これオブジェクトはい、
🎜🎜この操作を繰り返すと 🎜rrreee🎜...これオブジェクトはい、admin を通じて引き続きアクセスできるため、メモリ内にまだ存在します。 admin も null に上書きすると、削除されます。 🎜🎜相互参照するオブジェクト🎜🎜 この例はより複雑です: 🎜rrreee🎜marry この関数は 2 つのパラメーター オブジェクトを相互参照させ、両方を含む新しいオブジェクトを返します。構造は次のとおりです。 🎜 🎜🎜 現時点ではすべてのオブジェクトに到達可能ですが、次の 2 つの参照を削除することにしました: 🎜rrreee🎜
🎜🎜 現時点ではすべてのオブジェクトに到達可能ですが、次の 2 つの参照を削除することにしました: 🎜rrreee🎜 🎜🎜 1 つの参照だけを削除しても影響はありませんが、両方の参照を同時に削除すると、次のことがわかります。 John はもういません 参照されているオブジェクト: 🎜🎜
🎜🎜 1 つの参照だけを削除しても影響はありませんが、両方の参照を同時に削除すると、次のことがわかります。 John はもういません 参照されているオブジェクト: 🎜🎜![1531705120908969.png 4016353222-5b4b1e030b7a0_articlex [1].png](https://img.php.cn//upload/image/807/514/594/1531705120908969.png) 🎜🎜ジョンは依然として他者を参照していますが、他者によって引用されていないため、ジョンはアンタッチャブルとなり、彼の存在は削除されます。 🎜🎜ガベージコレクション後: 🎜🎜
🎜🎜ジョンは依然として他者を参照していますが、他者によって引用されていないため、ジョンはアンタッチャブルとなり、彼の存在は削除されます。 🎜🎜ガベージコレクション後: 🎜🎜![1531705134323295.png 2369010816- 5b4b1e02ecc22_articlex[1].png](https://img.php.cn//upload/image/601/373/561/1531705134323295.png) 🎜🎜到達不能な島🎜🎜 相互に参照するオブジェクトが多数あり、ブロック全体 (島など) が到達不能になる可能性もあります。 🎜🎜上記のオブジェクトに対する操作: 🎜rrreee🎜 メモリ内の状況は次のとおりです: 🎜🎜
🎜🎜到達不能な島🎜🎜 相互に参照するオブジェクトが多数あり、ブロック全体 (島など) が到達不能になる可能性もあります。 🎜🎜上記のオブジェクトに対する操作: 🎜rrreee🎜 メモリ内の状況は次のとおりです: 🎜🎜 🎜🎜この例は、「到達可能性」の概念の重要性を示しています。 🎜🎜ジョンとアンはお互いを頼りにしていましたが、それだけでは十分ではありませんでした。 🎜🎜
🎜🎜この例は、「到達可能性」の概念の重要性を示しています。 🎜🎜ジョンとアンはお互いを頼りにしていましたが、それだけでは十分ではありませんでした。 🎜🎜"family" オブジェクト全体がルート接続から切り離されており、何も参照していないため、この島は手の届かないところにあり、削除されるのを待つしかありません。 🎜内部アルゴリズム
基本的なガベージ コレクション アルゴリズムは、「マーク アンド スイープ」と呼ばれます:
ガベージ コレクターはルートを取得してマークします。
次に、それらからのすべての引用にアクセスしてタグを付けます。
マークされたオブジェクトにアクセスするには、それらの 参照をマークします。訪問したオブジェクトはすべて記録され、今後同じオブジェクトが繰り返しアクセスされることはありません。
…未訪問の参照だけが残るまで。
マークされていないオブジェクトはすべて削除されます。
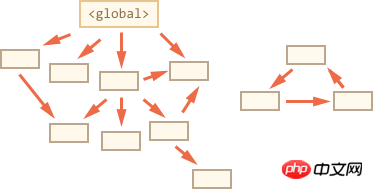
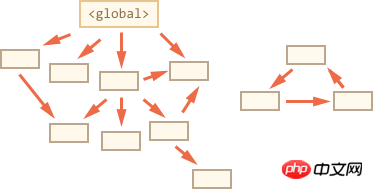
オブジェクトの構造が次のとおりであると仮定します。

右側に「島」がはっきりと見えます。ここで、「マークしてクリア」方法を使用してこれに対処します。
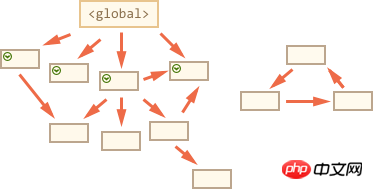
最初のステップ、ルートをマークします:

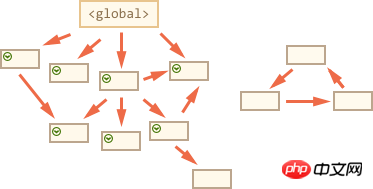
次に、それらの参照をマークします:

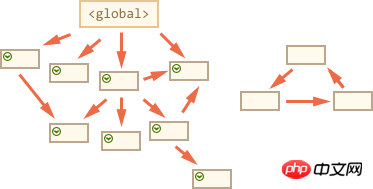
... 参照されている参照をマークします:

これで、アクセスされていないオブジェクトはアクセスできないとみなされます。削除されます:

これがガベージ コレクションの仕組みです。
JavaScript エンジンは、実行に影響を与えることなく多くの最適化を行い、このプロセスのガベージ コレクションの効率を高めました:
世代コレクション -- オブジェクトは「新しい世代」と「古い世代」に分割されます。多くのオブジェクトはタスクが完了するとすぐに不要になるため、頻繁にクリーンアップできます。除染中に取り残された人々は「旧世代」と呼ばれる。
増分コレクション -- オブジェクトが多数ある場合、すべてのオブジェクトを一度にマークすることは難しく、このプロセスによりプログラムの実行に大幅な遅延が発生することもあります。したがって、エンジンはこの操作を複数の部分に分割し、一度に 1 つの部分を実行しようとします。これを行うには追加のデータを記録する必要がありますが、ユーザー エクスペリエンスに対する遅延の影響を効果的に軽減できます。
アイドル時間収集 -- ガベージ コレクターは、プログラムの実行への影響を軽減するために、CPU がアイドル状態のときにのみ実行しようとします。
さらに、ガベージ コレクションには多くの最適化がありますが、ここでは詳しく説明しません。各エンジンには独自の調整とテクノロジがあり、これは実用的でない場合は常に変更されます。ニーズをあまり深く掘り下げる価値はありません。ただし、これに本当に興味がある場合は、いくつかの拡張リンクが以下に提供されます。
概要
重要なポイント:
ガベージコレクションは自動的に行われ、強制したり停止したりすることはできません。
到達可能なオブジェクトはメモリに保持されます。
参照は必ずしも (ルートから) 到達可能であるとは限りません。相互に参照するオブジェクトは完全に到達不能になる可能性があります。
最新のエンジンは強化されたガベージ コレクション アルゴリズムを実装しており、それらについては書籍『ガベージ コレクション ハンドブック: 自動メモリ管理の技術』(R. Jones et al.) で言及されています。
低レベル プログラミングに精通している場合は、「V8 のツアー: ガベージ コレクション」を読んで、V8 ガベージ コレクションの詳細を学ぶことができます。
V8 ブログでもメモリ管理に関する記事を頻繁に公開しています。ガベージ コレクション アルゴリズムを学ぶ最良の方法は、まず V8 実装を学び、Vyacheslav Egorov (V8 エンジニアの 1 人) のブログを読むことです。 V8 と言ったのは、インターネット上に V8 に関する記事がたくさんあるからです。他のエンジンの場合、多くの実装は類似していますが、ガベージ コレクション アルゴリズムには多くの違いがあります。
エンジンを深く理解することは、低レベルの最適化を行うときに非常に役立ちます。言語に慣れてきたら、これを追求するのが賢明な方向です。
上記がこの記事の全内容です。その他の関連コンテンツについては、PHP 中国語 Web サイトをご覧ください。
関連する推奨事項:
ページがPCで開かれたかモバイルで開かれたかをJSで判断する方法
以上がjsガベージコレクションの内容について簡単に説明しましょうの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7529
7529
 15
15
 1378
1378
 52
52
 81
81
 11
11
 21
21
 75
75
 WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法 はじめに: 技術の継続的な発展により、音声認識技術は人工知能の分野の重要な部分になりました。 WebSocket と JavaScript をベースとしたオンライン音声認識システムは、低遅延、リアルタイム、クロスプラットフォームという特徴があり、広く使用されるソリューションとなっています。この記事では、WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法を紹介します。
 WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocketとJavaScript:リアルタイム監視システムを実現するためのキーテクノロジー はじめに: インターネット技術の急速な発展に伴い、リアルタイム監視システムは様々な分野で広く利用されています。リアルタイム監視を実現するための重要なテクノロジーの 1 つは、WebSocket と JavaScript の組み合わせです。この記事では、リアルタイム監視システムにおける WebSocket と JavaScript のアプリケーションを紹介し、コード例を示し、その実装原理を詳しく説明します。 1.WebSocketテクノロジー
 JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイム オンライン注文システムを実装する方法の紹介: インターネットの普及とテクノロジーの進歩に伴い、ますます多くのレストランがオンライン注文サービスを提供し始めています。リアルタイムのオンライン注文システムを実装するには、JavaScript と WebSocket テクノロジを使用できます。 WebSocket は、TCP プロトコルをベースとした全二重通信プロトコルで、クライアントとサーバー間のリアルタイム双方向通信を実現します。リアルタイムオンラインオーダーシステムにおいて、ユーザーが料理を選択して注文するとき
 Java 関数のメモリ管理技術とセキュリティの間にはどのような関係がありますか?
May 02, 2024 pm 01:06 PM
Java 関数のメモリ管理技術とセキュリティの間にはどのような関係がありますか?
May 02, 2024 pm 01:06 PM
Java のメモリ管理には、ガベージ コレクションと参照カウントを使用してメモリの割り当て、使用、再利用を行う自動メモリ管理が含まれます。効果的なメモリ管理は、バッファ オーバーフロー、ワイルド ポインタ、メモリ リークを防ぎ、プログラムの安全性を向上させるため、セキュリティにとって非常に重要です。たとえば、不要になったオブジェクトを適切に解放することでメモリ リークを回避でき、それによってプログラムのパフォーマンスが向上し、クラッシュを防ぐことができます。
 JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築 はじめに: 今日、天気予報の精度は日常生活と意思決定にとって非常に重要です。テクノロジーの発展に伴い、リアルタイムで気象データを取得することで、より正確で信頼性の高い天気予報を提供できるようになりました。この記事では、JavaScript と WebSocket テクノロジを使用して効率的なリアルタイム天気予報システムを構築する方法を学びます。この記事では、具体的なコード例を通じて実装プロセスを説明します。私たちは
 簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
JavaScript チュートリアル: HTTP ステータス コードを取得する方法、特定のコード例が必要です 序文: Web 開発では、サーバーとのデータ対話が頻繁に発生します。サーバーと通信するとき、多くの場合、返された HTTP ステータス コードを取得して操作が成功したかどうかを判断し、さまざまなステータス コードに基づいて対応する処理を実行する必要があります。この記事では、JavaScript を使用して HTTP ステータス コードを取得する方法を説明し、いくつかの実用的なコード例を示します。 XMLHttpRequestの使用
 JavaScript で HTTP ステータス コードを簡単に取得する方法
Jan 05, 2024 pm 01:37 PM
JavaScript で HTTP ステータス コードを簡単に取得する方法
Jan 05, 2024 pm 01:37 PM
JavaScript で HTTP ステータス コードを取得する方法の紹介: フロントエンド開発では、バックエンド インターフェイスとの対話を処理する必要があることが多く、HTTP ステータス コードはその非常に重要な部分です。 HTTP ステータス コードを理解して取得すると、インターフェイスから返されたデータをより適切に処理できるようになります。この記事では、JavaScript を使用して HTTP ステータス コードを取得する方法と、具体的なコード例を紹介します。 1. HTTP ステータス コードとは何ですか? HTTP ステータス コードとは、ブラウザがサーバーへのリクエストを開始したときに、サービスが
 Python CPython パフォーマンス最適化のヒント
Mar 06, 2024 pm 06:04 PM
Python CPython パフォーマンス最適化のヒント
Mar 06, 2024 pm 06:04 PM
Pythonはさまざまな分野で広く使われており、その使いやすさと強力な機能が高く評価されています。ただし、場合によっては、そのパフォーマンスがボトルネックになる可能性があります。 CPython 仮想マシンを深く理解し、いくつかの賢い最適化テクニックを使用することで、Python プログラムの実行効率を大幅に向上させることができます。 1. CPython 仮想マシンを理解する CPython は Python の最も一般的な実装であり、仮想マシン (VM) を使用して Python コードを実行します。 VM はバイトコードを機械命令に解釈するため、一定量の時間オーバーヘッドが発生します。 VM がどのように動作するかを理解することは、パフォーマンスのボトルネックを特定して最適化するのに役立ちます。 2. ガベージ コレクション Python はガベージ コレクションに参照カウント メカニズムを使用しますが、ガベージ コレクションが定期的に停止する可能性があります。




