ノードローカルプロキシを使用してjsonファイルをリクエストし、インターフェースデータを返します
通常の開発プロセスでは、フロントエンドとバックエンドが並行して開発されることが多く、このとき、一時的にバックエンドのインターフェイスを呼び出すことができず、ローカルの疑似データを使用したり、モックデータを使用したりすることがあります。以前は主にこのメソッドを使用していましたが、最近、会社側で新しいメソッドを使用するようになりました。これは、ノード ローカル プロキシ メソッドを使用してインターフェイス シミュレーション呼び出しを行い、ローカル経由でデータが読み取られて返されることがわかりました。 json ファイル。個人的には、この方法がビジネス コードの実行プロセスの多くのロジックを最もよく反映できると考えたので、少し調べて記録しました。もちろん、バックエンドとフロントエンドが適切なインターフェイス通信メソッドを備えていることが前提となります。そのため、バックエンド インターフェイスを作成した後、変更せずに直接デバッグできるように、バックエンドにはインターフェイス名と戻り構造フィールドがすでに与えられています。
このデモでは、create-react-app スキャフォールディングを使用してプロジェクトを初期化し、antd-mobile をコンポーネントの表示に使用し、ノードの Express を使用してローカル環境を構築し、スーパーエージェントを使用してノードの実行以降のフロントエンドおよびバックエンドのリクエストを実行します。ファイルを変更するには再起動する必要があります。ここでは、nodemon がノードの開始に使用されます。ノードの実行ファイルが変更されると、アプリケーションのバックグラウンド サービスが自動的に再起動されます。
論理構造は非常にシンプルで、使用されるノードの知識はほとんどありません。基本的に、構成を読んで使用した後、エージェントを直接開発できます。コンポーネントは主に表示用であるため、あまりお金を払う必要はありません。ビジネスの詳細に注意してください。主な目的は、ローカル プロキシ リクエストを行う方法を全員に示すことです。
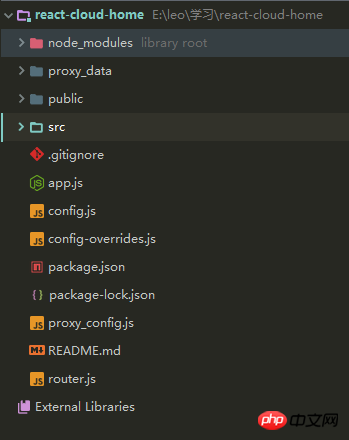
まず第一に、プロジェクトの構造:

src フォルダーはビジネス コードであり、これは重要ではありません。 josn ファイルと返されるデータ; config.js これらはプロキシ用のいくつかの設定ファイルです; proxy-confit.js はローカル プロキシのプロキシ ロジックであり、上記のフォルダー proxy_data は、インターフェイスを呼び出すときに準備されるローカル json ファイルです。ローカルの json ファイルを呼び出し、ファイルを読み取り、データのプロセスを返します。
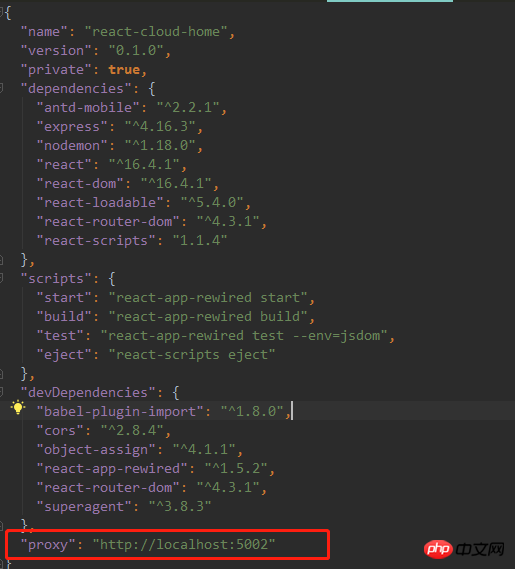
最初に注意すべきことは、package.json とプロキシ構成であるということです

現時点では、この構成は create-react-app によって初期化されたプロジェクトに対してのみ機能するようで、その機能は要求されたパスを変更することですプロキシ パスの場合、ここでのホストとポートは、以下で設定されたホスト ポートに対応する必要があります。
详细解释一下:
app.js
var express = require('express');
var bodyParser = require('body-parser');
var router = require('./router');// 引入router
var config = require('./config');// 引入配置
var app = express();
app.use(router)// 注意执行
app.use(bodyParser.json())// 注意加上,否则返回的是数据流,不是json
app.listen(config.port, function () {// 启动应用
console.log('server is run on ' + config.port);
})
config.js代理配置,这里目前只有host和port根据项目需求自己加上即可。
var config = {
host: 'localhost',
port: 5002,
}
//这里面最重要的在于host/port其他可以根据项目需要加进去,
module.exports = config;
router.js //详细的代理和读取文件逻辑
var express = require('express');
var fs = require('fs');
var proxyConfig = require('./proxy_config.js');// 引入代理逻辑
var router = express.Router();//注意执行
/*
* RESTful 路由
*/
//router.get('/token', proxy.token);
// 下面文件执行逻辑在于当本地请求有符合proxy_config里面配置的正则,就会被代理到本地并且读取本地对 应json文件返回相应json数据
for(var i=0; i<proxyconfig.length module.exports proxy_config.js json><p><img src="/static/imghw/default1.png" data-src="https://img.php.cn//upload/image/664/157/318/1531719633585316.png" class="lazy" title="1531719633585316.png" alt="ノードローカルプロキシを使用してjsonファイルをリクエストし、インターフェースデータを返します"></p><p> 詳細なコードについては、github アドレスを参照してください。ダウンロード後、install を実行して、nodemon アプリを起動して Express を起動し、npm run start を開いてアプリケーションを起動します。 <br> プロキシ リクエストの内容に加えて、このデモは、コンポーネントの開発に antd-mobie を使用し、ルーターのページ レベルに基づいてオンデマンドの読み込み、データ転送、および親コンポーネントと子コンポーネント間の通信、簡単なライフサイクルのデモンストレーション、およびコンポーネントの状態データの変更。 </p><p>Github アドレス: https://github.com/nextisleo/...<br>後で Redux を追加し、小さなプロジェクトを使用して React を完全に理解して開発するつもりです。 </p><p>関連する推奨事項: </p><p><a title="iNotify.js2如何做出浏览器title的一些功能" href="http://www.php.cn/js-tutorial-406592.html" target="_blank"> iNotify.js2 がブラウザ タイトルの一部の機能を作成する方法</a></p><p class="mt20 ad-detail-mm hidden-xs"><a title="如何通过Vue.js使用Font Awesome实现小图标" href="http://www.php.cn/js-tutorial-406567.html" target="_blank"> Font Awesome を使用して Vue.js を通じて小さなアイコンを実装する方法</a><br></p><p class="mt20 ad-detail-mm hidden-xs"><a title="响应式React Native Echarts组件的介绍" href="http://www.php.cn/js-tutorial-406517.html" target="_blank"> レスポンシブな React Native Echarts コンポーネントの紹介</a><br> </p></proxyconfig.length>以上がノードローカルプロキシを使用してjsonファイルをリクエストし、インターフェースデータを返しますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7536
7536
 15
15
 1379
1379
 52
52
 82
82
 11
11
 21
21
 86
86
 WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法 はじめに: 技術の継続的な発展により、音声認識技術は人工知能の分野の重要な部分になりました。 WebSocket と JavaScript をベースとしたオンライン音声認識システムは、低遅延、リアルタイム、クロスプラットフォームという特徴があり、広く使用されるソリューションとなっています。この記事では、WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法を紹介します。
 WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocketとJavaScript:リアルタイム監視システムを実現するためのキーテクノロジー はじめに: インターネット技術の急速な発展に伴い、リアルタイム監視システムは様々な分野で広く利用されています。リアルタイム監視を実現するための重要なテクノロジーの 1 つは、WebSocket と JavaScript の組み合わせです。この記事では、リアルタイム監視システムにおける WebSocket と JavaScript のアプリケーションを紹介し、コード例を示し、その実装原理を詳しく説明します。 1.WebSocketテクノロジー
 JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイム オンライン注文システムを実装する方法の紹介: インターネットの普及とテクノロジーの進歩に伴い、ますます多くのレストランがオンライン注文サービスを提供し始めています。リアルタイムのオンライン注文システムを実装するには、JavaScript と WebSocket テクノロジを使用できます。 WebSocket は、TCP プロトコルをベースとした全二重通信プロトコルで、クライアントとサーバー間のリアルタイム双方向通信を実現します。リアルタイムオンラインオーダーシステムにおいて、ユーザーが料理を選択して注文するとき
 WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocket と JavaScript を使用してオンライン予約システムを実装する方法 今日のデジタル時代では、ますます多くの企業やサービスがオンライン予約機能を提供する必要があります。効率的かつリアルタイムのオンライン予約システムを実装することが重要です。この記事では、WebSocket と JavaScript を使用してオンライン予約システムを実装する方法と、具体的なコード例を紹介します。 1. WebSocket とは何ですか? WebSocket は、単一の TCP 接続における全二重方式です。
 JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築 はじめに: 今日、天気予報の精度は日常生活と意思決定にとって非常に重要です。テクノロジーの発展に伴い、リアルタイムで気象データを取得することで、より正確で信頼性の高い天気予報を提供できるようになりました。この記事では、JavaScript と WebSocket テクノロジを使用して効率的なリアルタイム天気予報システムを構築する方法を学びます。この記事では、具体的なコード例を通じて実装プロセスを説明します。私たちは
 簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
JavaScript チュートリアル: HTTP ステータス コードを取得する方法、特定のコード例が必要です 序文: Web 開発では、サーバーとのデータ対話が頻繁に発生します。サーバーと通信するとき、多くの場合、返された HTTP ステータス コードを取得して操作が成功したかどうかを判断し、さまざまなステータス コードに基づいて対応する処理を実行する必要があります。この記事では、JavaScript を使用して HTTP ステータス コードを取得する方法を説明し、いくつかの実用的なコード例を示します。 XMLHttpRequestの使用
 JavaScriptでinsertBeforeを使用する方法
Nov 24, 2023 am 11:56 AM
JavaScriptでinsertBeforeを使用する方法
Nov 24, 2023 am 11:56 AM
使用法: JavaScript では、insertBefore() メソッドを使用して、DOM ツリーに新しいノードを挿入します。このメソッドには、挿入される新しいノードと参照ノード (つまり、新しいノードが挿入されるノード) の 2 つのパラメータが必要です。
 JavaScript と WebSocket: 効率的なリアルタイム画像処理システムの構築
Dec 17, 2023 am 08:41 AM
JavaScript と WebSocket: 効率的なリアルタイム画像処理システムの構築
Dec 17, 2023 am 08:41 AM
JavaScript は Web 開発で広く使用されているプログラミング言語であり、WebSocket はリアルタイム通信に使用されるネットワーク プロトコルです。 2 つの強力な機能を組み合わせることで、効率的なリアルタイム画像処理システムを構築できます。この記事では、JavaScript と WebSocket を使用してこのシステムを実装する方法と、具体的なコード例を紹介します。まず、リアルタイム画像処理システムの要件と目標を明確にする必要があります。リアルタイムの画像データを収集できるカメラ デバイスがあるとします。




