
この記事では、CSS を使って角丸の効果を実現する方法を主に紹介しますので、必要な方は参考にしてください
1.伝統 角丸生成スキームでは、背景パターンとして複数の画像を使用する必要があります。 CSS3 の登場により、これらの画像の作成に時間を無駄にする必要がなくなり、他にも多くの利点があります:
* メンテナンスの負荷が軽減されます。画像ファイルの生成、更新、Web ページのコードの記述といった作業はもう必要ありません。 * ウェブページのパフォーマンスを向上させます。不要な HTTP リクエストがなくなるため、Web ページの読み込みが速くなります。 *視覚的な信頼性を高めます。特定の状況 (ネットワークの混雑、サーバー エラー、ネットワーク速度の遅さなど) では、背景画像のダウンロードに失敗し、視覚効果が低下することがあります。 CSS3ではこのようなことは起こりません。2. border-radius 属性
CSS3 の角丸には、border-radius (「境界線の半径」を意味します) 1 つの属性を設定するだけで済みます。このプロパティに値を指定して、4 隅すべての半径を同時に設定します。すべての法的な CSS 測定値 (em、ex、pt、px、パーセントなど) を使用できます。
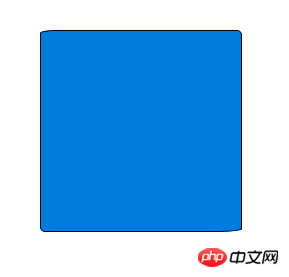
たとえば、以下は div ボックスです: Now set its Corner radius to 15px: 
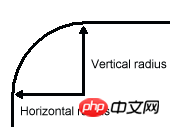
このステートメントは、「 両方の "水平半径" と「垂直半径」は15pxに設定されています。 
border-radiusは1~4個の値を同時に設定できます。値を設定すると、4 つのフィレットすべてがこの値を使用することになります。 2 つの値が設定されている場合、左上隅と右下隅は最初の値を使用し、右上隅と左下隅は 2 番目の値を使用することを意味します。 3 つの値が設定されている場合、最初の値は左上隅に使用され、2 番目の値は右上隅と左下隅に使用され、3 番目の値は右下隅に使用されることを意味します。 4つの値が設定されている場合は、左上隅、右上隅、右下隅、左下隅(時計回りの順)に対応します。 
border-radius: 15px 5px 25px; 
 border-radiusスラッシュを使用して 2 番目の値セットを設定することもできます。このとき、最初の値は水平方向の半径を表し、2 番目の値は垂直方向の半径を表します。 2 番目の値セットも 1 ~ 4 個の値を同時に設定でき、適用ルールは最初の値セットと同じです。
border-radiusスラッシュを使用して 2 番目の値セットを設定することもできます。このとき、最初の値は水平方向の半径を表し、2 番目の値は垂直方向の半径を表します。 2 番目の値セットも 1 ~ 4 個の値を同時に設定でき、適用ルールは最初の値セットと同じです。
border-radius: 15px 5px / 3px;

border-radius: 15px 5px 2 5px 5px / 3px 5px 10px 15px;


* border-top-right-radius * border-bottom-right-radius
* border-bottom-right-radius
これら 4 つの属性は、同時に 1 ~ 2 つの値に設定できます。値を 1 に設定すると、水平半径が垂直半径と等しいことを意味します。 2 つの値が設定されている場合、最初の値は水平方向の半径を表し、2 番目の値は垂直方向の半径を表します。
border-top-left-radius: 15px;
.5、Safari 5 、Chrome 4 および Firefox
4. すべては上記の border-radius 属性をサポートします。 Safari と Chrome の初期バージョンでは -webkit-border-radius 属性がサポートされています。
このバージョンの Firefox は、-moz-border-radius 属性をサポートしています。
-moz-border-radius: 15px; border-radius: 15px;
另外,早期版本Firefox的单个圆角的语句,与标准语法略有不同。
* -moz-border-radius-topleft(标准语法:border-top-left-radius)
* -moz-border-radius-topright(标准语法:border-top-right-radius)
* -moz-border-radius-bottomleft(标准语法:border-bottom-left-radius)
* -moz-border-radius-bottomright(标准语法:border-bottom-right-radius)
五、注意事项
虽然各大浏览器都支持border-radius,但是在某些细节上,实现都不一样。当四个角的颜色、宽度、风格(实线框、虚线框等)、单位都 相同时,所有浏览器的渲染结果基本一致;一旦四个角的设置不相同,就会出现很大的差异。比如,下面这段代码在不同的浏览器中,渲染结果就相差很大。
border-color: black; border-style: solid dashed; border-width: 1px 2px 3px; border-top-color: red; border-radius: 5%;

另外,并非所有浏览器,都支持将圆角半径设为一个百分比值。
因此,目前最安全的做法,就是将每个圆角边框的风格和宽度,都设为一样的值,并且避免使用百分比值。
以上是CSS3的写法
如下是传统的css圆角边框的代码:
<html>
<head>
<style>
#a{
border-left:1px #333 solid;
border-right:1px #333 solid;
width:300px;
height:200px;
background:#99FFFF;
}
.b{
height:1px;
overflow:hidden;
border-left:1px #333 solid;
border-right:1px #333 solid;
background:#99FFFF;
}
textarea{
width:294px;
height:200px;
background:#99FFFF;
border:0;
border-color:#99FFFF;
overflow:hidden;
}
</style>
</head>
<body>
<div>
<div class="b" style="margin-left:3px;width:294px;background:#333"></div>
<div class="b" style="margin-left:2px;width:296px;"></div>
<div class="b" style="margin-left:1px;width:298px"></div>
<div id="a">
<textarea>
以我的能力,纯DIV+CSS实现的效果只能做到这样了。这里是放置内容的地方,自己看一看代码的规律,很容易明白。
代码很简单,a层为放置内容的层,其width值为300,然后向外以2像素的宽度递减,用一个像素来控制圆角。最外一层要加上background为个属性,目的是要将上、下两线条呈现出来。
这里实现了3像素的圆角边框,b层的数量决定了要实现多少个像素边框。建议不要多于3层,最好是2层,即2像素圆角边框,或者1层,因为层数越多,圆角的表现就越不圆滑。在firefox IE6 都通过测试。
</textarea>
</div>
<div class="b" style="margin-left:1px;width:298px"></div>
<div class="b" style="margin-left:2px;width:296px;"></div>
<div class="b" style="margin-left:3px;width:294px;background:#333"></div>
</div>
</body>
</html>
---------------------------------------------------------------
<html>
<head>
<style type="text/css">
u.corner u
{
height: 1px;
font-size:1px;
display: block;
overflow: hidden;
text-decoration: none;
border-color:#CC0033;
border-style:solid;
}
u.corner u.h1{margin: 0 5px;}
u.corner u.h2{margin: 0 3px;}
u.corner u.h3{margin: 0 2px;}
u.corner u.h4{margin: 0 1px; height: 2px}
/*
用一个像素的点和控制边距控制显示位置。这个缺点是只能通过背景色来控制。不能设置边框
*/
</style>
<head>
<body>
<div>
<u class="corner"><u class="h1"></u><u class="h2"></u><u class="h3"></u><u class="h4"></u></u>
<div style="border-color:#CC0033;border-style:solid; height: 210;border-width:0 1px;">content</div>
<u class="corner"><u class="h4"></u><u class="h3"></u><u class="h2"></u><u class="h1"></u></u>
</div>
</body>
</html>
========================================
<fieldset style="width:500px;">
<legend>
标题圆角效果
</legend>
内容比DIV好的圆角效果
</fieldset>
--------------------------------------
<style type="text/css">
#xsnazzy h1, #xsnazzy h2, #xsnazzy p {margin:0 10px; letter-spacing:1px;}
#xsnazzy h1 {font-size:2.5em; color:#fff;}
#xsnazzy h2 {font-size:2em;color:#06a; border:0;}
#xsnazzy p {padding-bottom:0.5em;}
#xsnazzy h2 {padding-top:0.5em;}
#xsnazzy {background: transparent; margin:1em;}
.xtop, .xbottom {display:block; background:transparent; font-size:1px;}
.xb1, .xb2, .xb3, .xb4 {display:block; overflow:hidden;}
.xb1, .xb2, .xb3 {height:1px;}
.xb2, .xb3, .xb4 {background:#ccc; border-left:1px solid #08c; border-right:1px solid #08c;}
.xb1 {margin:0 5px; background:#08c;}
.xb2 {margin:0 3px; border-width:0 2px;}
.xb3 {margin:0 2px;}
.xb4 {height:2px; margin:0 1px;}
.xboxcontent {display:block; background:#ccc; border:0 solid #08c; border-width:0 1px;}
</style>
<div id="xsnazzy">
<b class="xtop"><b class="xb1"></b><b class="xb2"></b><b class="xb3"></b><b class="xb4"></b></b>
<div class="xboxcontent">
<h1>Snazzy Borders</h1>
<p>Based on Nifty Corners By Alessandro Fulciniti<br />http://pro.html.it/esempio/nifty/</p>
content
</div>
<b class="xbottom"><b class="xb4"></b><b class="xb3"></b><b class="xb2"></b><b class="xb1"></b></b>
</div>相关推荐:
以上がCSS を使用して丸い境界線の効果を実現する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。