
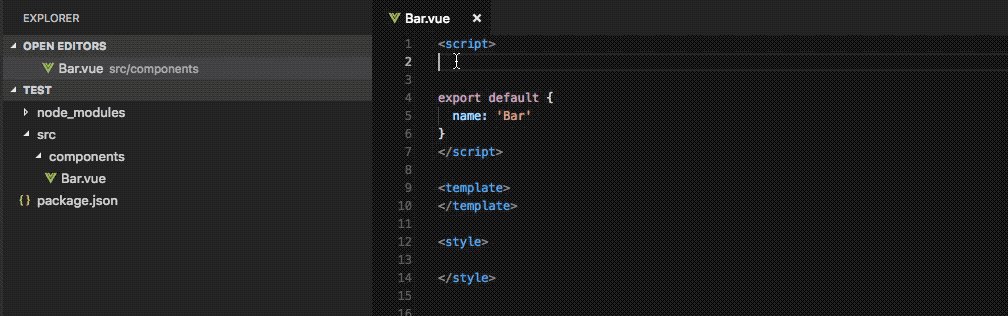
この記事では、VSCode が Vue コンポーネントと Js モジュールを自動的に導入する方法を共有します。必要な友達はそれを参照できます。
ルート ディレクトリに jsconfig.json を追加します。 jsconfig.json を変更するたびに、VSCode ウィンドウを再起動する必要がありますjsconfig.json 。
每次修改jsconfig.json后需重启该VSCode窗口
{ "include": [ "./src/**/*"
],
}

同上,需更新 jsconfig.json
{ "compilerOptions": { "baseUrl": ".", "paths": { "@/*": [ "./src/*"
]
},
}, "include": [ "./src/**/*",
],
}

以lodahs为例,安装 lodash: npm install lodash
在根目录添加 jsconfig.json
{ "compilerOptions": { "checkJs": true,
}, "include": [ "node_modules/lodash/*"
],
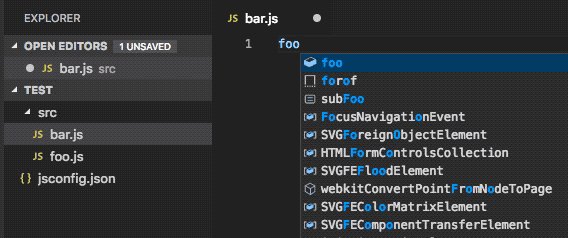
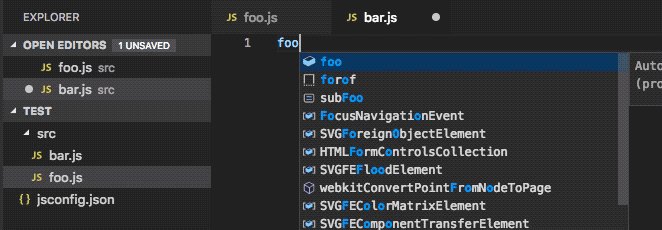
}输入关键字后,点击提示灯泡(快键键: Ctrl/Command + .),选择JS模块
注意:
checkJs可能会引起部分项目语法报错,如有报错可使用下面的方法作为替代方案。

Npm Intellisense自动引入node_modules中的JS安装VSCode拓展: Npm Intellisense
配置 Npm Intellisense
{ "npm-intellisense.scanDevDependencies": true, "npm-intellisense.importES6": true, "npm-intellisense.importQuotes": "'", "npm-intellisense.importLinebreak": ";\r\n", "npm-intellisense.importDeclarationType": "const",
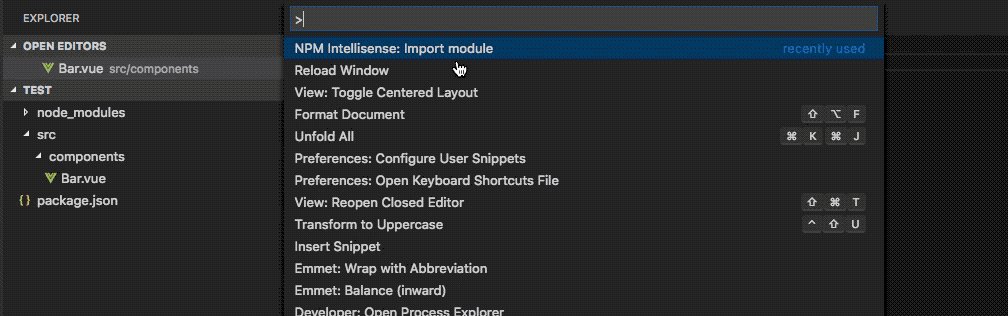
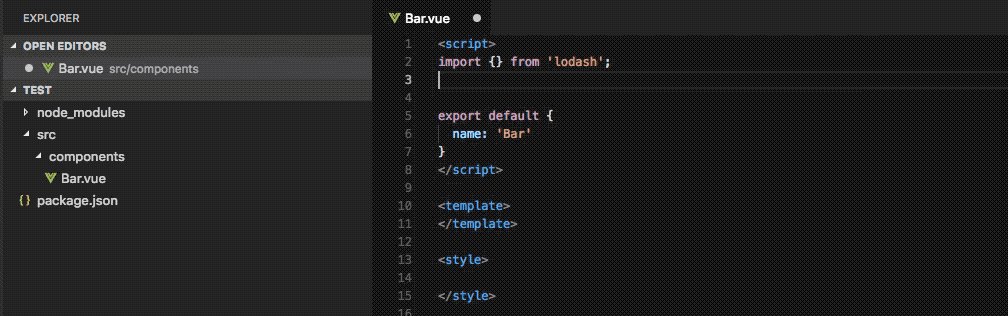
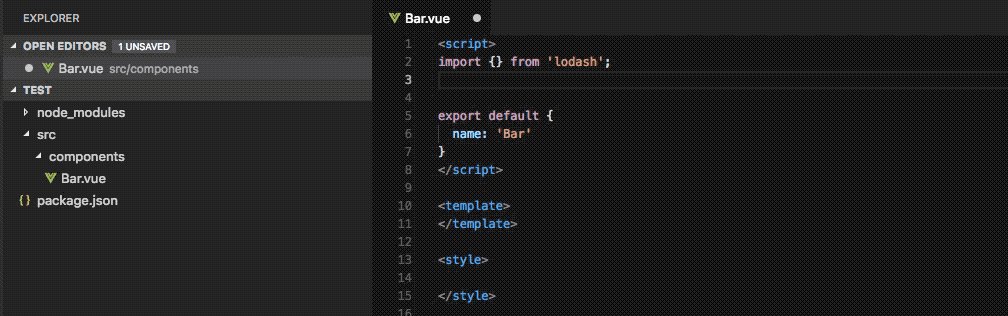
}VSCode输入命令(Ctrl/Command + Shift + P): Npm Intellisense: Import module后, 选择引入包

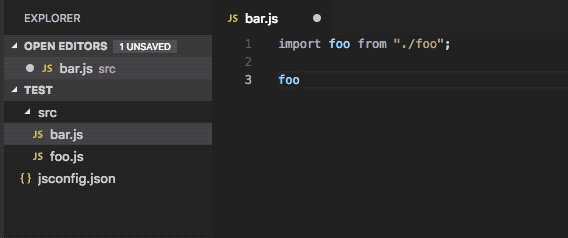
自动引入Vue组件和JS模块后,按住Ctrl/Commandrrreee




jsconfig.json を更新する必要があります

node_modules 内の JS を JS に自動的に導入します
lodahs code> を例として、<code>lodash をインストールします: npm install lodash🎜jsconfig.json を追加します🎜Ctrl/Command + . code>) を選択し、JS モジュールを選択します🎜
🎜 注: checkJs は、一部のプロジェクトで構文エラーを引き起こす可能性があります。エラーが報告された場合は、次の方法を使用できます。代替案として。 🎜🎜 🎜🎜
🎜🎜Npm を使用するIntellisense は、node_modules に JS を自動的に導入します🎜Npm Intellisense🎜Npm Intellisense🎜Ctrl/Command + Shift + P ): <code>Npm Intellisense: モジュールのインポート、インポートされたパッケージを選択します🎜
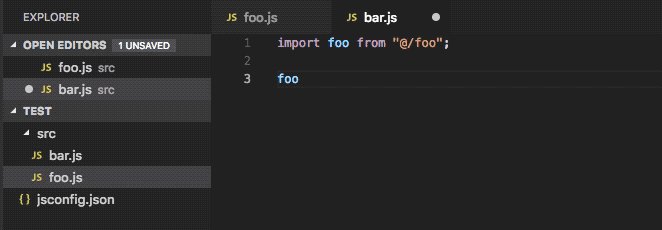
 🎜🎜その他🎜🎜Vue コンポーネントと JS モジュールを自動的に導入した後、
🎜🎜その他🎜🎜Vue コンポーネントと JS モジュールを自動的に導入した後、Ctrl/Command を押しながらパスを直接クリックしますファイルにジャンプします 🎜🎜🎜🎜🎜🎜 関連する推奨事項: 🎜🎜🎜vue への外部 JS メソッドの例の導入🎜🎜🎜🎜 インスタンスの詳細な説明 vue-cli vscode 設定 eslint🎜🎜以上がVSCode が Vue コンポーネントと Js モジュールを導入する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。