JavaScript フロントエンド テンプレート エンジン フレームワーク artTemplate の使用の概要 - CSDN ブログ
artTemplate は Tencent のオープンソースのフロントエンド テンプレート フレームワークであり、Mustache や Handlebars に似ており、Web プロジェクトで簡単に使用でき、Mustache を使用したことがある場合はすぐにテンプレート フレームワークに切り替えることができます。 。
学習プロセス:
1. 構文の紹介:
データバインディング: ビューとモデルが一方向のバインディングである点を除き、モデルが変更されるとビューは変更されますが、その逆は起こりません。
<script id="tpl1" type="text/template">
<h1 id="data-nbsp-mapping-nbsp-example">1、data mapping example</h1>
<h2 id="message">{{message}}</h2>
</script>
//js中使用模板渲染
var data1 = {message:"hello,artTemplate is a javasript framework."};
$("node1").innerHTML = template("tpl1",data1);条件判断: ここでは単一の if がサポートされており、else 分岐も追加できます。
{{if isShow}}
<h3 id="满足条件展示消息-message">(2、满足条件展示消息:{{message}}</h3>
{{else}}
<h3 id="x-条件不满足-展示默认消息">(2x、条件不满足,展示默认消息</h3>
{{/if}}コレクションを走査します:
{{each list as item index}}
<h3 id="the-nbsp-index-nbsp-of-nbsp-message-nbsp-is-nbsp-nbsp-index-nbsp-nbsp-item">the index of message is : {{index+1}} -> {{item}}</h3>
{{/each}}補助関数: 1->normal、0->error など、バックエンドによって要求されたデータをマッピングするために使用できます。これを使用する場合は、式の後に "|func" を渡すだけです (例: {{message | filterhandler}})。filterhandler はカスタム補助関数です。
まず補助関数を定義します。ここで定義するのは単純な日付形式変換関数です。
template.helper("date2str",function(date){
var today = new Date(date);
var year = today.getFullYear();
var month = today.getMonth()+1;
if(month<10)month = "0"+month;
var day = today.getDate();
if(day<10)day = "0"+day;
return year+"-"+month+"-"+day;
});補助関数を使用する
<p id="node4"></p>
<script id="tpl4" type="text/template">
<h1 id="template-helper-nbsp-func-nbsp-example">4、template.helper func example</h1>
<h3 id="today-nbsp-is-nbsp-datenow-nbsp-nbsp-date-str">today is {{datenow | date2str}}</h3>
</script>
//js代码中调用
var data4 = {datenow:new Date()};
$("node4").innerHTML = template("tpl4",data4);プリコンパイル: テンプレートの使用とは異なり、プリコンパイルには文字列型のドキュメント フラグメントが必要で、そのデータをレンダリングのためにプリコンパイルされたテンプレートに渡します。
var tpl5 = "<h1 id="compile-nbsp-example">5、compile example</h1><h3 id="this-nbsp-is-nbsp-a-nbsp-string-nbsp-the-nbsp-type-nbsp-is-nbsp-not-nbsp-type">this is a string the type is not {{type}}</h3>";
$("node5").innerHTML = template.compile(tpl5)({type:"text/template"});引用サブテンプレート:
<p id="node6"></p>
<script id="tpl6" type="text/template">
<h1 id="include-nbsp-child-nbsp-template-nbsp-example">6、include child template example</h1>
<p class="parenttemplate">
<h3 id="parent-nbsp-template">parent template</h3>
{{include 'tpl6-child'}}
</p>
</script>
<script id="tpl6-child" type="text/template">
<p class="childtemplate">
<h3 id="child-nbsp-template">child template</h3>
</p>
</script>2. template.js ライブラリをダウンロードし、HTML ファイルに導入します。
3. 前に紹介した構文の一部を練習するための包括的な例を次に示します。
<!doctype html>
<html>
<head>
<meta charset="UTF-8"/>
<title>artTemplate example</title>
<style type="text/css">
*{margin:0;}
h1,h2,h3{margin:3px;}
h2,h3{text-indent:20px;}
.parenttemplate{background:#ccc;width:600px;height:60px;}
.childtemplate{background:lightblue;}
</style>
<script type="text/javascript" src="template.js"></script>
<script>
function $(id){return document.getElementById(id);}
window.onload = function(){
//data mapping
var data1 = {message:"hello,artTemplate is a javasript framework."};
$("node1").innerHTML = template("tpl1",data1);
//if condition
var data2 = {isShow:true,message:"hello,template"};
$("node2").innerHTML = template("tpl2",data2);
data2.isShow = false;
$("node2x").innerHTML = template("tpl2",data2);
//list foreach
var data3 = {list:["Javascript","JQuery","artTemplate"]};
$("node3").innerHTML = template("tpl3",data3);
//helper function
template.helper("date2str",function(date){
var today = new Date(date);
var year = today.getFullYear();
var month = today.getMonth()+1;
if(month<10)month = "0"+month;
var day = today.getDate();
if(day<10)day = "0"+day;
return year+"-"+month+"-"+day;
});
var data4 = {datenow:new Date()};
$("node4").innerHTML = template("tpl4",data4);
//compile example
var tpl5 = "<h1 id="compile-nbsp-example">5、compile example</h1><h3>this is a string the type is not {{type}}
</h3>";
$("node5").innerHTML = template.compile(tpl5)({type:"text/template"});
$("node6").innerHTML = template("tpl6",{});
//escape html
$("node7").innerHTML = template("tpl7",{message:"<span>escape html tag</span>"});
}
</script>
</head>
<body>
<p id="node1"></p>
<script id="tpl1" type="text/template">
<h1 id="data-nbsp-mapping-nbsp-example">1、data mapping example</h1>
<h2 id="message">{{message}}</h2>
</script>
<p id="node2"></p>
<p id="node2x"></p>
<script id="tpl2" type="text/template">
<h1 id="if-nbsp-condition-nbsp-example">2、if condition example</h1>
{{if isShow}}
<h3 id="满足条件展示消息-message">(2、满足条件展示消息:{{message}}</h3>
{{else}}
<h3 id="x-条件不满足-展示默认消息">(2x、条件不满足,展示默认消息</h3>
{{/if}}
</script>
<p id="node3"></p>
<script id="tpl3" type="text/template">
<h1 id="list-nbsp-example">3、list example</h1>
{{each list as item index}}
<h3 id="the-nbsp-index-nbsp-of-nbsp-message-nbsp-is-nbsp-nbsp-index-nbsp-nbsp-item">the index of message is : {{index+1}} -> {{item}}</h3>
{{/each}}
</script>
<p id="node4"></p>
<script id="tpl4" type="text/template">
<h1 id="template-helper-nbsp-func-nbsp-example">4、template.helper func example</h1>
<h3 id="today-nbsp-is-nbsp-datenow-nbsp-nbsp-date-str">today is {{datenow | date2str}}</h3>
</script>
<p id="node5"></p>
<p id="node6"></p>
<script id="tpl6" type="text/template">
<h1 id="include-nbsp-child-nbsp-template-nbsp-example">6、include child template example</h1>
<p class="parenttemplate">
<h3 id="parent-nbsp-template">parent template</h3>
{{include 'tpl6-child'}}
</p>
</script>
<script id="tpl6-child" type="text/template">
<p class="childtemplate">
<h3 id="child-nbsp-template">child template</h3>
</p>
</script>
<p id="node7"></p>
<script id="tpl7" type="text/template">
<h1 id="escape-nbsp-html-nbsp-tag-nbsp-example">7、escape html tag example</h1>
<h3 id="origin-nbsp-expression-nbsp-nbsp-message">origin expression : {{#message}}</h3>
<h3 id="after-nbsp-escape-nbsp-nbsp-nbsp-message">after escape ==> : {{message}}</h3>
</script>
</body>
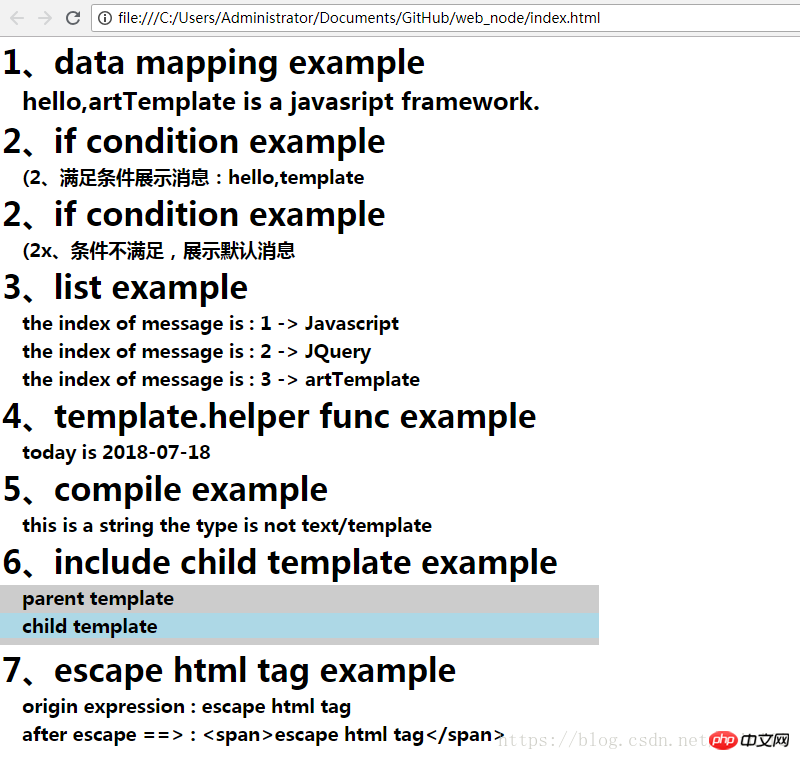
</html>この例を実行してください。次の効果が得られます:


以上がJavaScript フロントエンド テンプレート エンジン フレームワーク artTemplate の使用の概要 - CSDN ブログの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7554
7554
 15
15
 1382
1382
 52
52
 83
83
 11
11
 24
24
 96
96
 独自のJavaScriptライブラリを作成および公開するにはどうすればよいですか?
Mar 18, 2025 pm 03:12 PM
独自のJavaScriptライブラリを作成および公開するにはどうすればよいですか?
Mar 18, 2025 pm 03:12 PM
記事では、JavaScriptライブラリの作成、公開、および維持について説明し、計画、開発、テスト、ドキュメント、およびプロモーション戦略に焦点を当てています。
 ブラウザでのパフォーマンスのためにJavaScriptコードを最適化するにはどうすればよいですか?
Mar 18, 2025 pm 03:14 PM
ブラウザでのパフォーマンスのためにJavaScriptコードを最適化するにはどうすればよいですか?
Mar 18, 2025 pm 03:14 PM
この記事では、ブラウザでJavaScriptのパフォーマンスを最適化するための戦略について説明し、実行時間の短縮、ページの負荷速度への影響を最小限に抑えることに焦点を当てています。
 フロントエンドのサーマルペーパーレシートのために文字化けしたコード印刷に遭遇した場合はどうすればよいですか?
Apr 04, 2025 pm 02:42 PM
フロントエンドのサーマルペーパーレシートのために文字化けしたコード印刷に遭遇した場合はどうすればよいですか?
Apr 04, 2025 pm 02:42 PM
フロントエンドのサーマルペーパーチケット印刷のためのよくある質問とソリューションフロントエンド開発におけるチケット印刷は、一般的な要件です。しかし、多くの開発者が実装しています...
 誰がより多くのPythonまたはJavaScriptを支払われますか?
Apr 04, 2025 am 12:09 AM
誰がより多くのPythonまたはJavaScriptを支払われますか?
Apr 04, 2025 am 12:09 AM
スキルや業界のニーズに応じて、PythonおよびJavaScript開発者には絶対的な給与はありません。 1. Pythonは、データサイエンスと機械学習でさらに支払われる場合があります。 2。JavaScriptは、フロントエンドとフルスタックの開発に大きな需要があり、その給与もかなりです。 3。影響要因には、経験、地理的位置、会社の規模、特定のスキルが含まれます。
 ブラウザ開発者ツールを使用してJavaScriptコードを効果的にデバッグするにはどうすればよいですか?
Mar 18, 2025 pm 03:16 PM
ブラウザ開発者ツールを使用してJavaScriptコードを効果的にデバッグするにはどうすればよいですか?
Mar 18, 2025 pm 03:16 PM
この記事では、ブラウザ開発者ツールを使用した効果的なJavaScriptデバッグについて説明し、ブレークポイントの設定、コンソールの使用、パフォーマンスの分析に焦点を当てています。
 ソースマップを使用して、マイナイドJavaScriptコードをデバッグするにはどうすればよいですか?
Mar 18, 2025 pm 03:17 PM
ソースマップを使用して、マイナイドJavaScriptコードをデバッグするにはどうすればよいですか?
Mar 18, 2025 pm 03:17 PM
この記事では、ソースマップを使用して、元のコードにマッピングすることにより、Minified JavaScriptをデバッグする方法について説明します。ソースマップの有効化、ブレークポイントの設定、Chrome DevtoolsやWebpackなどのツールの使用について説明します。
 JavaScriptを使用して、同じIDを持つArray要素を1つのオブジェクトにマージする方法は?
Apr 04, 2025 pm 05:09 PM
JavaScriptを使用して、同じIDを持つArray要素を1つのオブジェクトにマージする方法は?
Apr 04, 2025 pm 05:09 PM
同じIDを持つ配列要素をJavaScriptの1つのオブジェクトにマージする方法は?データを処理するとき、私たちはしばしば同じIDを持つ必要性に遭遇します...
 javascriptの分解:それが何をするのか、なぜそれが重要なのか
Apr 09, 2025 am 12:07 AM
javascriptの分解:それが何をするのか、なぜそれが重要なのか
Apr 09, 2025 am 12:07 AM
JavaScriptは現代のWeb開発の基礎であり、その主な機能には、イベント駆動型のプログラミング、動的コンテンツ生成、非同期プログラミングが含まれます。 1)イベント駆動型プログラミングにより、Webページはユーザー操作に応じて動的に変更できます。 2)動的コンテンツ生成により、条件に応じてページコンテンツを調整できます。 3)非同期プログラミングにより、ユーザーインターフェイスがブロックされないようにします。 JavaScriptは、Webインタラクション、シングルページアプリケーション、サーバー側の開発で広く使用されており、ユーザーエクスペリエンスとクロスプラットフォーム開発の柔軟性を大幅に改善しています。




