CSS Sprite が画像ステッチ技術を実装する方法
Jul 21, 2018 am 10:38 AMこの記事では、Css スプライトを使用して画像ステッチ技術を実装する方法を説明します。必要な方はぜひ参考にしてください。
1. スプライトの使用シナリオ:
2. CSS スプライト (利点)
画像のバイト数を削減します。
Web ページの http リクエストを減らすことで、ページのパフォーマンスが大幅に向上します。
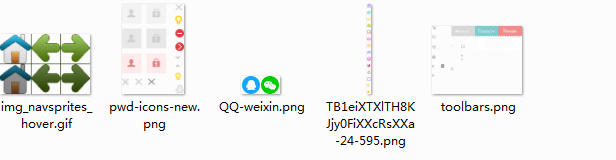
は、画像のコレクションに名前を付けるだけで済むため、Web ページ制作の効率が向上します。
スタイルを変更するのは簡単です。1 つまたは数枚の画像の色やスタイルを変更するだけで、Web ページ全体のスタイルを変更できます。メンテナンスがより便利になります。
3. 実装原則
cssのbackground-position
はレイヤー上に表示できる領域のサイズを制御し、
背景画像をウィンドウを通してスライドさせます
例: 
コードは次のとおりです:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 |
|
**background-position: npx npx;
(最初の値は左右を調整します。背景画像を右に調整する必要がある場合は、正の値を使用します。同様に、背景を調整します。画像を上下に移動する場合、上部は負の値を使用し、下部は正の値を使用します) **
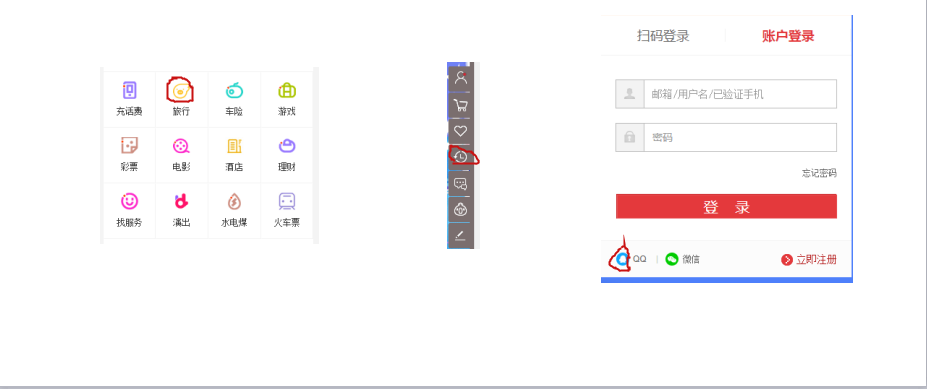
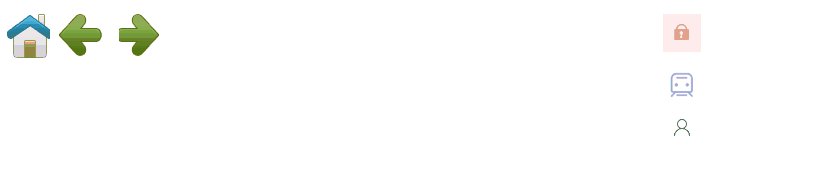
エフェクトの画像は次のとおりです。
(これは元の画像です)

(これは選択後の画像です) 
最初の画像は、元の画像とロックを選択した暗い画像を変換したものです。 2番目の写真は電車、5番目の写真は悪役です。
関連する推奨事項:
以上がCSS Sprite が画像ステッチ技術を実装する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

人気の記事

人気の記事

ホットな記事タグ

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7129
7129
 9
9
 1534
1534
 14
14
 1256
1256
 25
25
 1205
1205
 29
29
 1153
1153
 46
46
 Smart Forms Frameworkを使用してJavaScript連絡フォームを作成する
Mar 07, 2025 am 11:33 AM
Smart Forms Frameworkを使用してJavaScript連絡フォームを作成する
Mar 07, 2025 am 11:33 AM
Smart Forms Frameworkを使用してJavaScript連絡フォームを作成する
 5つの最高のPHPフォームビルダー(および3つの無料スクリプト)を比較する
Mar 04, 2025 am 10:22 AM
5つの最高のPHPフォームビルダー(および3つの無料スクリプト)を比較する
Mar 04, 2025 am 10:22 AM
5つの最高のPHPフォームビルダー(および3つの無料スクリプト)を比較する
 node.jsとexpressのMulterを使用してファイルアップロードします
Mar 02, 2025 am 09:15 AM
node.jsとexpressのMulterを使用してファイルアップロードします
Mar 02, 2025 am 09:15 AM
node.jsとexpressのMulterを使用してファイルアップロードします