
jQuery プラグインの開発はプロジェクトで使用するのに非常に便利ですが、jQuery プラグインを作成するにはどうすればよいですか?次に、jQuery プラグインの作成と使用方法を見てみましょう。
はじめに:
プロジェクト内のさまざまなページでは、ポップアップ ウィンドウ、ドロップダウン メニュー、タブ、削除など、既に記述されたインタラクションがよく使用されます...
この場合毎回 コードをコピーするのは間違いなく面倒で退屈ですし、個人的には少し低いと思います
背の高い90年代生まれの有望な若者を探しています〜しかし、どうすれば背が高くなりますか?この時に、jQuery のカスタム プラグイン開発について初めて知り、とても嬉しく思い、ネットで情報を調べて以下のようにプログラムの手順を書きました。私の言語でプラグインを開発しました。間違いがある場合は修正を歓迎します。
1: jQuery プラグインの開発はクラス レベルの開発とオブジェクト レベルの開発に分けられます。クラス レベルの開発は実際のプロジェクトではほとんど使用されないため、以下ではオブジェクト レベルについてのみ説明します。
a、まず次のようにシェルフを準備します:
;(function($){
})(jQuery);b、このシェルフはプラグイン コードを記述するスペースです。このシェルフについて簡単に説明しましょう:
1) jQuery 環境で独自のプラグインをカプセル化します。 , まず、他のライブラリとの競合を避けるために、プラグインの後に、対応する関数のパラメータを $
に記述する必要があります 2) 問題が回避されない場合は、次のようにする必要があります。プラグインの前後にセミコロンを追加します (セミコロン) 追加はプログラムの実行には影響しません)
2: 別のシェルフを追加します
;(function($){
$.fn.tab = function(options){
var defaults = {
//各种参数,各种属性
}
var options = $.extend(defaults,options);
this.each(function(){
//各种功能
});
return this;
}
})(jQuery);このシェルフは何ですか?これは jQuery によって公式に提供されている標準化された開発モデルであることがわかりました。詳細には触れずに簡単に紹介します。詳細に興味がある場合は、Baidu で検索してください。
$.fn.tab このタブは機能プラグインの名前です。名前は自由に変更できます。
var options = $.extend(defaults,options); これは、extend メソッドを使用して、defaults オブジェクトのすべてのメソッド属性をオプションに統合します
つまり、options は、defaults オブジェクトのメソッドと属性を継承します。デフォルト名とオプション名は、JS の命名規則に従っている限り、自由に変更できます。
this.each(function(){}); ここでは、関数コードが実装されている場所であることだけを知っておいてください。 for return this;、そのままにしておきます この例が終わったら話しましょう これをするのには理由があるはずです、焦らないでください~
3: 慎重な女の子や男の子は、この例が何であるかを理解する必要があります。それはタブです~
以下は、このプラグインの作成を探索するタブタブの方法です。
a: まず HTML を準備します。
<div class="tab"> <ul class="tab_nav"> <li class="current">html</li> <li>css</li> <li>js</li> </ul> <div class="tab_content"> <div style="display:block;">html</div> <div>css</div> <div>js</div> </div> </div>
b、ページは次のようになります:
c、OK、ページの準備ができました。まず、jQuery プラグインの作成方法を見てみましょう。コード;(function($){
$.fn.tab = function(options){
var defaults = {
//各种参数,各种属性
}
var options = $.extend(defaults,options);
this.each(function(){
//各种功能 //可以理解成功能代码
var _this = $(this);
_this.find('.tab_nav>li').click(function(){
$(this).addClass('current').siblings().removeClass('current');
var index = $(this).index();
_this.find('.tab_content>p').eq(index).show().siblings().hide();
});
});
return this;
}
})(jQuery); d を追加します。現時点では、this.each の下にある関数コードを確認するだけで済みます。jQuery を学習した学生は全員、コードの実装を知っています。ここでは主に呼び出しプラグインと構成パラメーターについて説明します。
d を追加します。現時点では、this.each の下にある関数コードを確認するだけで済みます。jQuery を学習した学生は全員、コードの実装を知っています。ここでは主に呼び出しプラグインと構成パラメーターについて説明します。 4. HTML コードで必要なのは:
<script>
$(function(){
$('.tab').tab();
});
</script>a、外部コンテナを見つけて、作成したタブ メソッド (これは作成したプラグイン名です) を呼び出します:
$.fn.tab = function(options){}b、敏感な子供の靴関数コード内のクラス要素とイベントがハードコーディングされている場合、別のページで記述したクラスとイベントの要件がこのプラグインの要件と異なる場合、このプラグインは
以外は使用できません。プラグインのソース コードを変更することで、拡張性プラグインをハードコーディングするにはどうすればよいでしょうか?うん?もちろん違いますよ~
わかりました、一緒に解決しましょう:
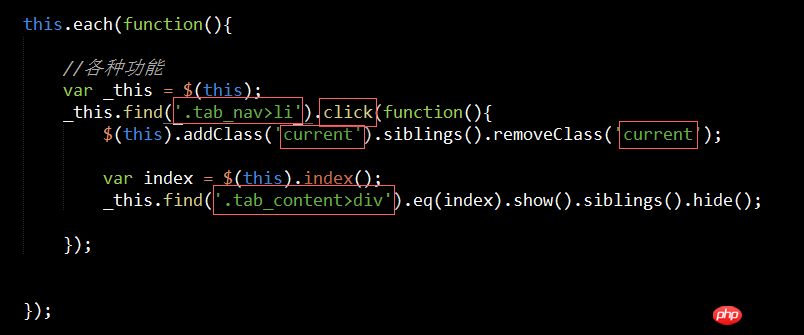
1) 下の図を見てください:
2) はい、ここで設定するだけで、何が使用されているかがわかります。死ぬまで?下の図:

 現時点では、オプションを指定して呼び出すだけです。
現時点では、オプションを指定して呼び出すだけです。
4) 同様に、クリック イベントをマウスオーバー イベントに変更する必要がある場合は、この時点で on() または binding() を使用する必要があります。これにより、次のようにイベント パラメーターの変更が容易になります。
この時、デフォルトのままであれば_this.find(options.tabNav).on('click',function(){}eventType:'click'
<script>
$(function(){
$('.tab').tab({
currentClass:'current123',
eventType:'mouseover'
.....
});
});
</script>*此时在这里更改class和事件就很方便啦,温馨提示,class改变虽好,可别忘了改对应的css样式名字哦,要成双成配呢~
好了,到这里基本上就要结束啦,哦,对了,return this;还没说呢,宝宝是不会忘记的~
5:jQuery最强大的特性之一莫过于链式操作啦,此时如果你在$('.tab').tab()后面追加操作,你会发现无法实现,如下:
$('.tab').tab().find('.tab_nav>li').css('background','red');
但是当你return this把对象返回出去的时候你会发现又重新实现了~
相关推荐:
以上がjQueryプラグインを開発するにはどうすればよいですか? Jquery プラグイン共有の作成と使用の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。