
ミニプログラムはどのように作成しましたか?この画期的な製品を迅速に構築する方法は、まず開発環境をセットアップすることです。第 2 ステップ: 「Small Photo Album」のソース コードをダウンロードします。第 3 ステップ: サーバー コードをクラウドに展開します。構成証明書...
有名なゲイ向け出会い系サイト Github には「ミニプログラム」のデモが多数ありますが、そのほとんどは単純な API のデモであり、ページデータを JSON ファイルに直接書き込むものもあります (明らかにネットワークが存在します)。リクエストAPI)。私が体験したいのは、サーバー側とミニプログラム側をシームレスに接続できるプロジェクトです(体験はかなり楽しいです)。最終的に、Tencent Cloud が正式に立ち上げた「Small Photo Album」プロジェクトを選択しました。
「小さなアルバム」は主に次の機能を実装します:
オブジェクトストレージCOS内の写真をリストします。
左上隅にある写真のアップロードアイコンをクリックしてカメラを呼び出して写真を撮るか、携帯電話のアルバムから写真を選択し、選択した写真をオブジェクトストレージ COS にアップロードします。
任意の画像をタップして全画面画像プレビューモードに入り、左または右にスライドしてプレビュー画像を切り替えます。
写真を長押ししてローカルに保存するか、COS から削除します。

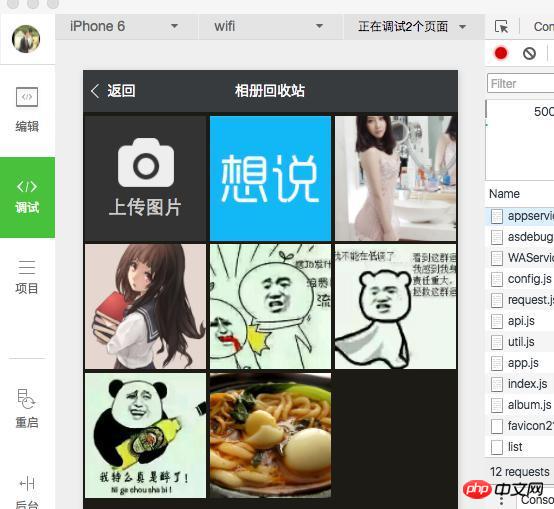
効果実証図 (開発ツールによる制限があり、一部の機能はまだ実装されていません)
オブジェクトストレージサービス (クラウドオブジェクトサービス) は、Tencent Cloud によって開始された高可用性、高性能のサービスです。企業や個人の開発者向けの安定した強力かつ安全なクラウド ストレージ サービス。あらゆる量および形式の非構造化データを COS に入れることができ、そのデータを COS 内で管理および処理できます。
私が Tencent Cloud のデモを選んだ理由は、第一に、それが Tencent 自身によって立ち上げられ、プロジェクトの品質が保証されているためです。第二に、これは小規模なプログラム開発だけを扱う数少ないプロジェクトの 1 つであるためです。だけでなく、クラウド展開も紹介します。
多少の経験のあるプログラマは、アーキテクチャが動的ファイルと静的ファイルを分離する必要があることを知っています。静的ファイルは独自のサーバーではなく、ストレージに特別に使用されるオブジェクト ストレージ サーバーである COS に配置し、CDN を使用することが最善です。それを加速させるために。 「リトル アルバム」のバックエンドは Node.js を使用し、Nginx がリバース プロキシとして機能します。
まず、WeChat「ミニプログラム」の開発環境をローカルにセットアップする必要があります。それは、開発者ツールをダウンロードすることです。 WeChat は IDE の正式版を正式にリリースしました。クラック版をダウンロードする必要はありません。公式 Web サイトのダウンロード ページを開いて、オペレーティング システムに応じて選択します。私はMac版を使用しています。
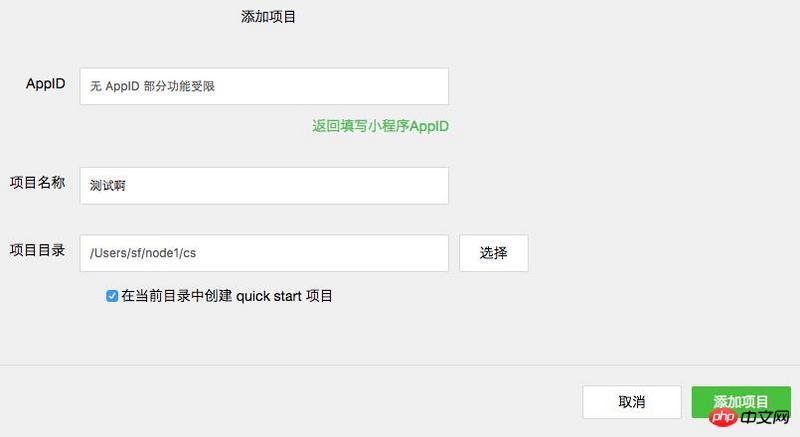
インストール後、開いて実行すると、WeChat コードをスキャンしてログインするように求められます。その後、プロジェクトを作成するページが表示されます。

AppIDがない場合は、「なし」を選択します(適当に書き出すとエラーが発生し、プロジェクトに入れなくなる場合があります)。選択したプロジェクトディレクトリが空の場合は、図のように「現在のディレクトリにクイックスタートプロジェクトを作成する」にチェックを入れてください。

「プロジェクトを追加」をクリックした後、開発ツールのデバッグページに入ります。
次に、「小さなフォトアルバム」のソースコードをダウンロードします。 Tencent Cloud 公式 Web サイトが提供するリンクから直接ダウンロードするか、Tencent Cloud チームの Github リポジトリからプルするかを選択できます。最新のコードをタイムリーに入手できるように、Github リポジトリから取得することをお勧めします。
git clone https://github.com/CFETeam/weapp-demo-album.gitgit clone https://github.com/CFETeam/weapp-demo-album.git
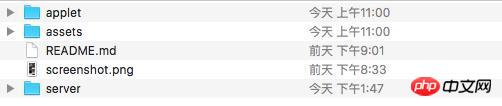
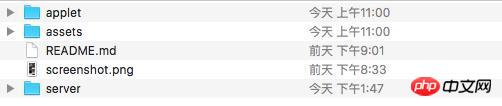
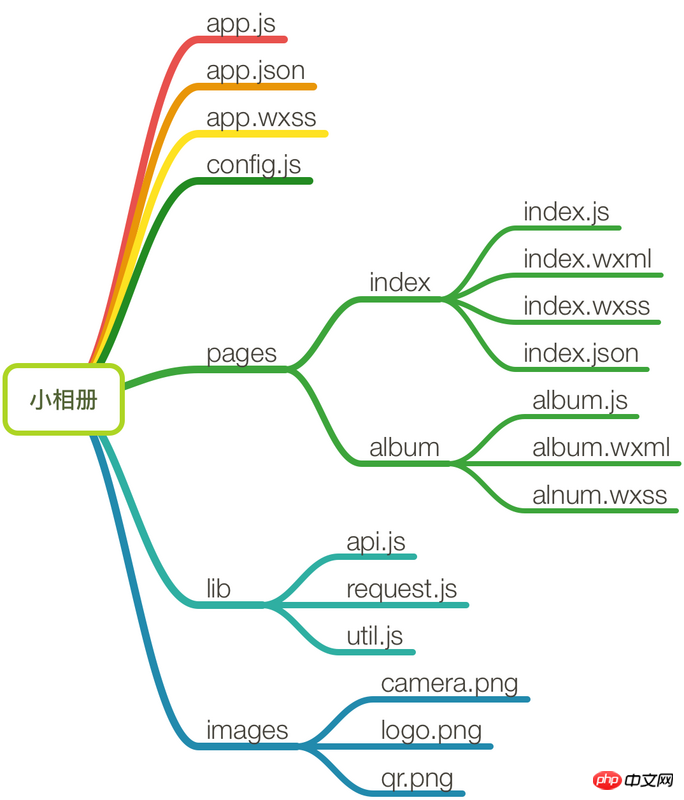
最终,我们会得到类似这样的文件目录。

简单解释下目录结构:
applet(或app): 「小相册」应用包代码,可直接在微信开发者工具中作为项目打开。
server: 搭建的Node服务端代码,作为服务器和app通信,提供 CGI 接口示例,用于拉取图片资源、上传图片、删除图片。
assets:「小相册」的演示截图。
源码下载完成之后,我们打开微信 web 开发者工具,新建项目「小相册」,选择目录applet(或app)。

在进行部署之前,我们来简单分析一下「小相册」的具体代码。毕竟只看效果不是我们的目的,我们的目的是以「小相册」为例,了解如何开发小程序并与服务端进行交互。

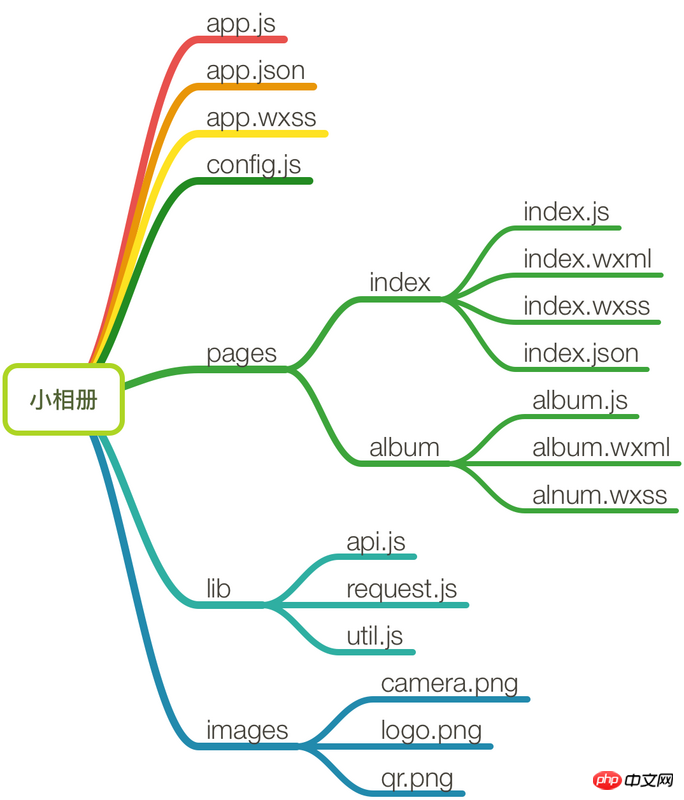
「小相册」包含一个描述整体程序的 app 和多个描述各自页面的 page。主程序 app 主要由三个文件组成,分别是 app.js(小程序逻辑)、app.json(小程序公共设置)和 app.wxss(小程序公共样式表),其中前两个为必备文件。config.js
 🎜🎜ディレクトリ構造の簡単な説明: 🎜
🎜🎜ディレクトリ構造の簡単な説明: 🎜アプレット (またはアプリ): 「小さなフォト アルバム」アプリケーション パッケージ コード。WeChat 開発者でプロジェクトとして直接開くことができます。ツール。 🎜
サーバー: 構築された Node サーバー コードは、アプリと通信するためのサーバーとして機能し、画像リソースの取得、画像のアップロード、画像の削除のための CGI インターフェイスの例を提供します。 🎜
アセット: 「小さなアルバム」のデモのスクリーンショット。 🎜
 🎜
🎜 🎜🎜「小さなフォトアルバム」には次の説明が含まれていますプログラム アプリ全体と、それぞれのページを説明する複数のページ。メイン プログラム アプリは主に、
🎜🎜「小さなフォトアルバム」には次の説明が含まれていますプログラム アプリ全体と、それぞれのページを説明する複数のページ。メイン プログラム アプリは主に、app.js (ミニ プログラム ロジック)、app.json (ミニ プログラムの公開設定)、および app の 3 つのファイルで構成されます。 wxss (ミニ プログラム パブリック スタイル シート)。最初の 2 つは必須ファイルです。 config.js ファイルには、ドメイン名を展開するためのいくつかの設定が含まれているため、ここでは心配する必要はありません。 🎜ページ ディレクトリには、インデックスとアルバムという 2 つのページがあります。ページ構造は比較的単純で、インデックスはミニ プログラムの開始時にデフォルトで入力されるページです。各ページには、.js (ページ ロジック) と .wxml (ページ構造) の少なくとも 2 つのファイルが必要です。.wxss (ページ スタイル シート) および .json (ページ構成) ファイルはオプションです。これらのファイルのファイル名が親ディレクトリと同じであることにお気付きかもしれません。これは WeChat の公式規定であり、設定項目を減らし、開発者を容易にすることを目的としています。
次にインデックスページを例に簡単に説明します。 index.wxml はこのページのプレゼンテーション層ファイルです。コードは非常に単純で、上部と下部に分けることができます。 index.wxml 是这个页面的表现层文件,其中的代码非常简单,可以分为上下两大部分。
<view> <view class="page-top"> <text class="username">恭喜你</text> <text class="text-info">成功地搭建了一个微信小程序</text> <view class="page-btn-wrap"> <button class="page-btn" bindtap="gotoAlbum">进入相册</button> </view> </view> <view class="page-bottom"> <text class="qr-txt">分享二维码邀请好友结伴一起写小程序!</text> <image src="../../images/qr.png" class="qr-img"></image> <image src="../../images/logo.png" class="page-logo"></image> </view></view>
页面的演示效果如下:

我们看到,页面上有一个“进入相册”的按钮。正常理解,点击后该按钮后我们就可以进入相册了(这不废话嘛)。那小程序背后是怎样实现该操作的呢?
在 index.wxml 中,我们发现对应的 button 标签上定义了一个 bindtap 属性,绑定了一个叫做 gotoAlbum 的方法。而这个方法可以在 index.js 文件中找到。事实上,文件中也只定义了这一个方法,执行的具体动作就是跳转到 album 页面。
Page({ // 前往相册页
gotoAlbum() {
wx.navigateTo({ url: '../album/album' });
},
});album.js
sudo service nginx reload sudo service nginx restart
 ページに「アルバムに入る」ボタンがあることがわかります。通常、このボタンをクリックするとフォト アルバムに入ることができると理解されます (これはナンセンスではありません)。では、この操作はアプレットの背後でどのように行われるのでしょうか?
ページに「アルバムに入る」ボタンがあることがわかります。通常、このボタンをクリックするとフォト アルバムに入ることができると理解されます (これはナンセンスではありません)。では、この操作はアプレットの背後でどのように行われるのでしょうか? index.wxml では、対応するボタン タグが bindtap 属性を定義し、 gotoAlbum というメソッドをバインドしていることがわかりました。このメソッドは、index.js ファイルにあります。実際、ファイルにはこのメソッドのみが定義されており、実行される具体的なアクションはアルバム ページにジャンプすることです。 cd /data/release/qcloud-applet-album
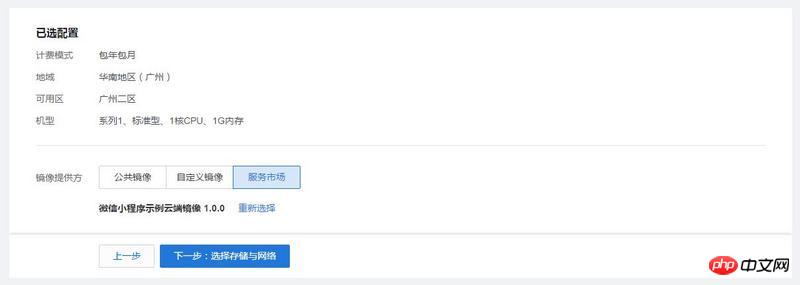
album.js プログラムの主なロジックは、写真の選択または撮影、写真のプレビュー、写真のダウンロード、写真の削除を含むページに書かれています。 album.wxml 、スワイパーが使用され、メッセージ プロンプト ボックスのトーストも提供されます。特定のメソッドとビューの実装については、プロジェクトのソース コードを参照してください。これらの関数はすべて Page クラスで記述されます。 lib ディレクトリは、非同期アクセスやオブジェクト ストレージ COS API など、ミニ プログラムで使用されるいくつかの補助関数を提供します。 一般的に、WeChat が公式に推進しているように、開発者ツールでの小さなプログラムの開発効率は実際に大幅に向上しており、WeChat によって改善されたコンポーネントや API が多数あります。したがって、開発速度という点では、依然として非常に快適な体験が得られます。 🎜🎜さらに、「小さなフォトアルバム」は写真のアップロードやダウンロードなど、多くのクラウド機能を使用する必要があるため、サーバー側のデプロイと設定も必要です。詳細については、次の手順を参照してください。 🎜🎜ステップ 3: サーバー コードをクラウドにデプロイする🎜🎜サーバーの開発はこの記事の焦点ではありませんが、「リトル アルバム」の開発とデプロイのプロセス全体を完全に体験するには、依然としてここでは Tencent Cloud を使用します。 🎜🎜もっと楽しみたい場合は、Tencent Cloudが公式に提供するミニプログラムクラウドイメージを選択できます。サーバー実行コードと「リトル アルバム」の構成は Tencent Cloud CVM イメージにパッケージ化されており、直接使用できます。ワンクリックでクラウドが展開されると言えます。 🎜如果你以前没有使用过腾讯云,可以选择免费试用(我已经领取了 8 天的个人版服务器),或者领取礼包以优惠的价格购买所需的服务。

你也可以选择将「小相册」源码中的server文件夹上传到自己的服务器。
如果你已经有腾讯云的服务器和域名,并配置好了 https,那么可以跳过第 4-6 步。
在微信小程序中,所有的网络请求受到严格限制,不满足条件的域名和协议无法请求。简单来说,就是你的域名必须走 https 协议。所以你还需要为你的域名申请一个证书。如果没有域名,请先注册一个。由于我们没有收到内测,也就暂时不用登录微信公众平台配置通信域名了。
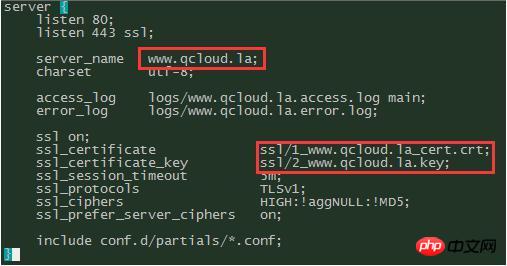
微信小程序云端示例镜像中,已经部署好了 Nginx,但是还需要在 /etc/nginx/conf.d 下修改配置中的域名、证书、私钥。

请将红框部分换成自己的域名和证书,并且将 proxy_pass 设置为 Node.js 监听的端口,我的是 9993。
配置完成后,重新加载配置文件并且重启 Nginx。
sudo service nginx reload sudo service nginx restart
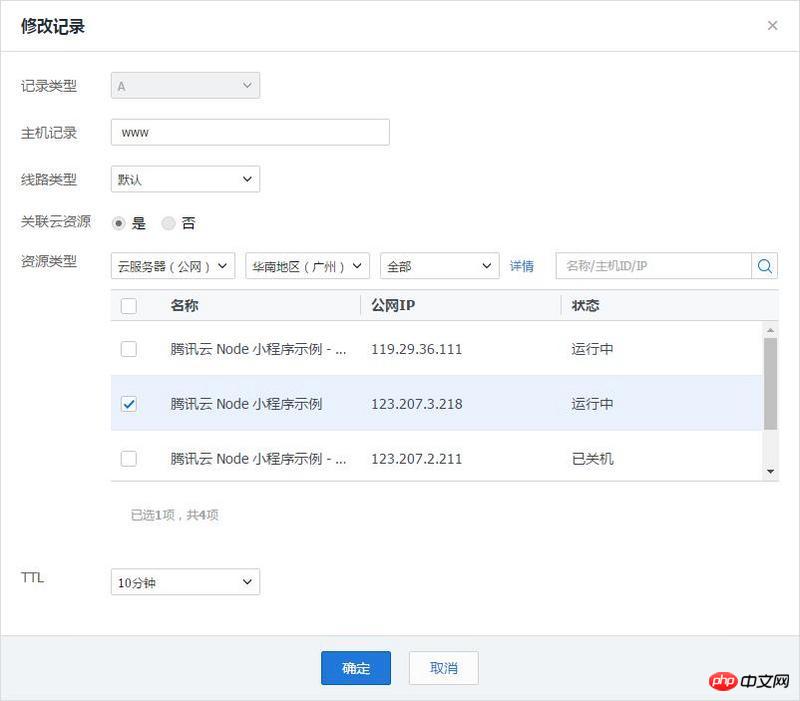
我们还需要添加域名记录,将域名解析到我们的云服务器上,这样才可以使用域名进行 https 服务。在腾讯云注册的域名,可以直接使用云解析控制台来添加主机记录,直接选择上面购买的 CVM。

解析生效后,我们的域名就支持 https 访问了。
由于我们希望实现动静分离的架构,所以选择把「小相册」的图片资源是存储在 COS 上的。要使用 COS 服务,需要登录 COS 管理控制台,然后在其中完成以下操作。
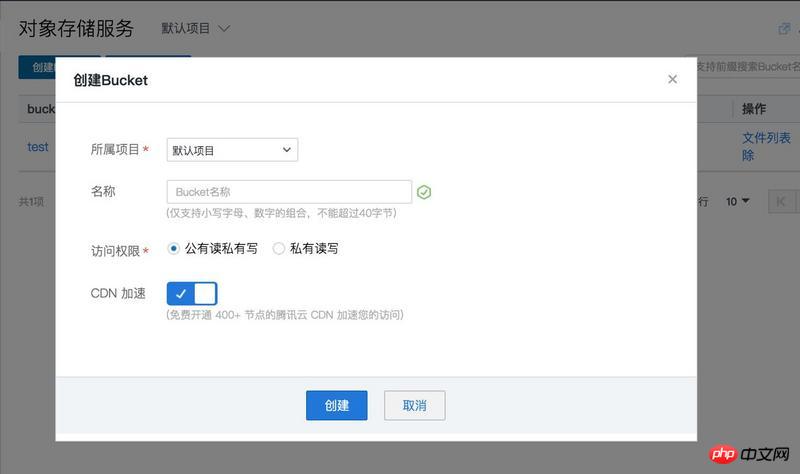
点击创建 Bucket。会要求选择所属项目,填写相应名称。这里,我们只需要填上自己喜欢的 Bucket 名称即可。
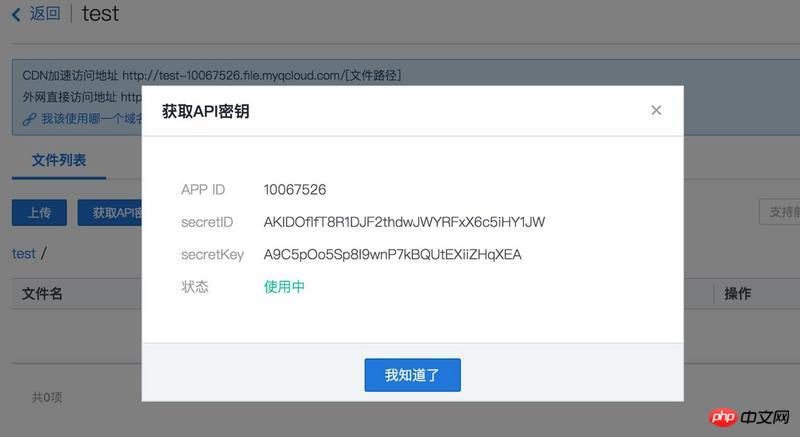
然后在 Bucket 列表中,点击刚刚创建的 Bucket。然后在新页面点击“获取API密钥”。
弹出的页面中包括了我们所需要的三个信息:唯一的 APP ID,一对SecretID和SecretKey(用于调用 COS API)。保管好这些信息,我们在稍后会用到。
微信小程序应用号交流群 563752274。
最后,在新的 Bucket 容器中创建文件夹,命名为photos。这点后面我们也会提到。
在官方提供的镜像中,小相册示例的 Node 服务代码已部署在目录 /data/release/qcloud-applet-album 下。进入该目录,如果是你自己的服务器,请进入相应的文件夹。
cd /data/release/qcloud-applet-album
在该目录下,有一个名为 config.js 的配置文件(如下所示),按注释修改对应的 COS 配置:
module.exports = { // Node 监听的端口号
port: '9993',
ROUTE_BASE_PATH: '/applet',
cosAppId: '填写开通 COS 时分配的 APP ID',
cosSecretId: '填写密钥 SecretID',
cosSecretKey: '填写密钥 SecretKey',
cosFileBucket: '填写创建的公有读私有写的bucket名称',
};另外,cd ./routes/album/handlers,修改 list.js,将 const listPath 的值修改为你的Bucket 下的图片存储路径。如果是根目录,则修改为 '/'。当前服务端的代码中将该值设置为了 '/photos' ,如果你在第七步中没有创建该目录,则无法调试成功。
小相册示例使用 pm2 管理 Node 进程,执行以下命令启动 node 服务:
pm2 start process.json
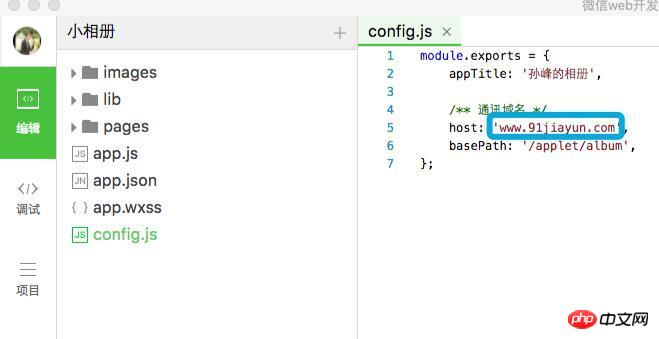
接下来,在微信 web 开发者工具打开「小相册」项目,并把源文件config.js中的通讯域名 host 修改成你自己申请的域名。

将蓝色框内的内容修改为自己的域名
然后点击调试,即可打开小相册Demo开始体验。


最後の注意: これまでのところ、WeChat アプレットによって提供されるアップロードおよびダウンロード API はデバッグ ツールでは適切に動作できません。エクスペリエンスをプレビューするには、携帯電話の WeChat を使用して QR コードをスキャンする必要があります。ただし、社内試験の資格を持っていないため、当面は体験することができません。
まあ、これでは十分ではありません。クローズド ベータ テストへの招待はありません。
関連する推奨事項:
WeChat ミニ プログラム サーバーをローカルに構築する方法
WeChat ミニ プログラム サーバーをローカルに構築する方法
以上がミニ プログラムの作成方法、WeChat ミニ プログラムを作成するための簡単な手順 (写真とテキスト) をご覧ください。の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。