Vue のサブコンポーネントはどのようにして親コンポーネントの値を取得するのでしょうか? (小道具の実装)
Vue で親コンポーネントから子コンポーネントにデータを転送するにはどうすればよいですか?コンポーネント インスタンスのスコープは分離されています。これは、親コンポーネントのデータを子コンポーネントのテンプレート内で直接参照できないことを意味します。親コンポーネントのデータは、props を通じて子コンポーネントに送信する必要があります。つまり、props は、子コンポーネントが親コンポーネントのデータにアクセスするための唯一のインターフェイスです。したがって、子コンポーネントは props を使用して親コンポーネントを参照する必要があります。
つまり、propsは、子コンポーネントが親コンポーネントのデータにアクセスするための唯一のインターフェースです。
詳細な説明は次のとおりです:
コンポーネントはテンプレート内のデータを直接レンダリングできます (二重中括弧)。
サブコンポーネントは、テンプレート内の親要素のデータを直接レンダリングできません。
子コンポーネントが親要素のデータを参照したい場合は、propで変数(aなど)を宣言すると、この変数が親要素のデータを参照できるようになります。次に、この変数 (前の a) をテンプレート内でレンダリングします。このときにレンダリングされるのは、親要素内のデータです。
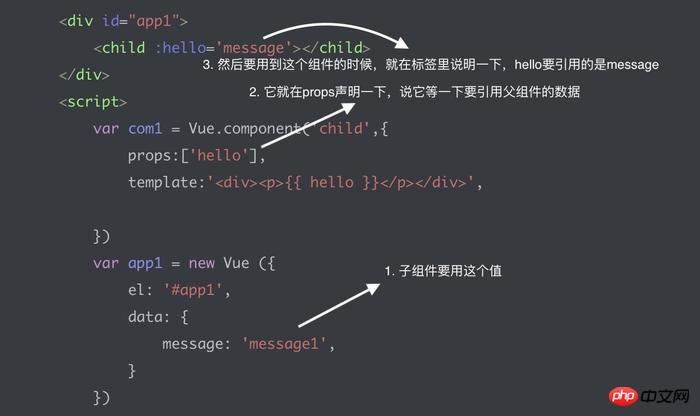
1. 基本的な使用法
<p id="app1">
<!-- hello引用父元素的hello,它也可以引用message,greet,world等 -->
<child :hello='hello'></child>
</p>
<script>
var com1 = Vue.component('child',{
// 声明在prop中的变量可以引用父元素的数据
props:['hello'],
// 这里渲染props中声明的那个hello
template:'<p><p>{{ hello }}</p></p>',
})
var app1 = new Vue ({
el: '#app1',
data: {
greet: {
hello:'hello,',
world: 'world',
},
message: 'message1',
}
})
</script><!-- 在 HTML 中使用 kebab-case -->
<child my-message="hello!"></child>
<script>
Vue.component('child', {
// 在 JavaScript 中使用 camelCase
props: ['myMessage'],
template: '<span>{{ myMessage }}</span>'
})
</script> 3. 一方向のデータ フロー: プロパティは一方向にバインドされます
3. 一方向のデータ フロー: プロパティは一方向にバインドされます親コンポーネントのプロパティが変更されると、子コンポーネントに送信されますが、その逆は起こりません。
親コンポーネントが更新されるたびに、子コンポーネントのすべてのプロパティが最新の値に更新されます。
子コンポーネント内の props を変更しないでください。これを行うと、Vue はコンソールで警告を出します。
2 つのケースでは、prop 内のデータを変更する誘惑に駆られがちです。
Prop が初期値として渡され、サブコンポーネントはそれをローカル データとして使用したいと考えています
- 。
Prop 生データとして渡され、サブコンポーネントによって出力される他のデータに処理されます。
これら 2 つの状況に対処する正しい方法は次のとおりです:
ローカル変数を定義し、prop の値で初期化します:
props: ['initialCounter'],
data: function () {
return { counter: this.initialCounter }
} props: ['size'],
computed: {
normalizedSize: function () {
return this.size.trim().toLowerCase()
}
}次の点に注意してください。 JavaScript では、オブジェクトと配列は参照型であり、同じメモリ空間を指します。prop がオブジェクトまたは配列の場合、子コンポーネント内で変更すると親コンポーネントの状態に影響します。
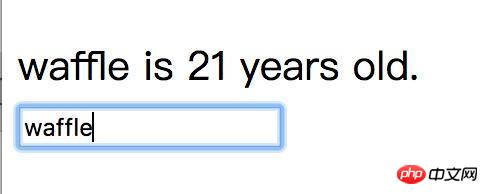
例:
<p id="app3">
<my-component :object='object'></my-component>
</p>
<script src="http://vuejs.org/js/vue.min.js"></script>
<script>
//
var mycom = Vue.component('my-component', {
//添加一个input改变子组件的childOject,那么父元素的object也会被改变,但是Vue没有报错!
template: '<p>{{ object.name }} is {{ object.age }} years old.<br><input v-model="childObject.name" type="text"></p>',
props: ['object','school'],
data: function () {
// 子组件的childObject 和 父组件的object 指向同一个对象
return {
childObject: this.object
}
}
});
var app3 = new Vue({
el: '#app3',
data: {
object:{
name: 'Xueying',
age: '21',
},
school:'SCUT',
},
})
</script>
 4. Props 検証
4. Props 検証
は prop 検証を指定できます。ルールと Vue は、受信データが要件を満たしていない場合に警告を発行します。
特定の検証ルールについては公式ドキュメントを参照してください: Prop 検証ルール
5. $parent
$parent を使用して親コンポーネントのデータにアクセスすることもできます。
そして、子コンポーネントは、エラーを報告せずに $parent を通じて親コンポーネントのデータを直接変更できます。
props を使用できる場合は、props を使用してデータを明示的に渡すようにしてください (親コンポーネントのどのデータが子コンポーネントによって参照されているかを明確かつ迅速に確認できます)。
一方、子コンポーネント内で親コンポーネントのデータを直接変更するのは悪い考えです。props の一方向のデータ フローにはこの心配はありません。
関連する推奨事項:
vue スロット 子コンポーネントに渡された親コンポーネントを表示する方法
vue の props は、子コンポーネントが親コンポーネントに応じて変化することを認識します
以上がVue のサブコンポーネントはどのようにして親コンポーネントの値を取得するのでしょうか? (小道具の実装)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7404
7404
 15
15
 1630
1630
 14
14
 1358
1358
 52
52
 1268
1268
 25
25
 1218
1218
 29
29
 vue3 でプロップとエミットを使用し、そのタイプとデフォルト値を指定する方法
May 19, 2023 pm 05:21 PM
vue3 でプロップとエミットを使用し、そのタイプとデフォルト値を指定する方法
May 19, 2023 pm 05:21 PM
defineProps の使用defineProps を使用するときに導入する必要はなく、デフォルトでグローバル メソッドになります。によって開発された vue3 プロジェクトで constprops=defineProps({attr1:{type:String,//S は大文字にする必要がありますdefault:"",},attr2:Boolean,attr3:{type:Number,required:true,},} を使用します) js ); js 環境での使用法は、オプションの API が結合 API に置き換えられることを除いて、vue2 の使用法と似ています。定義された props タイプとデフォルト値はどちらも、vue3 で使用される vue2 タイプと同じです。
 Vue3 でプロップとエミットを使用する方法
May 26, 2023 pm 06:13 PM
Vue3 でプロップとエミットを使用する方法
May 26, 2023 pm 06:13 PM
機能: 親コンポーネントは props を通じて子コンポーネントにデータを渡します; 目的: あるタイプのコンポーネントを複数回使用する必要がある場合、各呼び出しは特定の場所でのみ異なります (記入する必要がある個人プロフィール フォームと同様)人によって情報は異なりますが、構造は同じです。使用法 1 (型を指定せずに単純に受け入れる): 親コンポーネントにサブコンポーネントを導入し、サブコンポーネントの label 属性を通じてパラメータを渡し、受信して使用するサブコンポーネントに props オプションを定義します。サブコンポーネントに props を追加します。他の場所は上記で事前に定義されています。渡された年齢が文字列型であることがわかります。渡された値を自動的に 1 ずつ増やしたい場合は、サブコンポーネントを使用するときに 1 を追加することはできません。下図のように文字列になります。
 Vue エラーの解決方法: データを渡すために props を使用できません
Aug 17, 2023 am 10:06 AM
Vue エラーの解決方法: データを渡すために props を使用できません
Aug 17, 2023 am 10:06 AM
Vue エラーの解決方法: データを渡すために props を使用できません はじめに: Vue の開発プロセスでは、props を使用して親コンポーネントと子コンポーネント間でデータを転送することが非常に一般的です。ただし、場合によっては、小道具を使用してデータを渡すときにエラーが発生するという問題が発生することがあります。この記事では、Vue でデータを渡すために props を使用できないというエラーを解決する方法に焦点を当てます。問題の説明: Vue 開発で、親コンポーネントで props を使用して子コンポーネントにデータを渡すとき、
 VUE3 基本チュートリアル: Vue.js 応答フレームワークを使用して計算されたプロパティ
Jun 15, 2023 pm 08:44 PM
VUE3 基本チュートリアル: Vue.js 応答フレームワークを使用して計算されたプロパティ
Jun 15, 2023 pm 08:44 PM
Vue.js は、応答性の高いシステムを備えた Web アプリケーションを構築するための人気のある JavaScript フレームワークです。 Vue.js は、開発プロセスを簡素化するための使いやすいディレクティブとコンポーネントのセットを提供します。この記事では、props と computed という重要な概念を学びます。 Props は、Vue.js コンポーネントで情報を渡す方法です。これにより、親コンポーネントから子コンポーネントにデータを渡すことができます。子コンポーネントでは、渡されたデータをバインドと処理に使用できます。
 Vue3 で SetUp 関数の props と context パラメーターを使用する方法
May 22, 2023 pm 09:49 PM
Vue3 で SetUp 関数の props と context パラメーターを使用する方法
May 22, 2023 pm 09:49 PM
1. setUp 関数の最初のパラメーター propssetup (props, context) {} 最初のパラメーター props: props は、親コンポーネントから子コンポーネントに渡されるすべてのデータを含むオブジェクトです。子コンポーネントで props を使用して受信します。設定で宣言され渡されたすべてのプロパティを含むオブジェクト。つまり、親コンポーネントから props を通じて子コンポーネントに渡された値を出力したい場合。構成を受信するには props を使用する必要があります。つまり、props:{......} Props を介して構成を受け入れない場合、出力値は未定義の親コンポーネント importNoContfrom"../componen になります。
 Vue コンポーネント通信: 親子コンポーネント通信に props を使用する
Jul 07, 2023 pm 10:06 PM
Vue コンポーネント通信: 親子コンポーネント通信に props を使用する
Jul 07, 2023 pm 10:06 PM
Vue コンポーネント通信: 親子コンポーネント通信に props を使用する Vue 開発において、コンポーネント通信は非常に重要な概念です。あるコンポーネントから別のコンポーネントにデータを渡す必要がある場合、親子コンポーネントの通信に Vue の props プロパティを使用できます。この記事では、コンポーネント間の通信に props 属性を使用する方法を紹介し、いくつかのコード例を示します。 1. props 属性とは何ですか? Props は Vue の重要な属性であり、親コンポーネントから子コンポーネントに渡されるデータを受け取るために使用されます。親コンポーネント
 Vue エラーの解決: 親子コンポーネント通信にプロパティを正しく使用できません
Aug 17, 2023 pm 06:25 PM
Vue エラーの解決: 親子コンポーネント通信にプロパティを正しく使用できません
Aug 17, 2023 pm 06:25 PM
Vue エラーの解決: 親子コンポーネント間の通信にプロパティを正しく使用できません Vue では、親子コンポーネント間の通信は非常に一般的で重要な操作です。 Props は Vue コンポーネント間でデータを転送する方法であり、最も一般的に使用される方法でもあります。ただし、プロパティを使用して親コンポーネントと子コンポーネントの間で通信するプロセスでは、プロパティを使用してデータを正しく転送できないなど、エラー レポートが発生するなど、いくつかの問題が避けられない場合があります。この記事では、エラーの一般的な原因を分析し、解決策を提供します。一般新聞
 React の state と props の違いは何ですか?
Nov 17, 2020 pm 04:49 PM
React の state と props の違いは何ですか?
Nov 17, 2020 pm 04:49 PM
違い: props はコンポーネントに渡されますが (関数の仮パラメーターと同様)、状態はコンポーネント自体の中で管理されます (関数内で宣言された変数と同様)。 State はコンポーネント自身のデータ管理と自身の状態の制御であり、変数であり、props は外部から渡されるデータパラメータであり、不変です。




