JS のリテラル RegExp を使用して正規表現を作成する場合の関連構文を理解する必要があります。
正規表現は、文字列で構成され、照合プロセス中に大文字と小文字が区別されるリテラル RegExp によって作成されます。この記事では、文字列オブジェクトの一致、置換、分割、RegExp オブジェクト属性、および RegExp オブジェクト メソッドをサポートするメソッドを紹介します。
RegExp メソッド: test と exec
test メソッドは、パラメータとして渡された文字列が正規表現と一致するかどうかを判断します。例:
var re=/JavaScript rules/;
var str="JavaScript rules";
if(re.test(str)) document.writeln("Hello world");
正規表現マッチングプロセス大文字と小文字は区別されます。大文字と小文字を区別しないマッチングが必要な場合は、正規表現の後の 2 番目のスラッシュの後に文字 i を追加できます。例: var re=/javascript rules/i;
i: マッチング プロセスで大文字と小文字を無視するように強制します
g: グローバルマッチング。その行の文字列内のパターンの位置に関係なく、パターンに一致するすべてのパターンを検索するようにパターン マッチング プロセスに指示します。グローバル フラグ g が使用されない場合、最初に一致したもののみが置換または返されます。
m: 複数行のマッチング。例: ^ は行の先頭を表し、$ は行の末尾を表します。
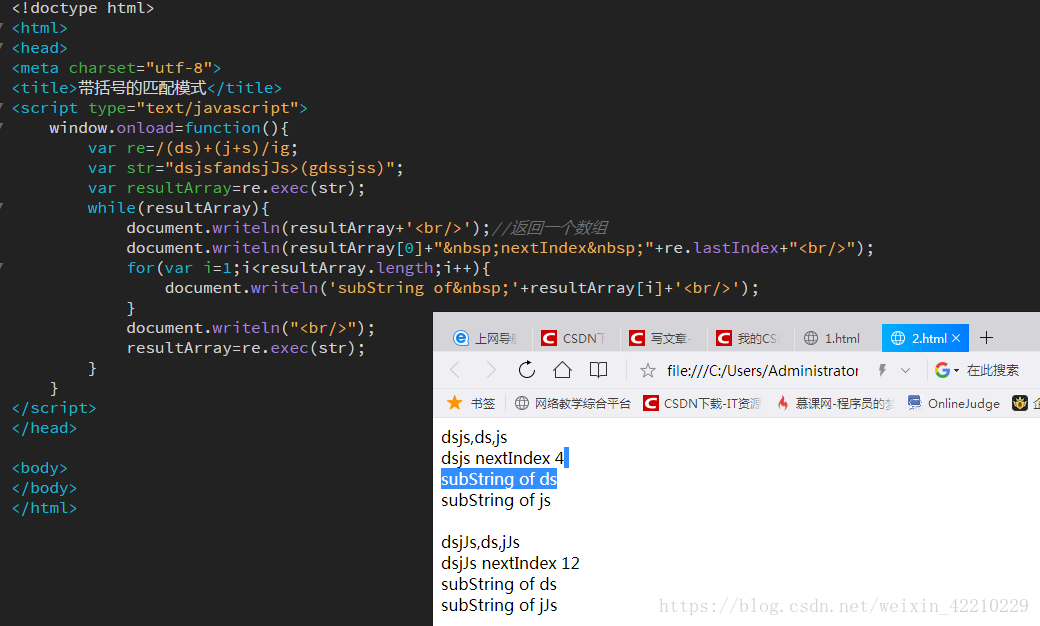
例: exec メソッド全体は、特定のパターン /js*/ に基づいて文字列全体を検索します。返された結果配列の最初の要素はパターンに一致する文字列であり、次の一致を探し続けます:
var re=new RegExp('js*','ig');
var str='cfdsjs .*JS($%^Js';
var resultArray=re.exec(str);
while(resultArray){
document.writeln(resultArray[0]);
document.writeln("Hello world "+re.lastIndex+'
');
resultArray=re.exec(str);
}

RegExp の lastIndex プロパティを、連続する各呼び出しで見つかった値に設定します。前のパターンの各 exec 呼び出しは次のパターンを検索しますが、配列要素がすべて一致するわけではなく、現在の一致と括弧で囲まれたすべての部分文字列が一致します。文字列の場合、部分文字列は最終配列の連続する配列要素に含まれ、最終配列は一致した文字列全体の後の配列の 0 番目の位置に配置されます。
s: 空白文字を表します *: 0 回以上出現する前の文字を表します
*: 0 回以上出現する前の文字を表します
- +: 1 回以上出現するプラス記号の前の文字を表します
- : 前の文字であることを示します文字が 0 回または 1 回出現することを示します
- .*: 貪欲なマッチング
- D: 数値ではありません ( [^0-9])
- d: 数字 ([0-9]) のみと一致します
- ^n: n で始まる任意の文字列と一致します
- n$: n で終わる任意の文字列と一致します
- ?=n: 指定された文字列 n の後に続く任意の文字列と一致します
- ?!n: 指定された文字列 n の直後にない任意の文字列と一致します
- w: 任意の数字アルファベット
- W: 数字以外の任意のアルファベット文字
- a|b: 文字 a または文字 b と一致
- s{2}: 大括弧は、前の文字が繰り返される回数を示します
文字列オブジェクト分割メソッド
文字列を文字列配列に分割
$1--$9して括弧内の値を保存
RegExpオブジェクト属性
global:フラグがあるかどうか
ignoreCase:フラグがあるかどうかフラグ i
lastIndex: 次の一致を開始する文字位置を示す整数
multiline: RegExp オブジェクトにフラグがあるかどうか m
source: 正規表現のソース テキスト
RegExp オブジェクトのメソッド
compile:正規表現をコンパイルします
exec: 文字列で指定された値を取得し、見つかった値を返し、その位置を決定します
test: 文字列で指定された値を取得し、true または false を返します
関連する推奨事項
以上がJS のリテラル RegExp を使用して正規表現を作成する場合の関連構文を理解する必要があります。の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7508
7508
 15
15
 1378
1378
 52
52
 78
78
 11
11
 19
19
 58
58
 独自のJavaScriptライブラリを作成および公開するにはどうすればよいですか?
Mar 18, 2025 pm 03:12 PM
独自のJavaScriptライブラリを作成および公開するにはどうすればよいですか?
Mar 18, 2025 pm 03:12 PM
記事では、JavaScriptライブラリの作成、公開、および維持について説明し、計画、開発、テスト、ドキュメント、およびプロモーション戦略に焦点を当てています。
 ブラウザでのパフォーマンスのためにJavaScriptコードを最適化するにはどうすればよいですか?
Mar 18, 2025 pm 03:14 PM
ブラウザでのパフォーマンスのためにJavaScriptコードを最適化するにはどうすればよいですか?
Mar 18, 2025 pm 03:14 PM
この記事では、ブラウザでJavaScriptのパフォーマンスを最適化するための戦略について説明し、実行時間の短縮、ページの負荷速度への影響を最小限に抑えることに焦点を当てています。
 フロントエンドのサーマルペーパーレシートのために文字化けしたコード印刷に遭遇した場合はどうすればよいですか?
Apr 04, 2025 pm 02:42 PM
フロントエンドのサーマルペーパーレシートのために文字化けしたコード印刷に遭遇した場合はどうすればよいですか?
Apr 04, 2025 pm 02:42 PM
フロントエンドのサーマルペーパーチケット印刷のためのよくある質問とソリューションフロントエンド開発におけるチケット印刷は、一般的な要件です。しかし、多くの開発者が実装しています...
 ブラウザ開発者ツールを使用してJavaScriptコードを効果的にデバッグするにはどうすればよいですか?
Mar 18, 2025 pm 03:16 PM
ブラウザ開発者ツールを使用してJavaScriptコードを効果的にデバッグするにはどうすればよいですか?
Mar 18, 2025 pm 03:16 PM
この記事では、ブラウザ開発者ツールを使用した効果的なJavaScriptデバッグについて説明し、ブレークポイントの設定、コンソールの使用、パフォーマンスの分析に焦点を当てています。
 誰がより多くのPythonまたはJavaScriptを支払われますか?
Apr 04, 2025 am 12:09 AM
誰がより多くのPythonまたはJavaScriptを支払われますか?
Apr 04, 2025 am 12:09 AM
スキルや業界のニーズに応じて、PythonおよびJavaScript開発者には絶対的な給与はありません。 1. Pythonは、データサイエンスと機械学習でさらに支払われる場合があります。 2。JavaScriptは、フロントエンドとフルスタックの開発に大きな需要があり、その給与もかなりです。 3。影響要因には、経験、地理的位置、会社の規模、特定のスキルが含まれます。
 ソースマップを使用して、マイナイドJavaScriptコードをデバッグするにはどうすればよいですか?
Mar 18, 2025 pm 03:17 PM
ソースマップを使用して、マイナイドJavaScriptコードをデバッグするにはどうすればよいですか?
Mar 18, 2025 pm 03:17 PM
この記事では、ソースマップを使用して、元のコードにマッピングすることにより、Minified JavaScriptをデバッグする方法について説明します。ソースマップの有効化、ブレークポイントの設定、Chrome DevtoolsやWebpackなどのツールの使用について説明します。
 chart.js:パイ、ドーナツ、バブルチャートを始めます
Mar 15, 2025 am 09:19 AM
chart.js:パイ、ドーナツ、バブルチャートを始めます
Mar 15, 2025 am 09:19 AM
このチュートリアルでは、chart.jsを使用してパイ、リング、およびバブルチャートを作成する方法について説明します。以前は、4つのチャートタイプのchart.js:ラインチャートとバーチャート(チュートリアル2)、およびレーダーチャートと極地域チャート(チュートリアル3)を学びました。 パイとリングチャートを作成します パイチャートとリングチャートは、さまざまな部分に分かれている全体の割合を示すのに理想的です。たとえば、パイチャートを使用して、サファリの男性ライオン、女性ライオン、若いライオンの割合、または異なる候補者が選挙で受け取る票の割合を示すことができます。 パイチャートは、単一のパラメーターまたはデータセットの比較にのみ適しています。パイチャートのファンの角度はデータポイントの数値サイズに依存するため、パイチャートは値のあるエンティティをゼロ値で描画できないことに注意してください。これは、割合がゼロのエンティティを意味します
 Console.log出力の違い結果:なぜ2つの呼び出しが異なるのですか?
Apr 04, 2025 pm 05:12 PM
Console.log出力の違い結果:なぜ2つの呼び出しが異なるのですか?
Apr 04, 2025 pm 05:12 PM
Console.log出力の違いの根本原因に関する詳細な議論。この記事では、Console.log関数の出力結果の違いをコードの一部で分析し、その背後にある理由を説明します。 �...




