CSSを使用してレスポンシブレイアウトを実装する方法
この記事で共有した内容は、CSS を使用してレスポンシブ レイアウトを実装する方法に関するもので、困っている友人に役立つことを願っています。
CSSを使用してレスポンシブレイアウトを実装する
レスポンシブレイアウトは非常に高級で難しいように感じますが、実際にはCSSだけを使用してレスポンシブレイアウトを実現することもできます
使用する必要があるのはCSSの未回答のクエリです。その方法は次のとおりです。使用方法:
@media を使用する 3 つの方法
1. CSS ファイルで直接使用する:
1 2 3 4 5 6 7 8 |
|
2. @import を使用してインポート
@import url("css/moxie.css") および (max- width:980px);
3. これは最も一般的に使用される方法でもあり、リンク接続を直接使用し、メディア属性を使用してクエリメソッドを設定します
以下は単純なレスポンシブ レイアウトの HTMl コードです:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
|
以下は CSS ですstyle:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 |
|
スタイル コード
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
|
スタイル コード
1 2 3 4 |
|
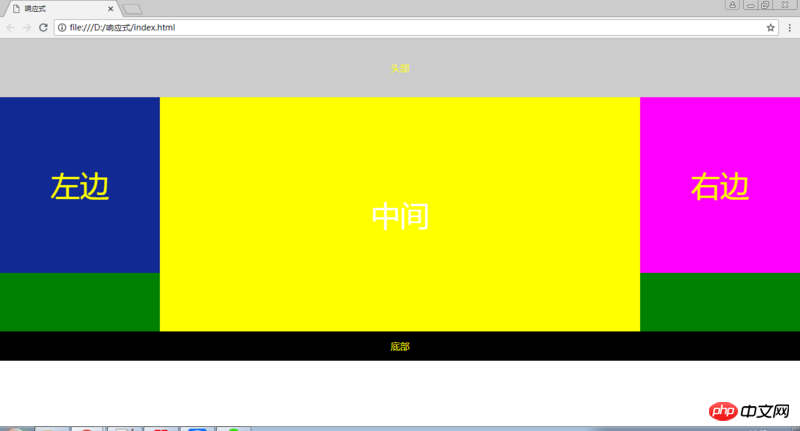
ウィンドウが 1024px より大きい場合、コマンドは圧縮され、他の変更は行われません:

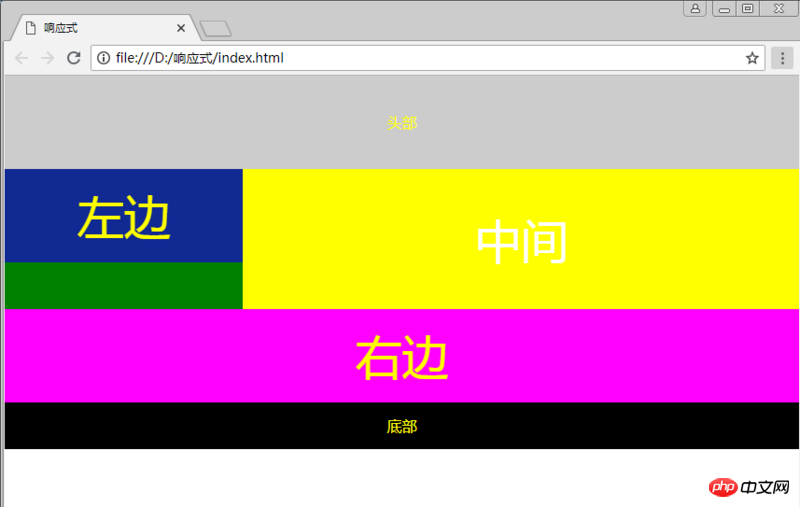
ウィンドウが 1024px より小さく、720px より大きい場合、右側の列はフローティングを解除し、下に表示されます:

ウィンドウが 720px 未満の場合、左、中央、右の 3 つの列すべてが非フロート化され、幅が 100% になります:

さて、レイアウトはとてもシンプルです、詳細を把握するには継続的な練習が必要です。
関連する推奨事項:
以上がCSSを使用してレスポンシブレイアウトを実装する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1666
1666
 14
14
 1426
1426
 52
52
 1328
1328
 25
25
 1273
1273
 29
29
 1255
1255
 24
24
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。
 HTML、CSS、およびJavaScriptの理解:初心者向けガイド
Apr 12, 2025 am 12:02 AM
HTML、CSS、およびJavaScriptの理解:初心者向けガイド
Apr 12, 2025 am 12:02 AM
webdevelopmentReliesOnhtml、css、andjavascript:1)htmlStructuresContent、2)cssStylesit、および3)Javascriptaddsinteractivity、形成、
 HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTMLはWeb構造を定義し、CSSはスタイルとレイアウトを担当し、JavaScriptは動的な相互作用を提供します。 3人はWeb開発で職務を遂行し、共同でカラフルなWebサイトを構築します。
 HTMLにおけるReactの役割:ユーザーエクスペリエンスの向上
Apr 09, 2025 am 12:11 AM
HTMLにおけるReactの役割:ユーザーエクスペリエンスの向上
Apr 09, 2025 am 12:11 AM
ReactはJSXとHTMLを組み合わせてユーザーエクスペリエンスを向上させます。 1)JSXはHTMLを埋め込み、開発をより直感的にします。 2)仮想DOMメカニズムは、パフォーマンスを最適化し、DOM操作を削減します。 3)保守性を向上させるコンポーネントベースの管理UI。 4)国家管理とイベント処理は、インタラクティブ性を高めます。
 HTML:構造、CSS:スタイル、JavaScript:動作
Apr 18, 2025 am 12:09 AM
HTML:構造、CSS:スタイル、JavaScript:動作
Apr 18, 2025 am 12:09 AM
Web開発におけるHTML、CSS、およびJavaScriptの役割は次のとおりです。1。HTMLは、Webページ構造を定義し、2。CSSはWebページスタイルを制御し、3。JavaScriptは動的な動作を追加します。一緒に、彼らは最新のウェブサイトのフレームワーク、美学、および相互作用を構築します。
 HTMLの未来:ウェブデザインの進化とトレンド
Apr 17, 2025 am 12:12 AM
HTMLの未来:ウェブデザインの進化とトレンド
Apr 17, 2025 am 12:12 AM
HTMLの将来は、無限の可能性に満ちています。 1)新機能と標準には、より多くのセマンティックタグとWebComponentsの人気が含まれます。 2)Webデザインのトレンドは、レスポンシブでアクセス可能なデザインに向けて発展し続けます。 3)パフォーマンスの最適化により、応答性の高い画像読み込みと怠zyなロードテクノロジーを通じてユーザーエクスペリエンスが向上します。
 クラフトCMSのキャッシングの問題を解決する:Wiejeben/Craft-Laravel-Mixプラグインの使用
Apr 18, 2025 am 09:24 AM
クラフトCMSのキャッシングの問題を解決する:Wiejeben/Craft-Laravel-Mixプラグインの使用
Apr 18, 2025 am 09:24 AM
CraftCMSを使用してWebサイトを開発する場合、特にCSSやJavaScriptファイルを頻繁に更新する場合、リソースファイルのキャッシュ問題が発生することがよくあります。古いバージョンのファイルがブラウザによってキャッシュされ、ユーザーが最新の変更を表示しないようにすることがあります。この問題は、ユーザーエクスペリエンスに影響を与えるだけでなく、開発とデバッグの難しさを高めます。最近、プロジェクトで同様のトラブルに遭遇し、いくつかの調査の後、プラグインWiejeben/Craft-Laravel-Mixが見つかりました。
 HTML:Webページの構造の構築
Apr 14, 2025 am 12:14 AM
HTML:Webページの構造の構築
Apr 14, 2025 am 12:14 AM
HTMLは、Webページ構造の構築の基礎です。 1。HTMLは、コンテンツ構造とセマンティクス、および使用などを定義します。タグ。 2. SEO効果を改善するために、などのセマンティックマーカーを提供します。 3.タグを介したユーザーの相互作用を実現するには、フォーム検証に注意してください。 4. JavaScriptと組み合わせて、動的効果を実現するなどの高度な要素を使用します。 5.一般的なエラーには、閉じられていないラベルと引用されていない属性値が含まれ、検証ツールが必要です。 6.最適化戦略には、HTTP要求の削減、HTMLの圧縮、セマンティックタグの使用などが含まれます。




