
この記事で共有する内容は、CSS レスポンシブの実装コードと効果に関するもので、困っている友人に役立つことを願っています。
CSS でレスポンシブな Web サイトレイアウトを実装するには、CSS でメディアクエリが必要です:
@media type と (条件 1) と (条件 2) {css style}
を使用するだけです。 width から派生した max-width 属性は、変更されたスタイルを制御するために、出力デバイス内のページの表示領域の幅を定義します。
html コードは次のとおりです:nbsp;html> <meta> <title>响应式</title> <link> <link> <link> <p> 头部 </p> <p> </p><p>左部</p> <p>中部</p> <p>右部</p> <p>底部</p>
body{
margin:0;
text-align:center;
}
.header{
height:100px;
background-color:red;
}
.container{
height:400px;
background-color:pink;
}
.clearfix:after{
display:block;
content:"";
visibility:hidden;
height:0;
clear:both;
}
.footer{
height:100px;
background-color:blue;
}
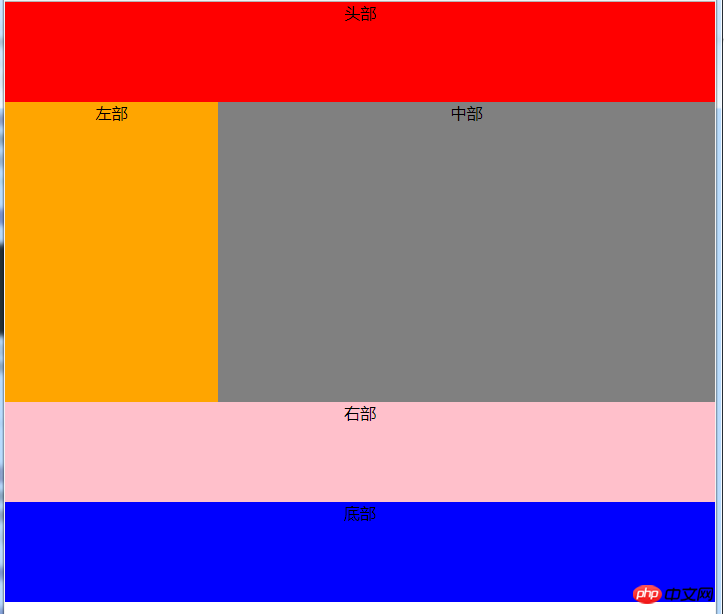
.left{
width:20%;
background-color:orange;
float:left;
height:300px;
}
.center{
width:55%;
background-color:gray;
float:left;
height:300px;
margin:0 2.5%;
}
.right{
width:20%;
background-color:yellow;
float:left;
height:300px;
}body{
margin:0;
text-align:center;
}
.header{
height:100px;
background-color:red;
}
.container{
height:400px;
background-color:pink;
}
.clearfix:after{
display:block;
content:"";
visibility:hidden;
height:0;
clear:both;
}
.footer{
height:100px;
background-color:blue;
}
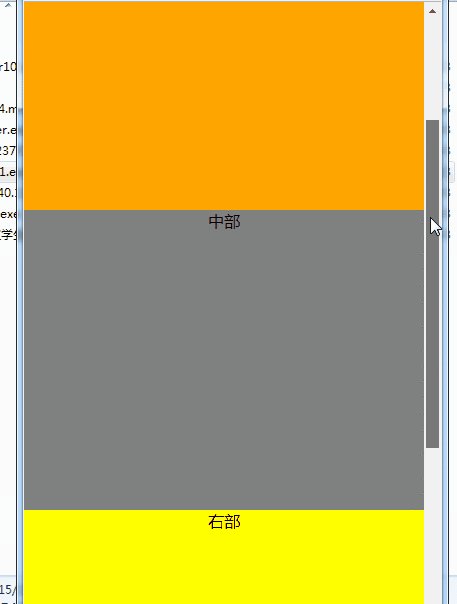
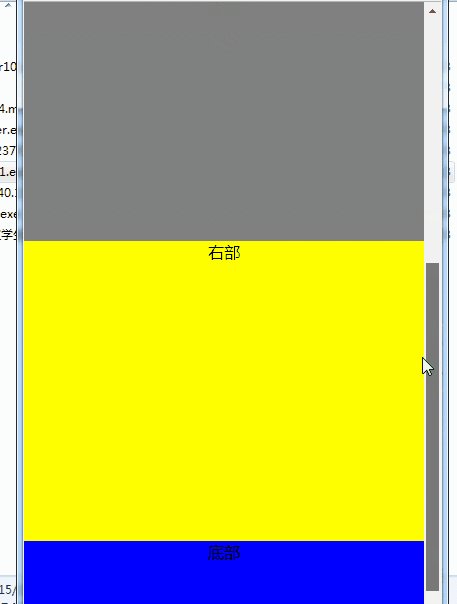
.left{
width:30%;
background-color:orange;
float:left;
height:300px;
}
.center{
width:70%;
background-color:gray;
float:left;
height:300px;
}
.right{
width:100%;
background-color:yellow;
height:300px;
}demo03 スタイル:
body{
margin:0;
text-align:center;
}
.header{
height:100px;
background-color:red;
}
.container{
background-color:pink;
}
.clearfix:after{
display:block;
content:"";
visibility:hidden;
height:0;
clear:both;
}
.footer{
height:100px;
background-color:blue;
}
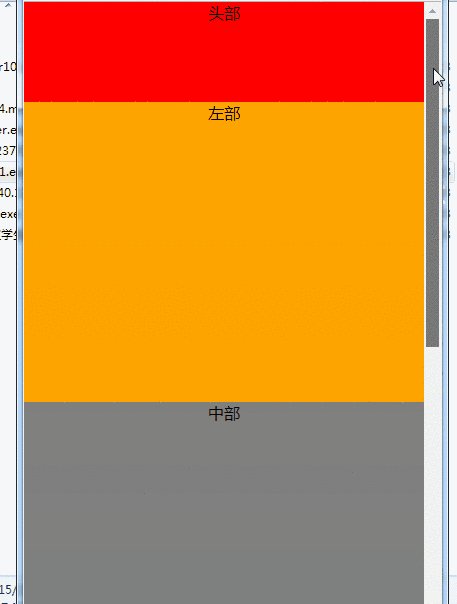
.left{
width:100%;
background-color:orange;
height:300px;
}
.center{
width:100%;
background-color:gray;
height:300px;
}
.right{
width:100%;
background-color:yellow;
height:300px;
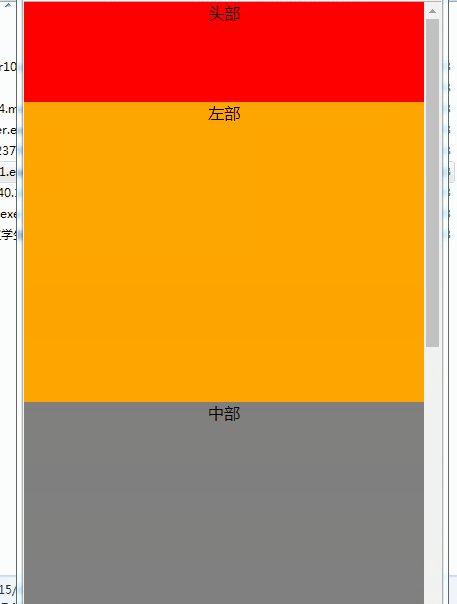
}レンダリング:
窓が大きくなりました10以上 24pxで表示
640より大きく980未満の場合は右の列が一番下になります

関連する推奨事項:
レスポンシブ レイアウトを実装するための CSS メソッド

以上がCSS レスポンシブ実装コードと効果についての詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。