レスポンシブ Web デザインを実装する方法
この記事で共有する内容は、レスポンシブ Web デザインの実装に関するもので、困っている友人に役立つことを願っています。
メディア クエリの使用法
メディア メディア クエリにはオプションのメディア タイプが含まれており、CSS3 仕様の条件を満たす場合、これらの式はメディアの特性を記述し、最終的に true または false として解析されます。メディア クエリで指定されたメディア タイプがドキュメントの表示に使用されるデバイス タイプと一致し、すべての式が true と評価される場合、メディア クエリの結果は true になります。
500px-800px@media screen と ( min-width: 500px) と (max-width: 800px) { ... }
最小幅 500 @media screen と (min-width: 500px){... }
at @media not印刷および (最大幅: 1200px)
非印刷デバイスでの使用:

例
html:
nbsp;html> <meta> <title>响应式设计</title> <link> <link> <link> <p>头部</p> <p> </p><p>左边</p> <p>中间</p> <p>右边</p> <p>底部</p>
css1:
.body{
margin:0;
}
.top,.zhong,.xia{
width:100%;
margin:0 auto;
}
.top{
height:100px;
background:#00f;
}
.zhong{
overflow:hidden;
}
.xia{
height:100px;
background:#ff0;
}
.left,.zhon,.right{
float:left;
}
.left{
width:100%;
height:200px;
background:#0f0;
}
.zhon{
width:100%;
height:350px;
background:#f00;
}
.right{
width:100%;
height:200px;
background:#00f;
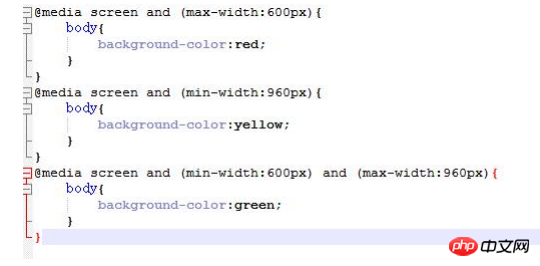
}css2:
うわーcss3:
.body{
margin:0;
}
.top,.zhong,.xia{
width:100%;
margin:0 auto;
}
.top{
height:100px;
background:#00f;
}
.zhong{
overflow:hidden;
}
.xia{
height:100px;
background:#ff0;
}
.left,.zhon,.right{
float:left;
}
.left{
width:30%;
height:200px;
background:#0f0;
}
.zhon{
width:70%;
height:350px;
background:#f00;
}
.right{
width:100%;
height:200px;
background:#00f;
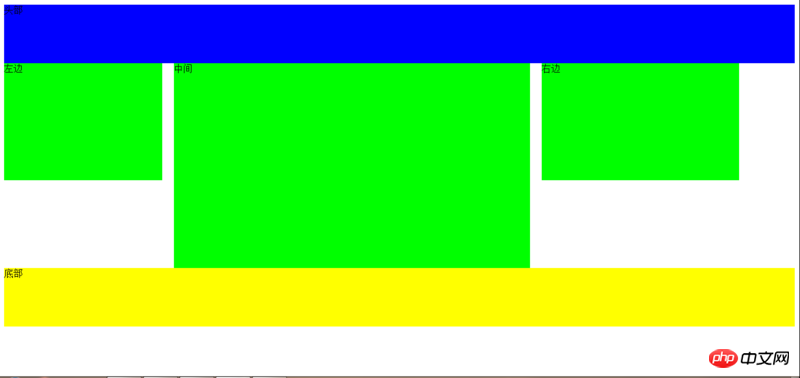
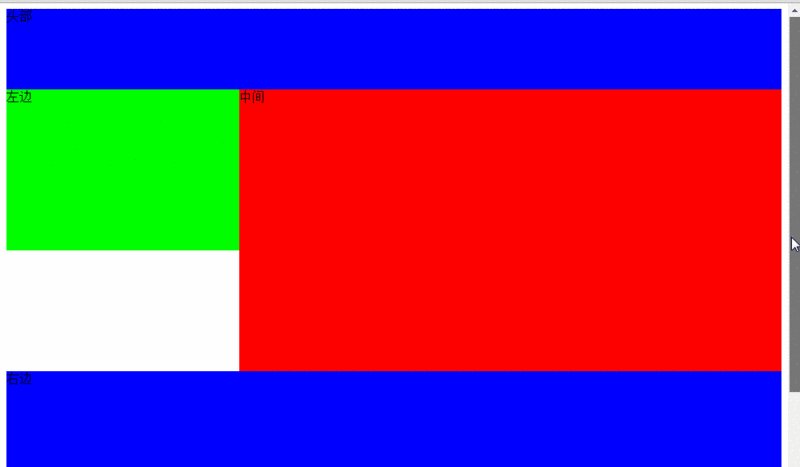
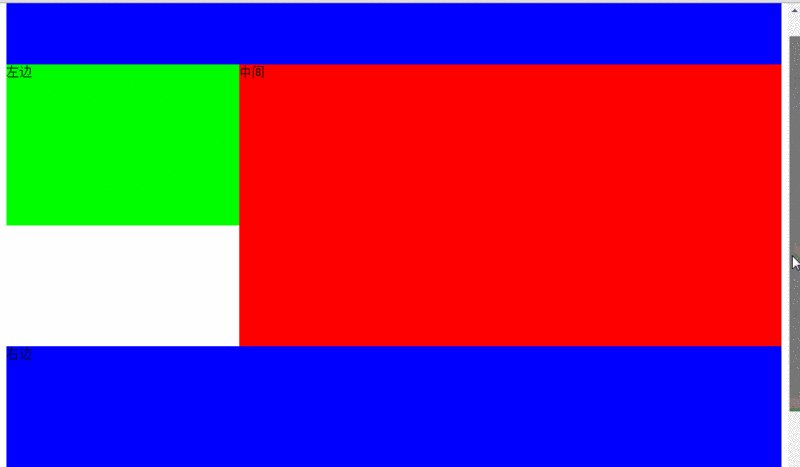
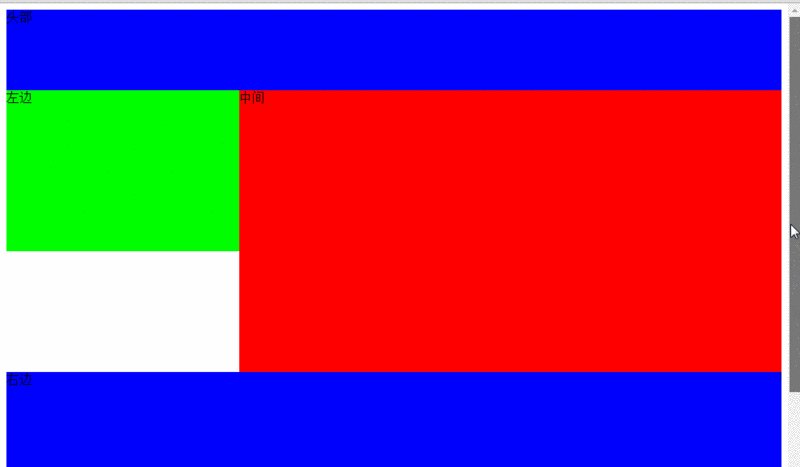
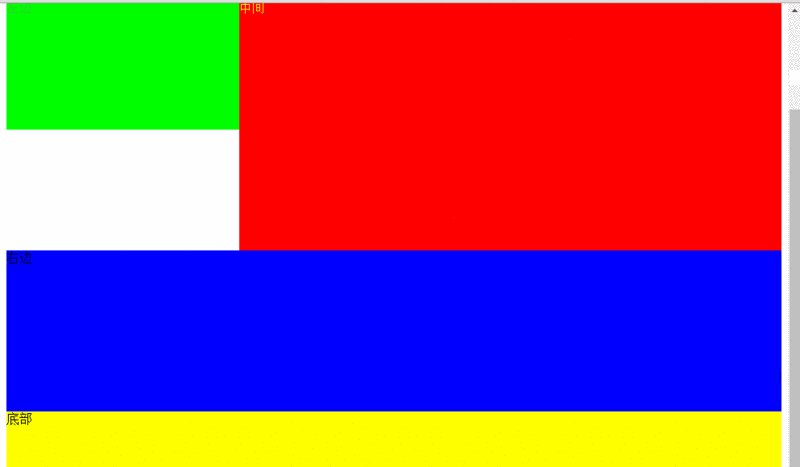
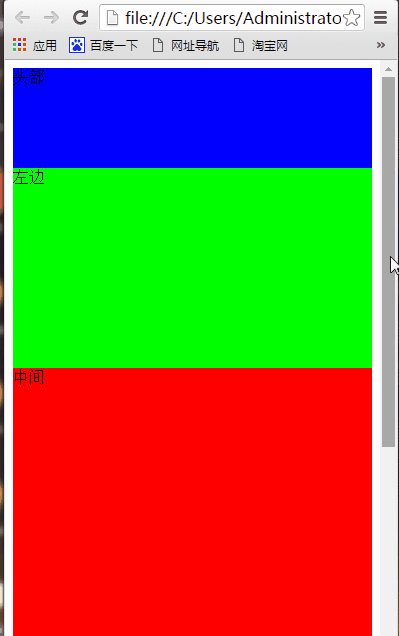
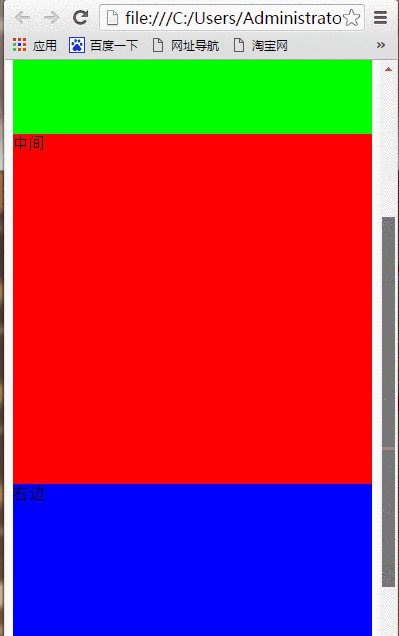
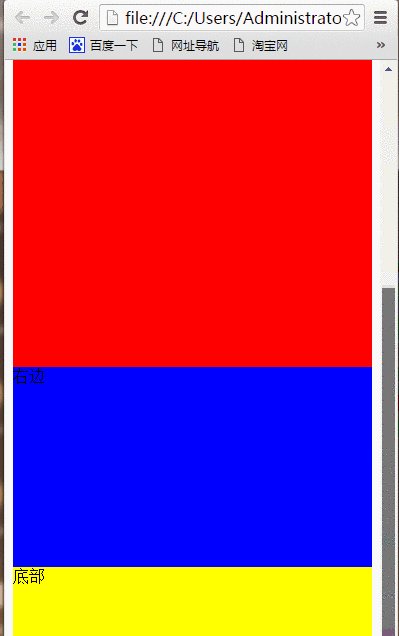
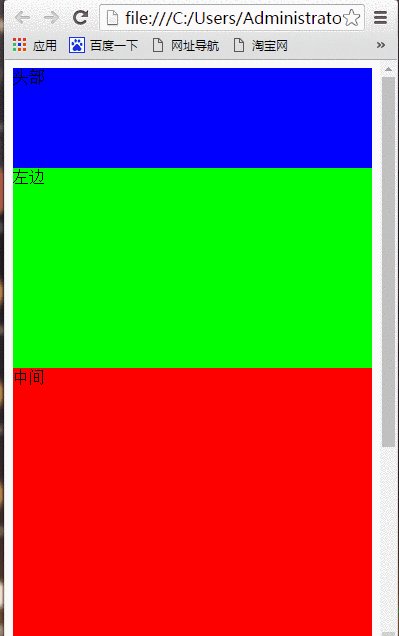
}実行結果:
1、

2、

3、

概要: クエリではさまざまな条件下でさまざまなスタイルを使用できるため、これまでのところ、さまざまな端末デバイスでさまざまなレンダリング効果をページで実現できます。 クエリは多くのブラウザでサポートされており、IE6 ~ 8 ブラウザを除くすべての最新のブラウザで完全にサポートされています。もう 1 つの違いは、メディアです。 他の CSS3 プロパティのように、別のブラウザーでクエリにプレフィックスを付ける必要はありません。
関連する推奨事項:
以上がレスポンシブ Web デザインを実装する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7733
7733
 15
15
 1643
1643
 14
14
 1397
1397
 52
52
 1290
1290
 25
25
 1233
1233
 29
29
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。
 HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTMLはWeb構造を定義し、CSSはスタイルとレイアウトを担当し、JavaScriptは動的な相互作用を提供します。 3人はWeb開発で職務を遂行し、共同でカラフルなWebサイトを構築します。
 HTMLにおけるReactの役割:ユーザーエクスペリエンスの向上
Apr 09, 2025 am 12:11 AM
HTMLにおけるReactの役割:ユーザーエクスペリエンスの向上
Apr 09, 2025 am 12:11 AM
ReactはJSXとHTMLを組み合わせてユーザーエクスペリエンスを向上させます。 1)JSXはHTMLを埋め込み、開発をより直感的にします。 2)仮想DOMメカニズムは、パフォーマンスを最適化し、DOM操作を削減します。 3)保守性を向上させるコンポーネントベースの管理UI。 4)国家管理とイベント処理は、インタラクティブ性を高めます。
 ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップスプリットラインを作成するには2つの方法があります。タグを使用して、水平方向のスプリットラインを作成します。 CSS Borderプロパティを使用して、カスタムスタイルのスプリットラインを作成します。
 HTML、CSS、およびJavaScriptの理解:初心者向けガイド
Apr 12, 2025 am 12:02 AM
HTML、CSS、およびJavaScriptの理解:初心者向けガイド
Apr 12, 2025 am 12:02 AM
webdevelopmentReliesOnhtml、css、andjavascript:1)htmlStructuresContent、2)cssStylesit、および3)Javascriptaddsinteractivity、形成、
 ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
Bootstrapフレームワークをセットアップするには、次の手順に従う必要があります。1。CDNを介してブートストラップファイルを参照してください。 2。独自のサーバーでファイルをダウンロードしてホストします。 3。HTMLにブートストラップファイルを含めます。 4.必要に応じてSASS/LESSをコンパイルします。 5。カスタムファイルをインポートします(オプション)。セットアップが完了したら、Bootstrapのグリッドシステム、コンポーネント、スタイルを使用して、レスポンシブWebサイトとアプリケーションを作成できます。
 ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに画像を挿入する方法はいくつかあります。HTMLIMGタグを使用して、画像を直接挿入します。ブートストラップ画像コンポーネントを使用すると、レスポンシブ画像とより多くのスタイルを提供できます。画像サイズを設定し、IMG-Fluidクラスを使用して画像を適応可能にします。 IMGボーダークラスを使用して、境界線を設定します。丸い角を設定し、IMGラウンドクラスを使用します。影を設定し、影のクラスを使用します。 CSSスタイルを使用して、画像をサイズ変更して配置します。背景画像を使用して、背景イメージCSSプロパティを使用します。
 ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法は?ブートストラップCSSを導入してボタン要素を作成し、ブートストラップボタンクラスを追加してボタンテキストを追加します




