
最新の JS フレームワークによって解決される主な問題は、UI と状態の同期を維持することです。ネイティブ JavaScript を使用して、複雑で効率的で保守可能な UI インターフェイスを作成することは、ほぼ不可能です。 私は、非常に多くの人が React、Angular、Vue などの (フロントエンド) フレームワークを盲目的に使用しているのを見てきました。これらのフレームワークは多くの興味深い機能を提供しますが、通常、人々は次の理由でフレームワークを使用する (と考えられます): コンポーネント化をサポートする
強力なコミュニティ サポートがある。問題を解決するための (フレームワークベースの) サードパーティ ライブラリがたくさんあります。
これらは単一ページのアプリケーションに適しています。
しかし、これらはフレームワークを使用する根本的な理由ではありません。
(UI と状態を同期するのは非常に困難です)
このような Web アプリケーションを設計しているとします。ユーザー グループメールを送信して他の人を(イベントに)招待できます。 UX/UI デザイナーは次のように設計しました。(ユーザーが電子メール アドレスを入力する前は) 空白の状態があり、これに関するヘルプ情報が追加されます (ユーザーが電子メール アドレスを入力した後は) 電子メール アドレスが表示されます。各アドレスの右側に、該当するアドレスを削除するボタンがあります。
このフォームのステータスは、複数のオブジェクトを含む配列として設計できます。オブジェクトは電子メール アドレスと一意の識別子で構成されます。最初は配列は空です。 (ユーザーが) メール アドレスを入力して Enter キーを押すと、項目が配列に追加され、 UI が更新されます。ユーザーが削除ボタンをクリックすると、メール アドレス (配列に対応) が削除され、
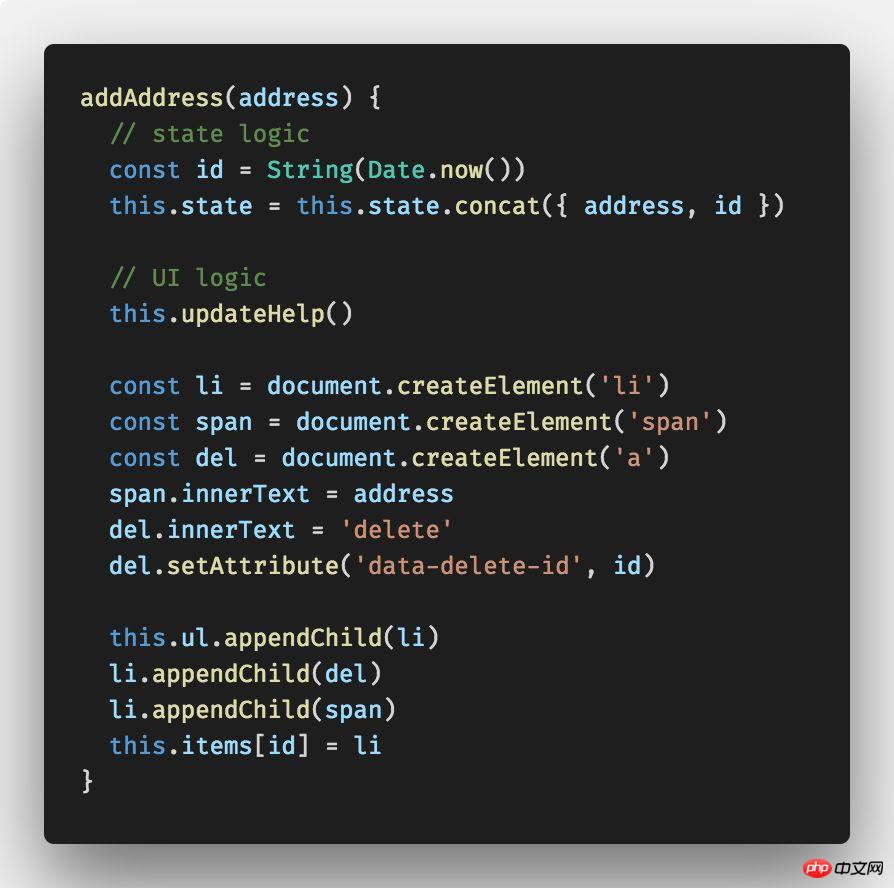
UI が更新。 (こう言うかも知れません:) それで、何ですか?それでは、フレームワークを使用せずに実装する方法を見てみましょう:
classic ライブラリも同様の作業量を必要とします。
ライブラリも同様の作業量を必要とします。
この例では、HTML が静的ページの作成を担当し、<span class="pln" style="color:rgb(72,72,76);">document</span><span class="pun" style="color:rgb(147,161,161);">.</span><span class="pln" style="color:rgb(72,72,76);">createElement</span> 动态改变(DOM 结构)。这引来了第一个问题:构建 UI 相关的 JavaScript 代码并不直观易读,我们将 UI 构建分为了两部分(译者注:应该是指 HTML 与 JavaScript 两部分)。尽管我们使用了 <span class="pln" style="color:rgb(72,72,76);">innerHTML</span> を通じて JavaScript が使用されますが、可読性は向上しますが、(ページの) パフォーマンスは低下し、CSRF 脆弱性が存在する可能性があります。テンプレート エンジンを使用することもできますが、大規模な領域で DOM を変更すると、効率の低下とイベント ハンドラーの再バインドの必要性という 2 つの問題に直面することになります。
しかし、これは最大の問題ではありません(フレームワークを使用しない場合)。最大の問題は、状態が変わるたびに (手動で) UI を更新しなければならないことです。これには、ステータスが更新されるたびに UI を変更するための多くのコードが必要になります。電子メール アドレスを追加する場合、ステータスの更新には 2 行のコードしか必要ありませんが、UI の更新には 13 行のコードが必要です。 (この場合) UI (インターフェイスとロジック) を可能な限りシンプルにしました。 !

コードは書きにくくてわかりにくい、さらに厄介なのは非常に壊れやすいということです。サーバー データを電子メール アドレスのリストに同期する機能が必要 (追加) で、サーバーから返された結果と配列内のデータの違いを比較する必要があるとします。これには、すべてのデータの ID とコンテンツの比較が含まれます。これには、同じ ID でコンテンツが異なるデータのコピーをメモリ内に保持する必要がある場合があります (ユーザーが変更した場合)。
DOM を効率的に変更するには、大量のポイントツーポイント (翻訳者注: 状態から UI を指します) コードを記述する必要があります。しかし、小さな間違いを犯すとすぐに、UI と状態は同期しなくなります: (おそらく) 情報が欠落しているか間違っている、ユーザーの操作に応答しなくなったり、さらに悪いことに、間違ったアクションがトリガーされたりします (例: -削除ボタンをクリックすると該当項目が削除されます)。
そのため、UI を状態と同期させるには、退屈で非常に脆弱なコードを大量に記述する必要があります。

つまり、(フレームワークを使用する理由は) コミュニティのためでも、ツールのためでも、エコロジーのためでも、サードパーティ ライブラリのためでもありません。
これまでのところ、フレームワークの最大の改善点は、アプリケーションの内部状態が UI と同期しているという (私たちにとって) 信頼できる保証を提供することです。
特定のフレームワーク (不変状態など) の (特定の) ルールをいくつか知っていれば、問題ないはずです。
UI インターフェイスを一度定義するだけで済み、操作ごとに特定の UI コードを記述する必要はなくなります。同時に、同じ状態のそれぞれが同じ出力を持ちます (翻訳者注: UI の一貫性を指します): 状態がが変更されると、フレームワークは (対応する) ビューを自動的に更新します。
2 つの基本戦略に基づいています:
React のようにコンポーネント全体を再レンダリングします。コンポーネントの状態が変化すると、(新しい) DOM 構造がメモリ内で計算され、既存の DOM 構造と比較されます。実際、それは非常に高価です。そこで、実DOMを仮想DOMにマッピングし、状態変化前後の仮想DOMの差分を比較することで変化を計算し、実DOM構造を変更する。このプロセスは調整と呼ばれます。
Angular や Vue.js などの (追加された) オブザーバーを介して変更を監視します。アプリケーション状態のプロパティが監視され、それらが変更されると、(変更された) プロパティに依存する DOM 要素のみが再レンダリングされます。
多くの場合、人々は React、Angular、Vue.js (などのフレームワーク) を Web コンポーネントと比較します。これは、これらのフレームワークが提供する最大の利点である UI と状態の同期を人々が理解していないことを明らかに示しています。 Web コンポーネントは、この同期メカニズムを提供しません。 テンプレート タグを提供するのみ ですが、(状態と UI の間の) 調整メカニズムは提供しません。 アプリケーションで Web コンポーネントを使用するときに UI を内部状態と同期させたい場合は、手動 (開発者) で行うか、 Stencil.js のようなものを使用する必要があります (内部的には React と同じです) 、仮想 DOM を使用) ライブラリ。
明確にしておきますが、フレームワークによって示される大きな可能性は、コンポーネント化には反映されず、UI と状態の同期を維持することに反映されます。 Web コンポーネントは関連する機能を提供していないため、(同期) 問題を手動で解決するか、サードパーティのライブラリを使用する必要があります。ネイティブ JavaScript を使用して、複雑で効率的で保守が容易な UI インターフェイスを作成することは基本的に不可能です。 これが、最新の JavaScript フレームワークを使用する必要がある基本的な理由です。
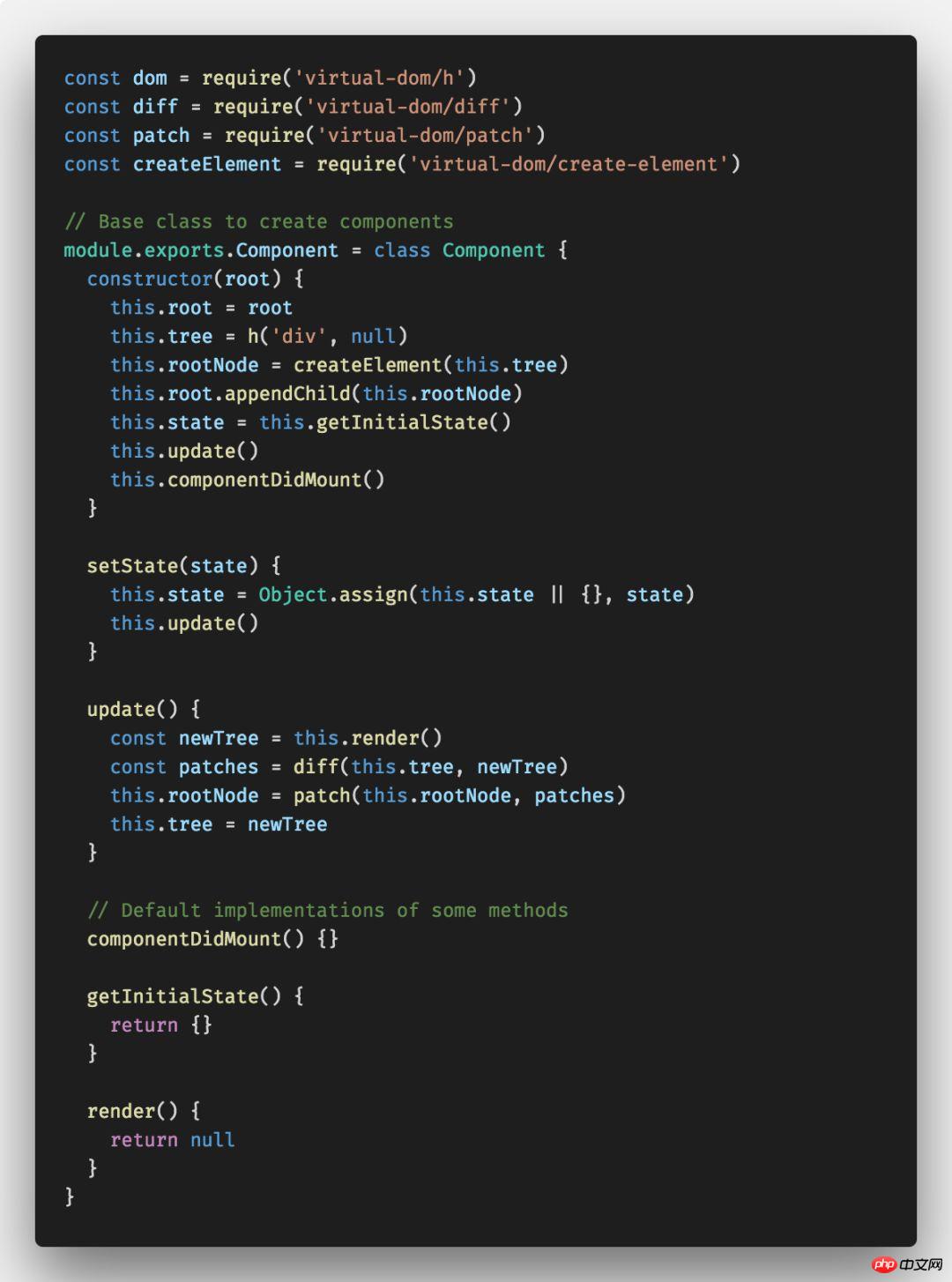
基礎となる原理を理解することに熱心で、仮想 DOM の具体的な実装を知りたい場合。そこでフレームワークを使わずに仮想DOMだけを使ってネイティブUIを書き換えてみてはいかがでしょうか?
これがフレームワークのコアであり、すべてのコンポーネントの基本クラスです。

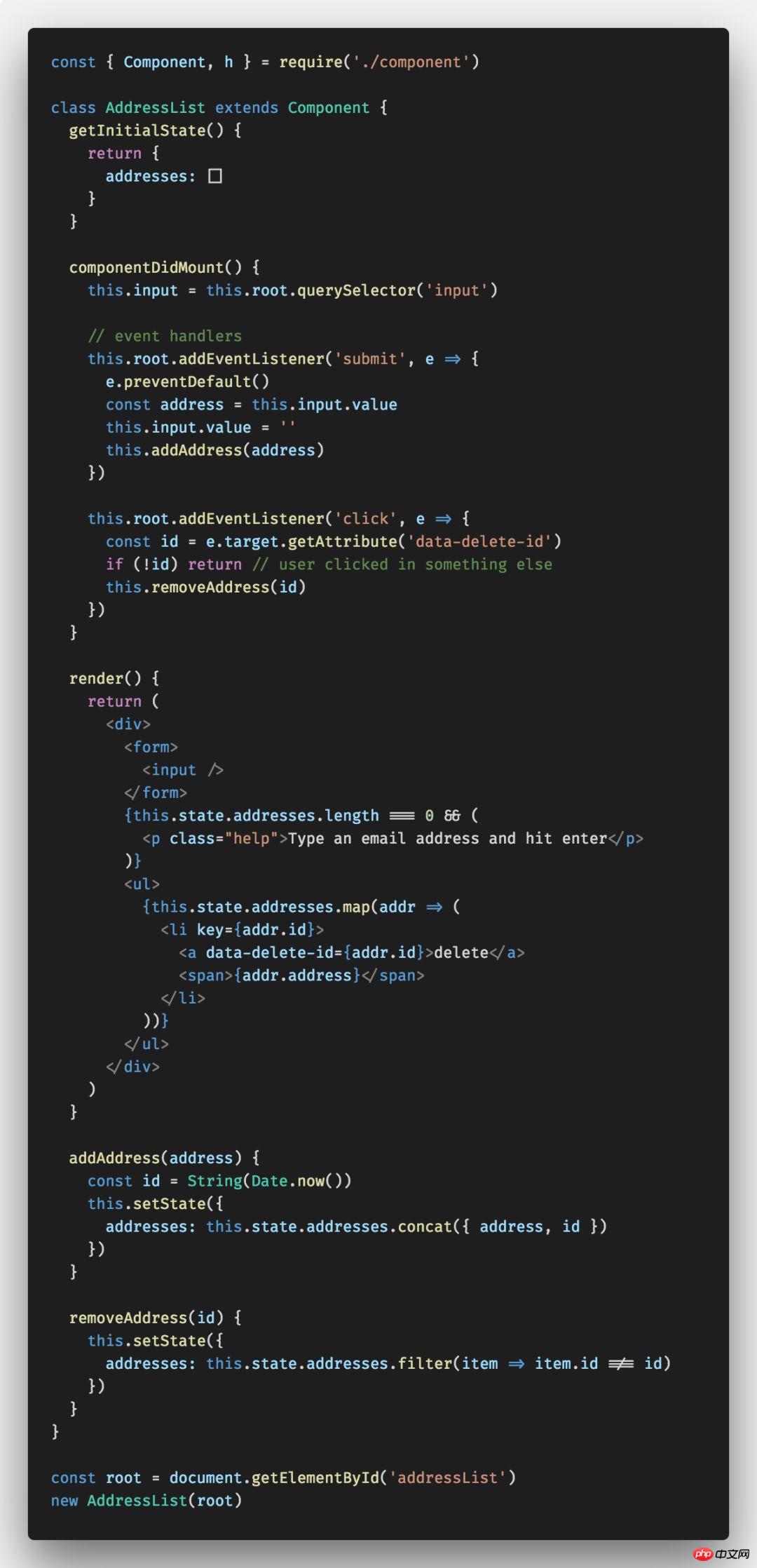
これは、書き直された AddressList コンポーネントです (JSX 変換をサポートするために babel を使用しています)。

現在、UI は宣言型であり、フレームワークは使用していません。 UI の同期を維持するために追加のコードを記述することなく、新しいロジックを追加して状態を自由に変更できます。問題は解決された!
さて、イベント処理を除けば、これは React アプリのように見えますね? <span class="pln" style="color:rgb(72,72,76);">haverender</span><span class="pun" style="color:rgb(147,161,161);">()</span>、 <span class="pln" style="color:rgb(72,72,76);">componentDidMount</span><span class="pun" style="color:rgb(147,161,161);">()</span> 、 <span class="pln" style="color:rgb(72,72,76);">setState</span><span class="pun" style="color:rgb(147,161,161);">()</span>などがあります。アプリ内 UI と状態の同期を維持するという問題を解決すると、すべてが自然に加算されます (コンポーネントを形成します)。
完全なソース コードは、この Github リポジトリにあります。
最新の JS フレームワークによって解決される主な問題は、UI と状態の同期を維持することです。
ネイティブ JavaScript を使用して、複雑で効率的で保守が容易な UI インターフェイスを記述することは、ほとんど不可能です。
Web コンポーネントは、同期の問題に対する解決策を提供しません。
既存の仮想 DOM ライブラリを使用して独自のフレームワークを構築することは難しくありません。しかし、これはお勧めできません。
関連する推奨事項:
php ci フレームワークで css および js ファイルをロードできない理由と解決策
ビデオ: フロントエンド JS 開発のための 27 の古典的な実践的なビデオ チュートリアル
ビデオ: JavaScript の高度なフレームワークのデザイン ビデオ チュートリアル - 無料のオンライン ビデオ チュートリアル
以上が2018 js レビュー: フレームワークの存在の基本的な理由は次のとおりですの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。