Element UIテーブルコンポーネントのソースコードの詳細な分析
この記事では、以下の図に示すような最も基本的なテーブルから始めて、テーブル コンポーネントのソース コードを分析します。テーブルコンポーネントの元のソースコードを削除しました。この記事では、重要なコード スニペットのみを説明します。プロジェクトを実行するコードをダウンロードして、記事と合わせて読むことをお勧めします。
Idea
<template> <p> <!-- 隐藏列: slot里容纳table-column --> </p> <p> <slot></slot> </p> <p> <table-header> </table-header> </p> <p> <table-body> </table-body> </p> </template>
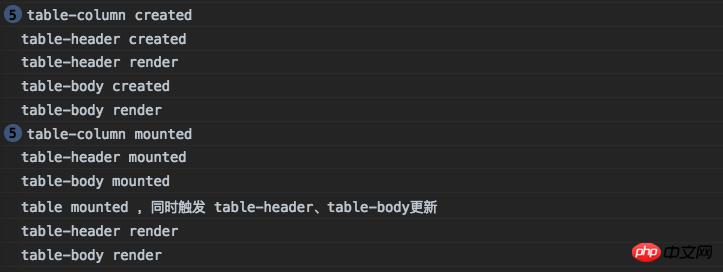
Table、table-header、table-body、table-column は、table-store を通じて管理されます。 table-header と table-body はテーブル ストア データを監視し、テーブルがテーブル ストア データを変更するたびに table-header と table-body をトリガーして再レンダリングします。
table-column は、テーブル本体をレンダリングするときに使用するために、対応する renderCell 関数を列データ列にバインドします。テーブル列コンポーネント自体はレンダリングを行いません。したがって、テンプレートがそれを隠していることがわかります。 render 関数を通じてレンダリングされる table-header と table-body もあります。
初期化シーケンス

table
-
ストアを初期化
data() { const store = new TableStore(this); return { store, }; }ログイン後にコピー -
table-header、table-bodyにストアを共有
<p> <table-header></table-header> </p> <p> <table-body></table-body> </p>
ログイン後にコピー - テーブルに保存するストレージデータ- body はデータを取得してレンダリングします
watch: { data: { immediate: true, handler(value) { // 供 table-body computed.data 使用 this.store.commit('setData', value); // ...... } }, },ログイン後にコピー - tableId を設定します
created() { //..... this.tableId = `el-table_${tableIdSeed}`; //..... }ログイン後にコピー - updateColumns を呼び出してテーブルヘッダーとテーブル本体の二次レンダリング更新をトリガーし、マウントされた完了をマークします
mounted() { // ..... this.store.updateColumns(); // ..... this.$ready = true; }ログイン後にコピー
table-column
- テーブル本体で使用するために列を生成し、列をバインドします
created(){ // ......... let column = getDefaultColumn(type, { id: this.columnId, columnKey: this.columnKey, label: this.label, property: this.prop || this.property,// 旧版element ui为property,现在的版本是prop type, // selection、index、expand renderCell: null, renderHeader: this.renderHeader, // 提供给table-column, table-column.js line 112 width, formatter: this.formatter, context: this.context, index: this.index, }); // ......... // 提table-body使用, table-body.js line 69 column.renderCell = function (createElement, data) { if (_self.$scopedSlots.default) { renderCell = () => _self.$scopedSlots.default(data); //<template> //<span>{{row.frequentlyUsed | formatBoolean}}</span> //</template> } if (!renderCell) {// table-header不渲染index列的走这里, /*<p>王小虎</p>*/ renderCell = DEFAULT_RENDER_CELL; } // <eltablecolumn></eltablecolumn> return <p>{renderCell(createElement, data)}</p>; }; }ログイン後にコピーrenderCell函数store.state._columns 配列にデータを入力します -
mounted() { // ...... owner.store.commit('insertColumn', this.columnConfig, columnIndex, this.isSubColumn ? parent.columnConfig : null); }ログイン後にコピー
table-store には 2 つの非常に重要な要素があります属性 _columns、data、_columns は列関連の情報を保存し、data は開発者によって渡されたテーブル データを保存します。また、insertColumn と updateColumns という 2 つの重要な関数もあります。
- insertColumn は _columns のデータを入力します
-
TableStore.prototype.mutations = { insertColumn(states, column, index, parent) { let array = states._columns; // ...... if (typeof index !== 'undefined') { // 在index的位置插入column array.splice(index, 0, column); } else { array.push(column); } // ..... }, }ログイン後にコピーupdateColumns _columns をフィルターして列を取得します -
TableStore.prototype.updateColumns = function() { const states = this.states; const _columns = states._columns || []; const notFixedColumns = _columns.filter(column => !column.fixed); // ..... const leafColumns = doFlattenColumns(notFixedColumns); // ..... states.columns = [].concat(leafColumns); // .... }ログイン後にコピー
table-header、table-body はすべて次の属性を持ちます
りーこれら 2 つのコンポーネントの動作原理は、列データの変更を監視してレンダリングをトリガーすることです。テーブル コンポーネントのマウント段階では、updateColumns が呼び出されて列が更新され、それによって table-header と table-body の再レンダリングがトリガーされます。
さらに、table-body はデータの変更を監視し、レンダリングをトリガーします。たとえば、コンポーネントがロードされると、リクエストが送信され、リクエストの応答にデータが割り当てられ、テーブル本体が再レンダリングされます。
props: {
store: {
required: true
},
}
computed: {
columns() {
return this.store.states.columns;
},
},
render(){
// 渲染columns的数据
}関連する推奨事項:
React コンポーネントでこれをバインドする理由の分析Vue ソース コードのバッチ非同期更新と nextTick 原則の分析
以上がElement UIテーブルコンポーネントのソースコードの詳細な分析の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7469
7469
 15
15
 1376
1376
 52
52
 77
77
 11
11
 19
19
 29
29
 WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法 はじめに: 技術の継続的な発展により、音声認識技術は人工知能の分野の重要な部分になりました。 WebSocket と JavaScript をベースとしたオンライン音声認識システムは、低遅延、リアルタイム、クロスプラットフォームという特徴があり、広く使用されるソリューションとなっています。この記事では、WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法を紹介します。
 element.styleの変更方法
Nov 24, 2023 am 11:15 AM
element.styleの変更方法
Nov 24, 2023 am 11:15 AM
element.style で要素を変更するメソッド: 1. 要素の背景色を変更する; 2. 要素のフォント サイズを変更する; 3. 要素の境界線のスタイルを変更する; 4. 要素のフォント スタイルを変更する; 5要素の水平方向の配置を変更します。詳細な紹介: 1. 要素の背景色を変更します。構文は "document.getElementById("myElement").style.backgroundColor = "red";"; 2. 要素のフォント サイズなどを変更します。
 WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocketとJavaScript:リアルタイム監視システムを実現するためのキーテクノロジー はじめに: インターネット技術の急速な発展に伴い、リアルタイム監視システムは様々な分野で広く利用されています。リアルタイム監視を実現するための重要なテクノロジーの 1 つは、WebSocket と JavaScript の組み合わせです。この記事では、リアルタイム監視システムにおける WebSocket と JavaScript のアプリケーションを紹介し、コード例を示し、その実装原理を詳しく説明します。 1.WebSocketテクノロジー
 JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイム オンライン注文システムを実装する方法の紹介: インターネットの普及とテクノロジーの進歩に伴い、ますます多くのレストランがオンライン注文サービスを提供し始めています。リアルタイムのオンライン注文システムを実装するには、JavaScript と WebSocket テクノロジを使用できます。 WebSocket は、TCP プロトコルをベースとした全二重通信プロトコルで、クライアントとサーバー間のリアルタイム双方向通信を実現します。リアルタイムオンラインオーダーシステムにおいて、ユーザーが料理を選択して注文するとき
 WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocket と JavaScript を使用してオンライン予約システムを実装する方法 今日のデジタル時代では、ますます多くの企業やサービスがオンライン予約機能を提供する必要があります。効率的かつリアルタイムのオンライン予約システムを実装することが重要です。この記事では、WebSocket と JavaScript を使用してオンライン予約システムを実装する方法と、具体的なコード例を紹介します。 1. WebSocket とは何ですか? WebSocket は、単一の TCP 接続における全二重方式です。
 JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築 はじめに: 今日、天気予報の精度は日常生活と意思決定にとって非常に重要です。テクノロジーの発展に伴い、リアルタイムで気象データを取得することで、より正確で信頼性の高い天気予報を提供できるようになりました。この記事では、JavaScript と WebSocket テクノロジを使用して効率的なリアルタイム天気予報システムを構築する方法を学びます。この記事では、具体的なコード例を通じて実装プロセスを説明します。私たちは
 簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
JavaScript チュートリアル: HTTP ステータス コードを取得する方法、特定のコード例が必要です 序文: Web 開発では、サーバーとのデータ対話が頻繁に発生します。サーバーと通信するとき、多くの場合、返された HTTP ステータス コードを取得して操作が成功したかどうかを判断し、さまざまなステータス コードに基づいて対応する処理を実行する必要があります。この記事では、JavaScript を使用して HTTP ステータス コードを取得する方法を説明し、いくつかの実用的なコード例を示します。 XMLHttpRequestの使用
 JavaScriptでinsertBeforeを使用する方法
Nov 24, 2023 am 11:56 AM
JavaScriptでinsertBeforeを使用する方法
Nov 24, 2023 am 11:56 AM
使用法: JavaScript では、insertBefore() メソッドを使用して、DOM ツリーに新しいノードを挿入します。このメソッドには、挿入される新しいノードと参照ノード (つまり、新しいノードが挿入されるノード) の 2 つのパラメータが必要です。




