BFC ブロックの書式設定コンテキスト (画像とテキスト) を理解する方法
この記事で共有する内容は、BFC ブロックの書式設定コンテキスト (画像とテキスト) を理解する方法についてです。次に、具体的な内容を見てみましょう。
BFC の概念
BFC (ブロック フォーマット コンテキスト) ブロック フォーマット コンテキストは、Web ページのブロック レベルの要素レイアウトとフローティング要素が相互に対話する領域です。 BFC は独立したレイアウト環境です (実際のページがレンダリングされるときは表示されません)。この機能は、BFC によって構築された領域の内部要素のレイアウトは、外部の世界の影響を受けません。浮動兄弟要素とその子の影響ではありません。 BFC では、要素は上から順に垂直方向に配置され、2 つの要素間の垂直方向の間隔はマージン値によって決まります。 BFC では、2 つの隣接するブロックレベル要素の垂直方向のマージンが崩れます。 (後で詳しく説明します)
BFC を形成するための条件:
1. フローティング、絶対配置、固定配置、これらのメソッドは要素をドキュメント フローから切り離し、独立した BFC を形成できます。
2.display:inline-block/table-cells/table-captions/inline-flex (非ブロックレベル要素のブロックコンテナ要素)
3.overflow:auto/hidden/scroll
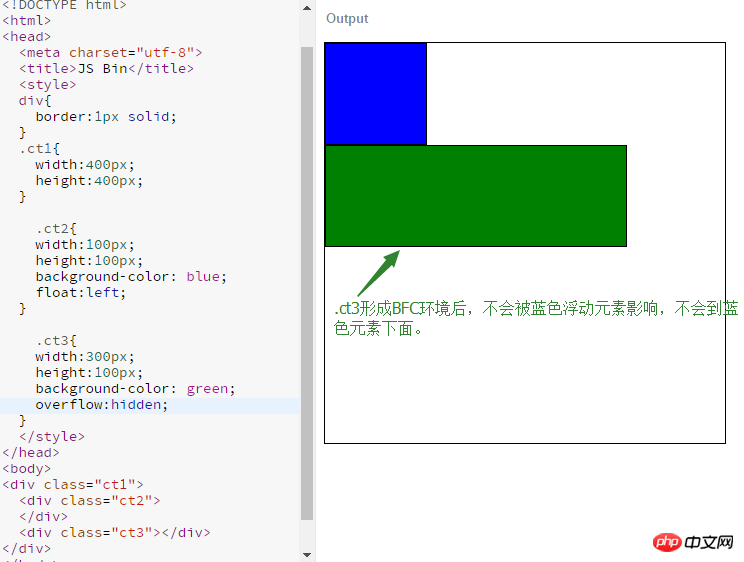
overflow 属性自体は特別なものではありません, ただし、要素がフローティング要素の影響を受けないように、BFC を生成して独立したレイアウト環境を作成します。
BFC を使用してフローティング効果をクリアする例:

BFC の役割:
1. フローティングの副作用をクリアします (フローティングを BFC 領域に制限します)
2. 親を開きます。要素 (パッケージ) フローティング要素を保持します) フロートをクリアすると、親要素が展開されます
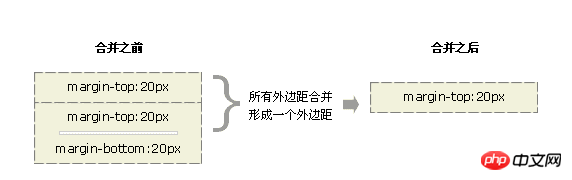
3. マージン マージを防止する
マージン マージが発生する 3 つのシナリオ:
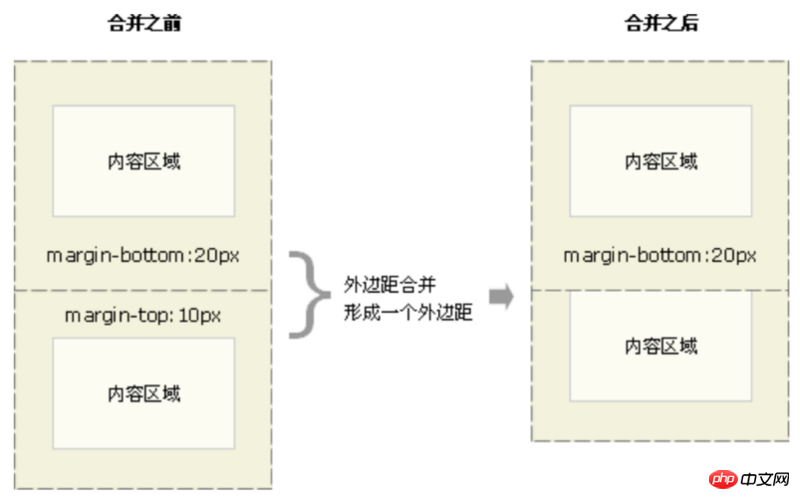
1. 同じ BFC 環境では、通常のドキュメント フロー内の垂直方向に隣接する要素の余白がマージされます。
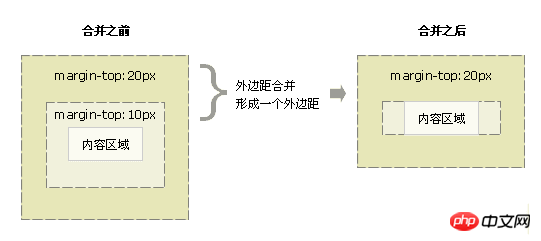
2. 親要素と子要素の余白を結合します。 
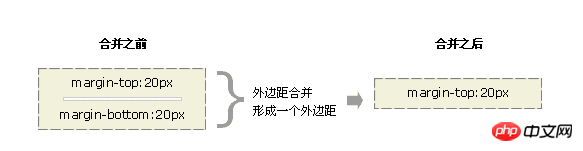
3. 空の要素の余白が結合されます。 
このマージンが別の要素のマージンに遭遇した場合、それもマージされます

2. マージンがすべて負の値の場合は、絶対値が大きい方を採用し、次に 0 の位置から負の変位を取得します。 3. 正の値と負の値がある場合は、大きい絶対値が最初に取り出されます。次に、負のマージンの最大の絶対値が、正のマージン値の最大のマージンに加算されます。
すべての隣接するマージンは一緒に計算に参加する必要があり、段階的に実行することはできません。
隣接する要素のマージンが結合しないようにする方法:
2. 共通のストリーム内にないか、BFC によって分離されていません。 3. 余白は縦方向に隣接しないようにします。
関連する推奨事項:
ブラウザ互換性問題の CSS 分析
以上がBFC ブロックの書式設定コンテキスト (画像とテキスト) を理解する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7486
7486
 15
15
 1377
1377
 52
52
 77
77
 11
11
 19
19
 38
38
 ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法は?ブートストラップCSSを導入してボタン要素を作成し、ブートストラップボタンクラスを追加してボタンテキストを追加します
 ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに画像を挿入する方法はいくつかあります。HTMLIMGタグを使用して、画像を直接挿入します。ブートストラップ画像コンポーネントを使用すると、レスポンシブ画像とより多くのスタイルを提供できます。画像サイズを設定し、IMG-Fluidクラスを使用して画像を適応可能にします。 IMGボーダークラスを使用して、境界線を設定します。丸い角を設定し、IMGラウンドクラスを使用します。影を設定し、影のクラスを使用します。 CSSスタイルを使用して、画像をサイズ変更して配置します。背景画像を使用して、背景イメージCSSプロパティを使用します。
 ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップスプリットラインを作成するには2つの方法があります。タグを使用して、水平方向のスプリットラインを作成します。 CSS Borderプロパティを使用して、カスタムスタイルのスプリットラインを作成します。
 ブートストラップの日付を表示する方法
Apr 07, 2025 pm 03:03 PM
ブートストラップの日付を表示する方法
Apr 07, 2025 pm 03:03 PM
回答:ブートストラップの日付ピッカーコンポーネントを使用して、ページで日付を表示できます。手順:ブートストラップフレームワークを紹介します。 HTMLで日付セレクター入力ボックスを作成します。ブートストラップは、セレクターにスタイルを自動的に追加します。 JavaScriptを使用して、選択した日付を取得します。
 ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
Bootstrapフレームワークをセットアップするには、次の手順に従う必要があります。1。CDNを介してブートストラップファイルを参照してください。 2。独自のサーバーでファイルをダウンロードしてホストします。 3。HTMLにブートストラップファイルを含めます。 4.必要に応じてSASS/LESSをコンパイルします。 5。カスタムファイルをインポートします(オプション)。セットアップが完了したら、Bootstrapのグリッドシステム、コンポーネント、スタイルを使用して、レスポンシブWebサイトとアプリケーションを作成できます。
 ブートストラップの日付を確認する方法
Apr 07, 2025 pm 03:06 PM
ブートストラップの日付を確認する方法
Apr 07, 2025 pm 03:06 PM
ブートストラップの日付を確認するには、次の手順に従ってください。必要なスクリプトとスタイルを紹介します。日付セレクターコンポーネントを初期化します。 Data-BV-Date属性を設定して、検証を有効にします。検証ルール(日付形式、エラーメッセージなどなど)を構成します。ブートストラップ検証フレームワークを統合し、フォームが送信されたときに日付入力を自動的に検証します。
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。





