
関数の最も一般的な使用法である純粋な関数呼び出しはグローバル呼び出しであるため、これはグローバル オブジェクト Global を表します。 結果を確認するには、次のコードを見てください。 次のコードをコピーします
//一段正则,匹配所有_min.的图片src属性
var test = /^img[/]/;
//遍历所有的图片节点
$("img").each(function(index, obj) {
if (test.test($(this).attr("src"))) {
var new_img;
var this_img = $(this).attr("src");
$.ajax({
url : '/getImageUrl',
type : 'post',
data : {
"getImageUrl" : this_img
},
success : function(data) {
console.log(data, "----data");
new_img = data;
console.log(new_img, "----new_img");
$(this).attr("src", data);
}
});
console.log(new_img, "-----------------");
}
})これは、img タグを走査するものです。src は「img/」で始まる img オブジェクトです。現在の src を取り出し、元の src を置き換える新しい src を取得するようにサーバーに要求します。
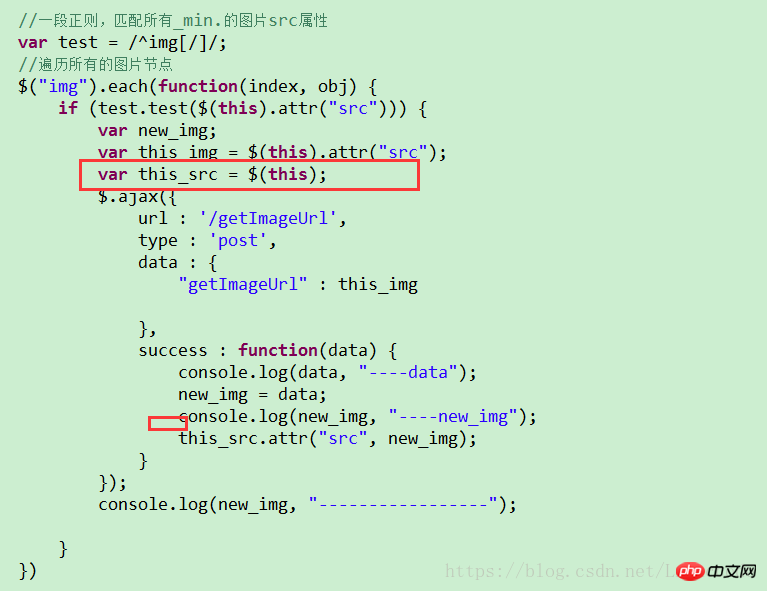
注: $( this).attr("src", data); これは img オブジェクトではなく ajax オブジェクトであるため、このステートメントは有効になりません。次のように置き換えられます:
//一段正则,匹配所有_min.的图片src属性
var test = /^img[/]/;
//遍历所有的图片节点
$("img").each(function(index, obj) {
if (test.test($(this).attr("src"))) {
var new_img;
var this_img = $(this).attr("src");
var this_src = $(this);
$.ajax({
url : '/getImageUrl',
type : 'post',
data : {
"getImageUrl" : this_img
},
success : function(data) {
console.log(data, "----data");
new_img = data;
console.log(new_img, "----new_img");
this_src.attr("src", new_img);
}
});
console.log(new_img, "-----------------");
}
})以下に示すように、img オブジェクトの参照を変数にポイントし、その変数を使用して置換操作を実行します。

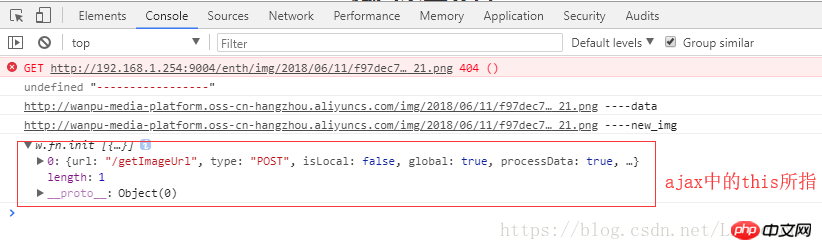
質問: console.log(new_img, "-----------------"); 最後の部分は、以下に示すように、何らかの理由で最初に実行されるため、未定義です。
 関連する推奨事項:
関連する推奨事項:
以上がJavaScript: このキーワードの役割と使用時の注意点の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。