vue.js はツリー テーブルのカプセル化をどのように実装しますか? vue.jsでツリーテーブルを実装する方法
この記事で共有する内容は、vue.js がツリー テーブルのカプセル化をどのように実装するかについてです。 vue.js でツリーテーブルを実装する方法が非常に詳しく説明されているので、皆さんの参考になれば幸いです。
主な技術ポイント: vue サブコンポーネントの再帰的実装と関連スタイルの実装
ツリー テーブルの実装
-
vue子组件的递归实现及相关样式的实现树形表格实现
效果图(Demo)

主要代码
index.vue页面实现业务逻辑代码,比如树表格上面的一些操作按钮的实现及数据获取。
<template> <p> </p> <h1 id="树表格实现">树表格实现</h1> <tree-table></tree-table> </template> <script> import treeTable from '@/components/tree-table.vue' export default { data() { return { list: [], // 请求原始数据 treeDataSource: [] // 组合成树表格接收的数据 } }, components: { treeTable }, methods: { orderByFunc(val) { alert('排序') alert(val) }, actionFunc(m) { alert('编辑') }, deleteFunc(m) { alert('删除') } } } </script>ログイン後にコピー原始数据`list`:是不包含子数据的数据结构,即没有层级结构,例如: [{id:111,parentId:0,name:'父及'},{id:111,parentId:111,name:'子级'}...],通过parentId来获取对应父子层级结构 `treeDataSource`:是树表格需要的数据结构,例如: [{id:0,name:'父及',children:[{id:10,name:'子级',children:[]}]},...]ログイン後にコピー如果后台返回给你的是原始数据格式,就可以用下面方法封装成树表格可以使用的数据结构:
getTreeData() { // 取父节点 let parentArr = this.list.filter(l => l.parentId === 0) this.treeDataSource = this.getTreeData(this.list, parentArr) }, // 这里处理没有children结构的数据 getTreeData(list, dataArr) { dataArr.map((pNode, i) => { let childObj = [] list.map((cNode, j) => { if (pNode.Id === cNode.parentId) { childObj.push(cNode) } }) pNode.children = childObj if (childObj.length > 0) { this.getTreeData(list, childObj) } }) return dataArr }ログイン後にコピーtree-table.vue页面。此页面是实现树表格的关健页面。主要代码如下:
<template> <p> </p> <p> </p> <table> <tr> <td>职位名称</td> <td>负责人</td> <td> 创建时间 <p> <span></span> <span></span> </p> </td> <td>工作经验</td> <td>发布时间</td> <td>操作</td> </tr> </table> <p> </p> <p> </p> <table>0'> <tbody> <tr> <td> <tree-item> </tree-item> </td> </tr> </tbody> </table> </template>
ログイン後にコピー首先这里的子组件
tree-item没有在页面上有引入,但是也可以正常使用。这里就是关健点,因为这个子组件是需要递归实现,所以,需要动态注册到当前组件中。代码如下(由于代码太多,先贴图说明吧,点击这里可以看源码):
这里子组件看起来是不是挺奇怪的,但是为了递归他本身,暂时也只想到这种办法。如果有更好的办法,欢迎留言指正。
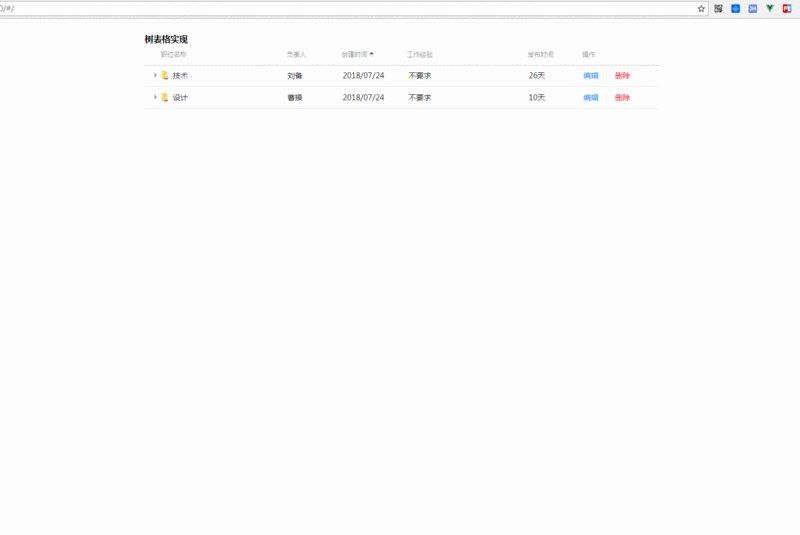
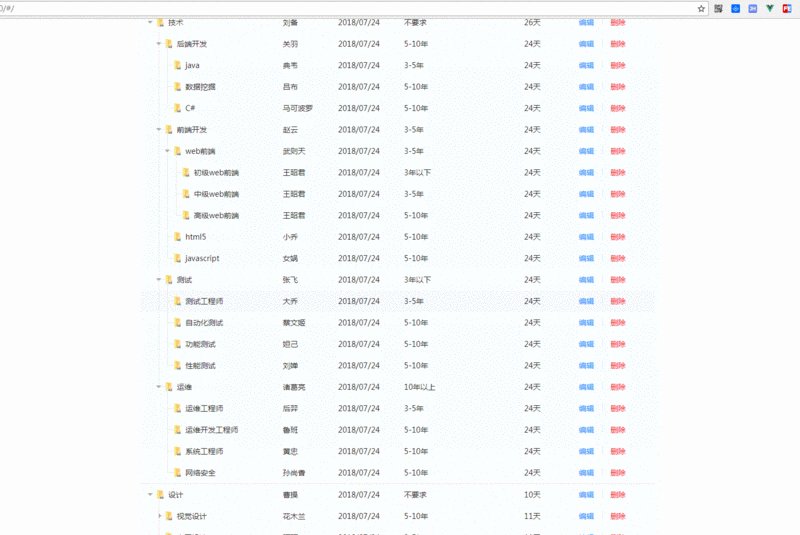
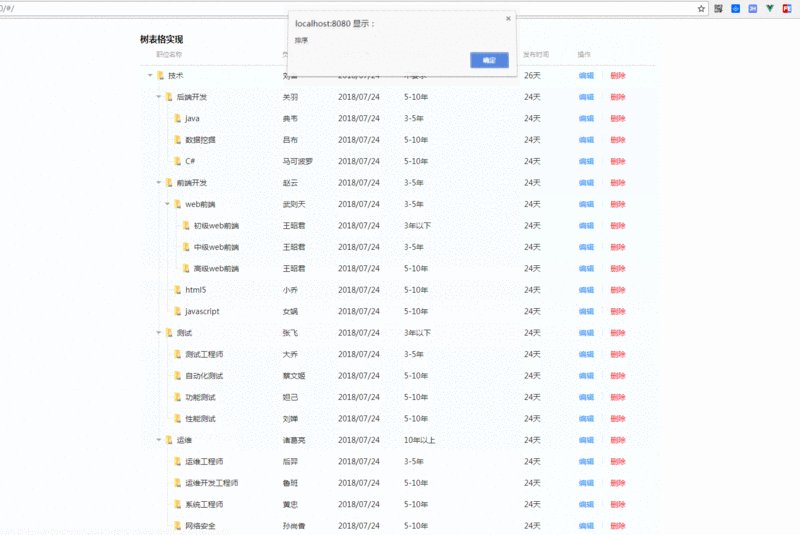
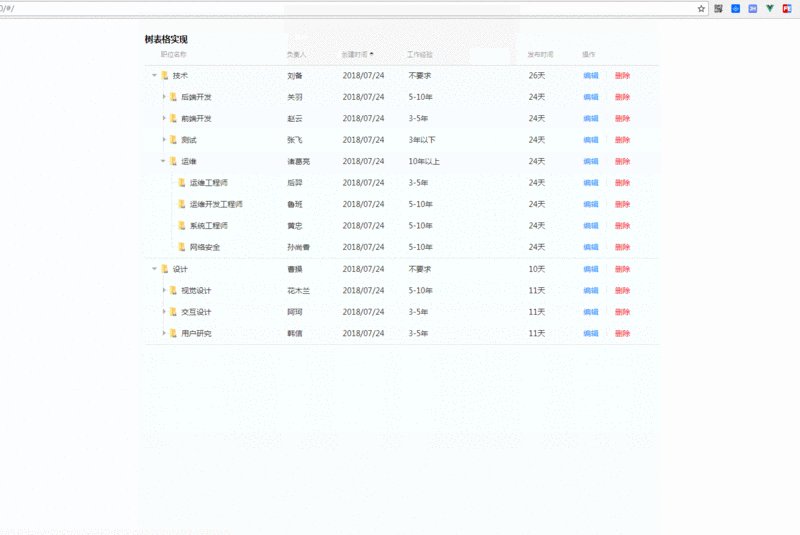
那么,树表格的结构实现在哪里呢??对,就是在子组件的模版(templateレンダリング (デモ)

- main code
index.vue ページには、ツリーテーブル上の一部の操作ボタンの実装やデータ取得などのビジネスロジックコードが実装されています。
components: {
treeItem: () => import('./tree-item.vue')
}バックグラウンドが元のデータ形式を返した場合は、次のメソッドを使用して、それをツリー テーブルで使用できるデータ構造にカプセル化できます。rrreee
tree- table.vue ページ。このページは、ツリー テーブルを実装するためのキーとなるページです。メインコードは以下の通りです:rrreee まず、ここでサブコンポーネントである
tree-item はページ内では紹介していませんが、これも普通に使えます。ここが重要なポイントです。このサブコンポーネントは再帰的に実装する必要があるため、現在のコンポーネントに動的に登録する必要があります。コードは次のとおりです (コードが多すぎるため、最初に説明するために画像を投稿します。ここをクリックしてソース コードを表示します): 
サブコンポーネントここで奇妙に見えますが、再帰に関しては、彼自身は当面この方法しか考えていません。より良い方法がある場合は、メッセージを残して修正してください。
では、ツリーテーブルの構造はどこに実装されているのでしょうか? ?はい、サブコンポーネントのテンプレート (template) にあります。コードはここには掲載されません。ソース コードに移動して表示できます。
、ページがより明確に見えるように、元の記述方法が更新され、再帰コンポーネントを使用して実装されました。 rrreeeもう 1 つ: js 部分だけを見るのではなく、css 部分がこのツリー テーブルの鍵です。もちろん、さまざまなスタイルの表示を判断するために多くの計算された属性を使用します。もう 1 つの方法は、ツリー テーブルで使用される情報を処理または追加する initTreeData メソッドで実装することです。たとえば、現在実装しているレベル ラインのオフセットは m.bLeft = level === 1? 34: (level - 2) * 16 + 34 です。
以上がvue.js はツリー テーブルのカプセル化をどのように実装しますか? vue.jsでツリーテーブルを実装する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7323
7323
 9
9
 1625
1625
 14
14
 1350
1350
 46
46
 1262
1262
 25
25
 1209
1209
 29
29
 PHP と Vue: フロントエンド開発ツールの完璧な組み合わせ
Mar 16, 2024 pm 12:09 PM
PHP と Vue: フロントエンド開発ツールの完璧な組み合わせ
Mar 16, 2024 pm 12:09 PM
PHP と Vue: フロントエンド開発ツールの完璧な組み合わせ 今日のインターネットの急速な発展の時代において、フロントエンド開発はますます重要になっています。 Web サイトやアプリケーションのエクスペリエンスに対するユーザーの要求がますます高まっているため、フロントエンド開発者は、より効率的で柔軟なツールを使用して、応答性の高いインタラクティブなインターフェイスを作成する必要があります。フロントエンド開発の分野における 2 つの重要なテクノロジーである PHP と Vue.js は、組み合わせることで完璧なツールと見なされます。この記事では、PHP と Vue の組み合わせと、読者がこれら 2 つをよりよく理解し、適用できるようにするための詳細なコード例について説明します。
 フロントエンドの面接官からよく聞かれる質問
Mar 19, 2024 pm 02:24 PM
フロントエンドの面接官からよく聞かれる質問
Mar 19, 2024 pm 02:24 PM
フロントエンド開発のインタビューでは、HTML/CSS の基本、JavaScript の基本、フレームワークとライブラリ、プロジェクトの経験、アルゴリズムとデータ構造、パフォーマンスの最適化、クロスドメイン リクエスト、フロントエンド エンジニアリング、デザインパターン、新しいテクノロジーとトレンド。面接官の質問は、候補者の技術スキル、プロジェクトの経験、業界のトレンドの理解を評価するように設計されています。したがって、候補者はこれらの分野で自分の能力と専門知識を証明するために十分な準備をしておく必要があります。
 簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
JavaScript チュートリアル: HTTP ステータス コードを取得する方法、特定のコード例が必要です 序文: Web 開発では、サーバーとのデータ対話が頻繁に発生します。サーバーと通信するとき、多くの場合、返された HTTP ステータス コードを取得して操作が成功したかどうかを判断し、さまざまなステータス コードに基づいて対応する処理を実行する必要があります。この記事では、JavaScript を使用して HTTP ステータス コードを取得する方法を説明し、いくつかの実用的なコード例を示します。 XMLHttpRequestの使用
 Django はフロントエンドですか、バックエンドですか?それをチェックしてください!
Jan 19, 2024 am 08:37 AM
Django はフロントエンドですか、バックエンドですか?それをチェックしてください!
Jan 19, 2024 am 08:37 AM
Django は、迅速な開発とクリーンなメソッドを重視した Python で書かれた Web アプリケーション フレームワークです。 Django は Web フレームワークですが、Django がフロントエンドなのかバックエンドなのかという質問に答えるには、フロントエンドとバックエンドの概念を深く理解する必要があります。フロントエンドはユーザーが直接対話するインターフェイスを指し、バックエンドはサーバー側プログラムを指し、HTTP プロトコルを通じてデータと対話します。フロントエンドとバックエンドが分離されている場合、フロントエンドとバックエンドのプログラムをそれぞれ独立して開発して、ビジネス ロジックとインタラクティブ効果、およびデータ交換を実装できます。
 フロントエンド モジュラー ESM とは何ですか?
Feb 25, 2024 am 11:48 AM
フロントエンド モジュラー ESM とは何ですか?
Feb 25, 2024 am 11:48 AM
フロントエンド ESM とは何ですか? 特定のコード サンプルが必要です。フロントエンド開発では、ESM は ECMAScript 仕様に基づいたモジュール式開発メソッドである ECMAScriptModules を指します。 ESM は、より優れたコード構成、モジュール間の分離、再利用性など、多くの利点をもたらします。この記事では、ESM の基本概念と使用法を紹介し、いくつかの具体的なコード例を示します。 ESM の基本概念 ESM では、コードを複数のモジュールに分割することができ、各モジュールは他のモジュール用のいくつかのインターフェイスを公開します。
 JavaScript で HTTP ステータス コードを簡単に取得する方法
Jan 05, 2024 pm 01:37 PM
JavaScript で HTTP ステータス コードを簡単に取得する方法
Jan 05, 2024 pm 01:37 PM
JavaScript で HTTP ステータス コードを取得する方法の紹介: フロントエンド開発では、バックエンド インターフェイスとの対話を処理する必要があることが多く、HTTP ステータス コードはその非常に重要な部分です。 HTTP ステータス コードを理解して取得すると、インターフェイスから返されたデータをより適切に処理できるようになります。この記事では、JavaScript を使用して HTTP ステータス コードを取得する方法と、具体的なコード例を紹介します。 1. HTTP ステータス コードとは何ですか? HTTP ステータス コードとは、ブラウザがサーバーへのリクエストを開始したときに、サービスが
 Go 言語のフロントエンド テクノロジーの探求: フロントエンド開発の新しいビジョン
Mar 28, 2024 pm 01:06 PM
Go 言語のフロントエンド テクノロジーの探求: フロントエンド開発の新しいビジョン
Mar 28, 2024 pm 01:06 PM
Go 言語は、高速で効率的なプログラミング言語として、バックエンド開発の分野で広く普及しています。ただし、Go 言語をフロントエンド開発と結びつける人はほとんどいません。実際、フロントエンド開発に Go 言語を使用すると、効率が向上するだけでなく、開発者に新たな視野をもたらすことができます。この記事では、フロントエンド開発に Go 言語を使用する可能性を探り、読者がこの分野をよりよく理解できるように具体的なコード例を示します。従来のフロントエンド開発では、ユーザー インターフェイスの構築に JavaScript、HTML、CSS がよく使用されます。
 Django: フロントエンド開発とバックエンド開発の両方を処理できる魔法のフレームワークです。
Jan 19, 2024 am 08:52 AM
Django: フロントエンド開発とバックエンド開発の両方を処理できる魔法のフレームワークです。
Jan 19, 2024 am 08:52 AM
Django: フロントエンド開発とバックエンド開発の両方を処理できる魔法のフレームワークです。 Django は、効率的でスケーラブルな Web アプリケーション フレームワークです。 MVCやMTVなど複数のWeb開発モデルをサポートし、高品質なWebアプリケーションを簡単に開発できます。 Django はバックエンド開発をサポートするだけでなく、フロントエンド インターフェイスを迅速に構築し、テンプレート言語を通じて柔軟なビュー表示を実現します。 Django はフロントエンド開発とバックエンド開発をシームレスに統合するため、開発者は学習に特化する必要がありません。