
JS は 2 つの変数の値を交換します。これは深く理解する価値のあるトピックです。この記事では、JS 変数間の交換の問題を解決するための方法が多数あります。 JS の変数交換の方法と JS 変数交換のパフォーマンス分析。
私が最近プロジェクトに取り組んでいたとき、要件の 1 つは配列内の 2 つの要素を交換することでした。その時の方法は、
arr = [item0,item1,...,itemN]; //最初使用这段代码来交换第0个和第K(k<N)个元素 arr[0] = arr.splice(k, 1, arr[0])[0];
その時、私はこの方法がとても良いと思いました。
その後、空き時間にこれを研究し、通常の方法と比較するための分析ツールを自分で書きました。
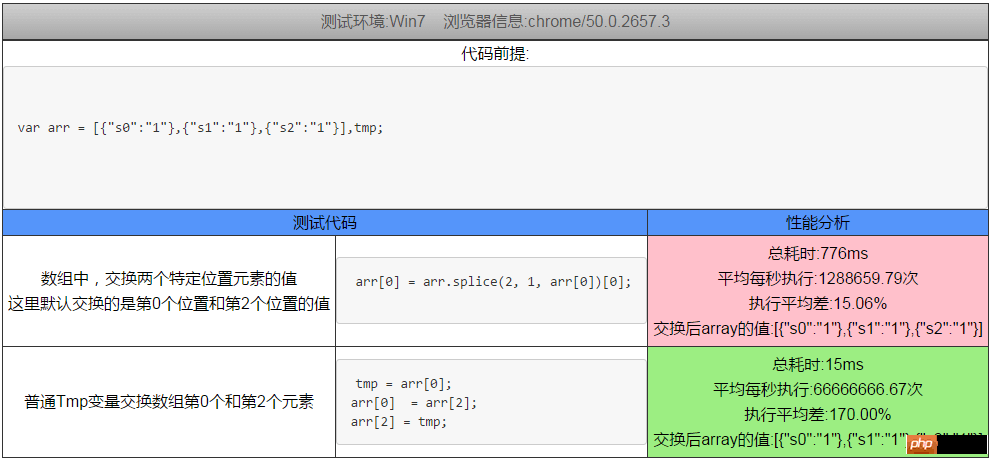
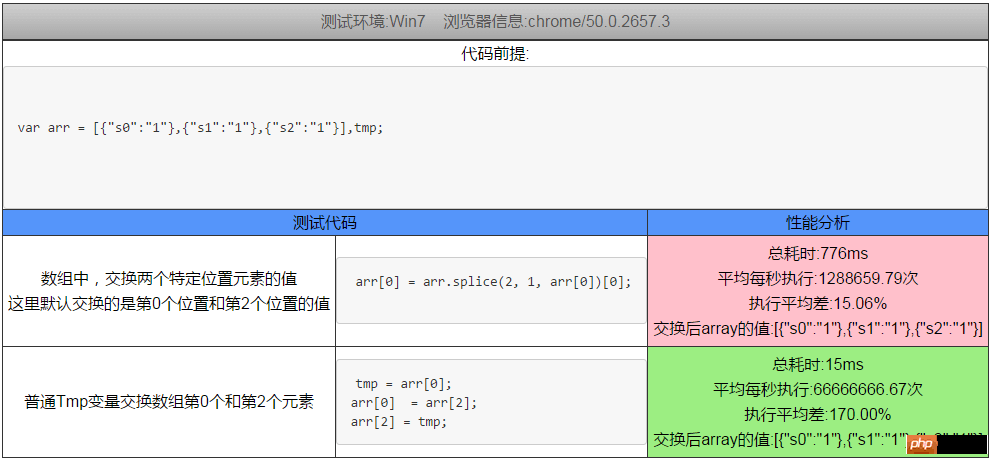
結果は私の予想をはるかに超えていました。この方法の効率は私が思っていたよりもはるかに低かったです。以下はテスト結果の 1 つの写真です

そこで、これに基づいて、数値交換の他のいくつかの方法を研究し、それらを分析ツールに統合した結果、この記事の要約が生まれました。
JS 変数交換のいくつかのメソッド
実際、JS 変数交換に関して、最も広く使用されているメソッドは、基本的にフロントエンド担当者に必要なスキルです。この記事では、この分析と研究の機会を利用して、これらのメソッドをリストします。この分析で使用されるいくつかの交換メソッド:
最初: 通常の一時変数交換メソッド
適用性: 以下のすべてのタイプのコードに適用可能:
tmp = a; a = b; b = tmp;
簡単な説明: これは最も広く使用されている方法であり、実際のテストと分析の結果、パフォーマンスも非常に高くなります
(JS では、この方法は確かに非常に効率的であり、tmp 変数が事前に作成されている限り、他の言語でも、パフォーマンスはそれほど低くはありませんが、一部のアクロバットや少数派のパフォーマンスは非常に低いです)
基本的に言えることは、クラシックが最もエレガントであるということです
2 番目: データ交換に新しいオブジェクトを使用します
適用性: 適用可能すべてのタイプのコードは次のようになります:
a = {a : b, b : a};
b = a.b
;a = a.a;簡単な説明: この方法は実際の戦闘ではほとんど使用されません
3 番目の方法: データ交換に新しい配列を使用します
適用性: 以下のすべてのタイプのコードに適用できます:
a = [b, b=a][0];
簡単な説明: この方法は主要なフォーラムで使用されているのが確認されていますが、テスト後の実際のパフォーマンスは高くありません
4番目の方法: 配列を使用して変数を交換する(EJSサポートが必要)
適用性: すべてのタイプのコードに適用可能次のように:
`[a, b] = [b, a];
簡単な説明: これは、ES6 が登場した後に何人かが使用しているのを見たものですが、実際に既存のブラウザでテストしましたが、パフォーマンスは非常に低かったです
5 番目の方法: try catch Exchange を使用します
適用性: 以下のすべてのタイプのコードに適用できます。 :
a=(function(){;
try{return b}
finally{b=a}}
)();簡単な説明: この方法は誰も使用することはほとんどなく、実用性はなく、パフォーマンスはさまざまな方法の中で最下位です
6番目の方法: XOR演算交換変数1番目の方法
適用範囲: 数値または文字列コードに適用されます以下の通り:
a = (b = (a ^= b) ^ b) ^ a;
簡単な説明: XOR メソッドは、数値または文字列に対してより一般的に使用され、そのパフォーマンスは低くありません
7 番目: 変数を交換するための XOR 演算の 2 番目のメソッド
適用性: 数値または文字列コードに適用できるのは次のとおりです:
a ^=b; b ^=a; a ^=b;
簡単な説明: XOR メソッドは、数値または文字列に対してより一般的に使用され、そのパフォーマンスは低くありません
8 番目のメソッド: 数値間の加算と減算、最初の加算と減算のメソッド
適用範囲: のみ適用可能な数値コードは次のとおりです。
a = a + b; b = a - b; a = a - b;
簡単な説明: この使用法が数値間の交換にのみ使用される場合、パフォーマンスは弱くありません
9番目の方法:数値間の加算と減算、最初の加算と減算の方法
適用範囲:数値にのみ適用可能コードは次のとおりです:
a = b -a +(b = a);
簡単な説明: この使用法が数値間の交換にのみ使用される場合、パフォーマンスは弱くありません
タイプ 10: eval 計算を使用します
適用範囲: 以下の数値と文字列コードにのみ適用されます:
eval("a="+b+";b="+a);簡単な説明: この方法は研究用であり、実際の戦闘では注意して使用する必要があります
このモードを 10,000 回実行するのにかかる時間は、他のモードでは 1 億回に相当します...
タイプ 11: 配列で、次を使用します。 2 つの要素の位置を交換するためのスプライス
適用範囲: 配列要素にのみ適用可能 コードは次のとおりです:
arr[0] = arr.splice(2, 1, arr[0])[0];
簡単な説明: このメソッドは非常にエレガントに見えますが、実際にはパフォーマンスは一時変数よりもはるかに劣ります
さまざまな交換メソッドのパフォーマンス比較
上記のいくつかのメソッドを 1 つずつ比較分析した結果、基本的に導き出される結論は次のとおりです。
一時変数交換は正直に使用しましょう。古典的でエレガントで、問題が発生しないことが保証されています
パフォーマンス比較のスクリーンショット
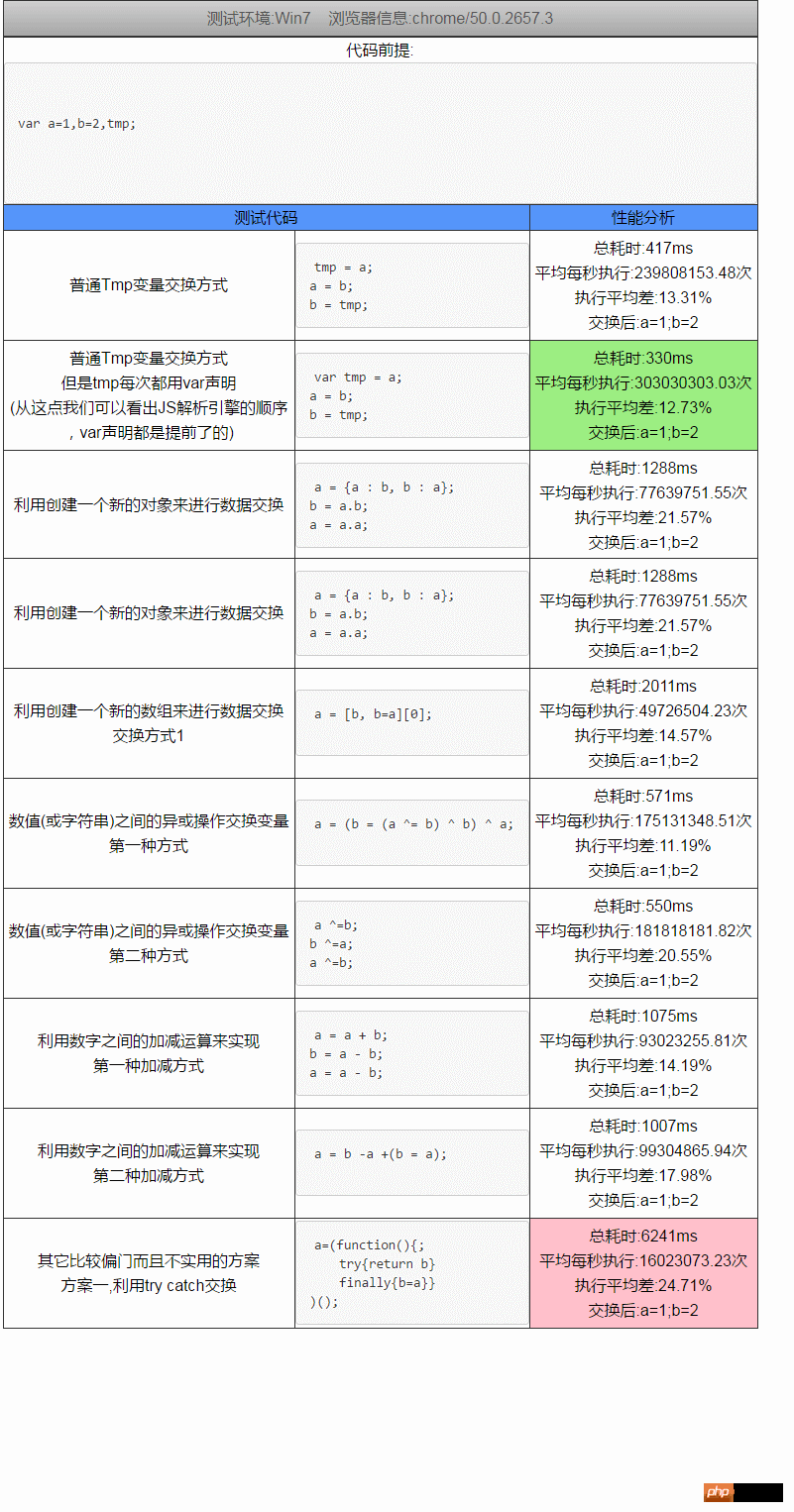
分析結果 1
以下のスクリーンショットのデータは、後で導き出された結論ですChrome で 1 億回実行します (毎回 100 万回実行し、合計 100 回ループし、分析結果が得られます)。tmp 変数交換が最も速く、try catch が最も遅いことがわかります

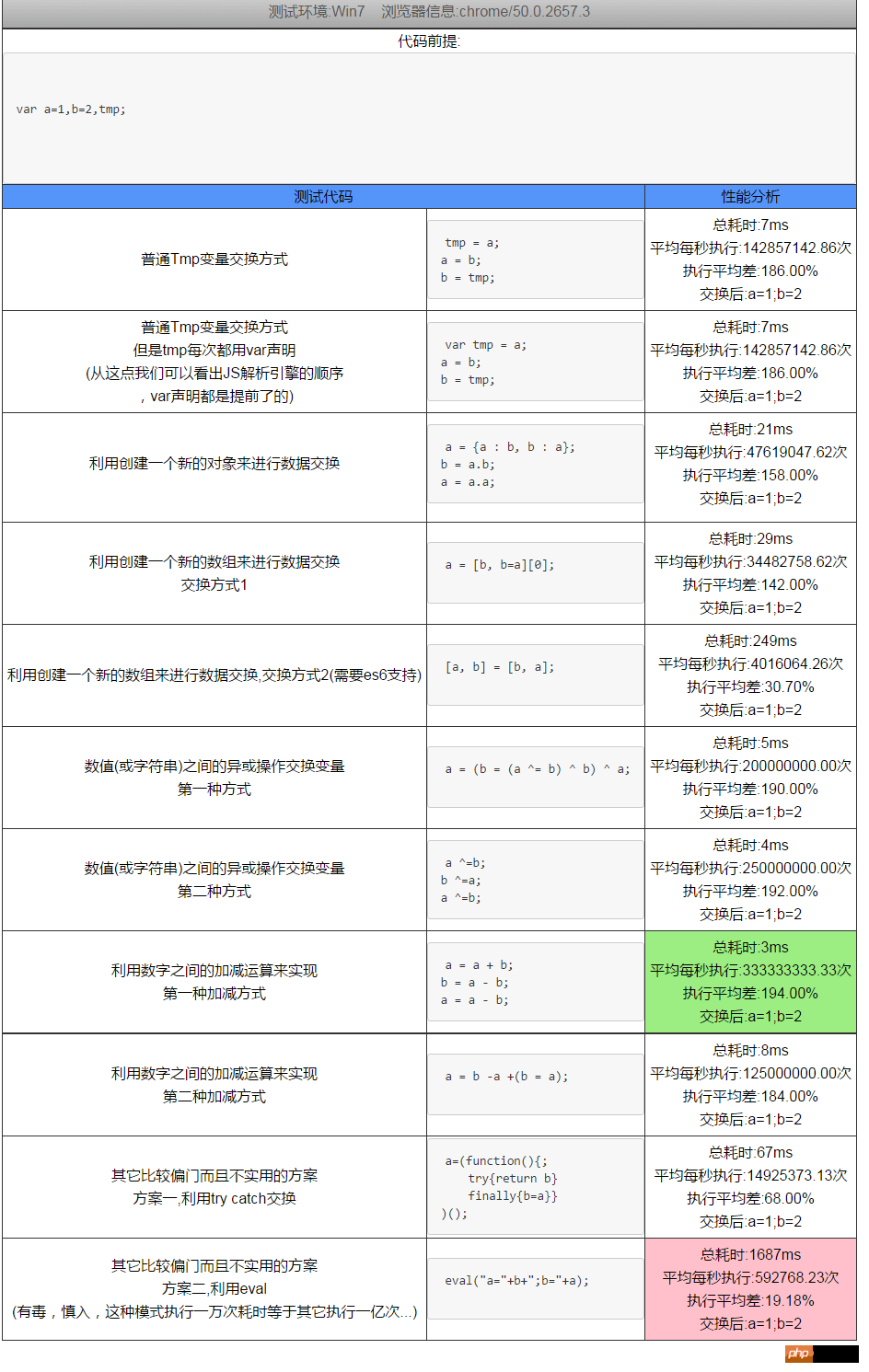
。 分析結果2
以下のスクリーンショットデータは、Chrome (es6対応)で100万回実行した後に得られた結論です(各実行は10,000回、合計100サイクルで、得られた分析結果です

が確認できます、eval)は最も遅く、スプライスのパフォーマンスは低く、tmp 変数の交換は非常に安定しています
関連推奨事項:
JS は、実装コードを交換する価値のある 2 つの変数を実装するために中間変数 temp を使用しません
以上がjsで2つの変数間の値を交換する11のメソッドのまとめとパフォーマンス分析(コード付き)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。