
前回の記事では、
js の 2 つの変数間で値を交換する 11 のメソッドの概要とパフォーマンス分析を紹介しました 今回は、js の配列トラバーサルの 8 つのメソッドとパフォーマンス分析を紹介します。 . 内容を直接見てみましょう。
for(j = 0; j < arr.length; j++) {
} パフォーマンスは悪くありませんが、最も頻繁に使用されるものです。まだ最適化の余地があります
for(j = 0,len=arr.length; j < len; j++) {
} 配列の長さを繰り返し取得することを避けるために、一時変数を使用して長さをキャッシュします。配列が明らかに大きい場合に比較されます。
for(j = 0; arr[j]!=null; j++) {
}このメソッドは実際には厳密にそれですも for ループに属しますが、長さの判断を使用せず、変数自体を使用して判断します。実際、このメソッドのパフォーマンスは、通常の for ループのパフォーマンスよりもはるかに低くなります。トラバーサル
コードは次のとおりです:
arr.forEach(function(e){
});5 番目のタイプ: foreach バリアント配列トラバーサル
コードは次のとおりです:
Array.prototype.forEach.call(arr,function(el){
}); 6 番目のタイプ: forin ループ配列トラバーサル
コードは次のとおりです:
for(j in arr) {
} 7番目のタイプ:マップトラバーサル
コードは次のとおりです:
arr.map(function(n){
});8 番目のタイプ: forof トラバーサル (ES6 サポートが必要)
コードは次のとおりです:
for(let value of arr) {
});さまざまなトラバーサルメソッドのパフォーマンス比較
上記のメソッドを 1 つずつ比較分析しました基本的に、導き出される結論は次のとおりです:
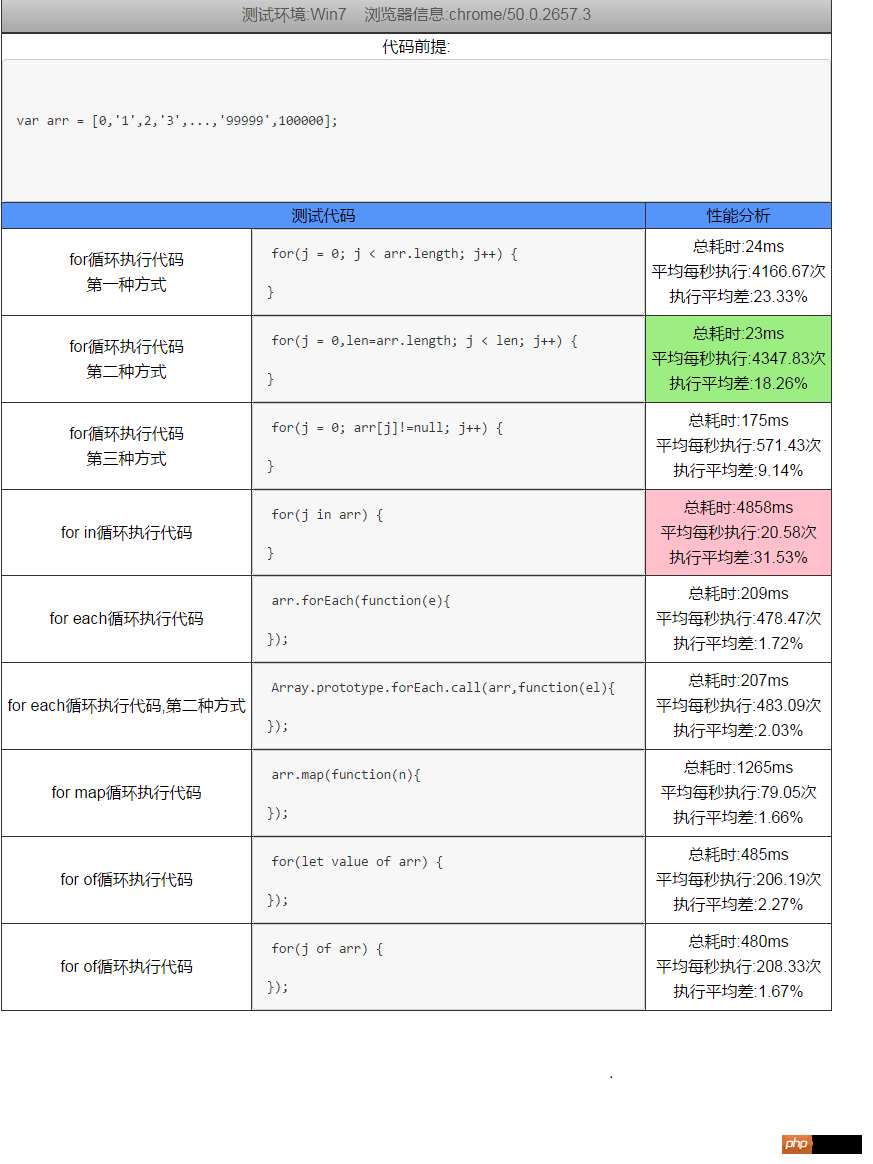
分析結果 1
forin ループが最も遅いことがわかります。最適化された通常のforループが最速です 分析結果2
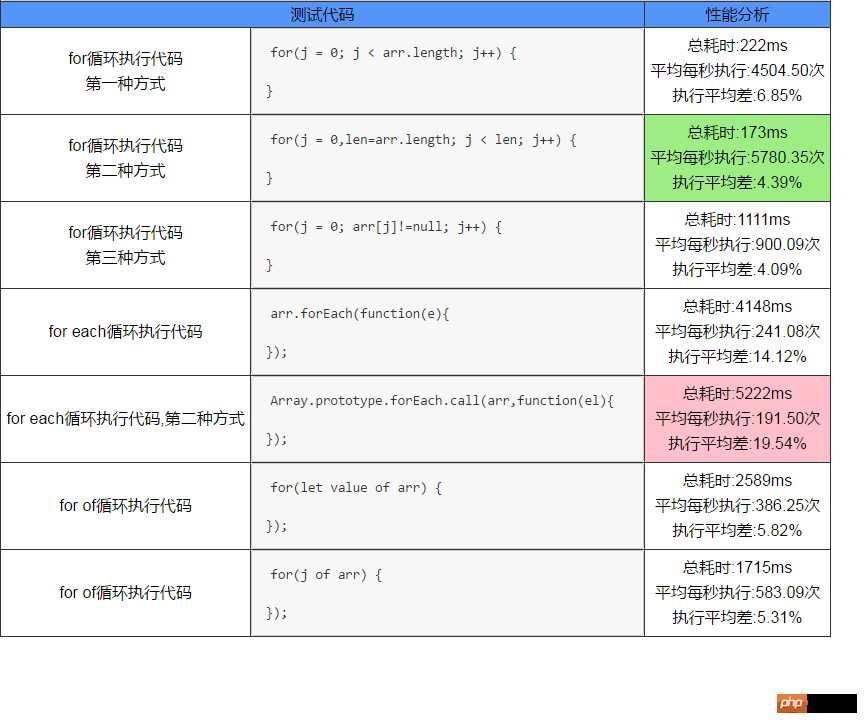
分析結果2
以下のスクリーンショットデータはchrome(es6対応)で1000回実行して導き出された結論です
関連する推奨事項:
 JS 配列の走査と配列インスタンスの印刷分析_JavaScript スキル
JS 配列の走査と配列インスタンスの印刷分析_JavaScript スキル
以上がjs配列トラバーサルの8つのメソッドとパフォーマンス分析(コード付き)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。