
CSS機能とは何ですか? CSS の 3 つの機能は、継承、優先順位、カスケードです。それで。 CSS の継承、優先順位、カスケードの 3 つの機能を詳しく見てみましょう。
Inherit
Inheritつまり、サブクラス要素は、font-size、font-weight、f で始まるその他の CSS スタイルや text- など、親クラスのスタイルを継承します。 align、text-indent、その他 t 開始スタイルと一般的に使用される色。単純には説明しませんが、フォント サイズのことを強調します (継承はありますが、継承の効果はタグによって異なります)。たとえば、次のコード:
nbsp;html>
<meta>
<title>Document</title>
<style>
.fonts {
font-size: 20px;
}
</style>
<p>
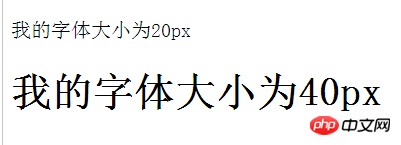
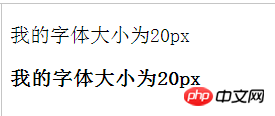
</p><p>我的字体大小为20px</p>
<h1>我的字体大小为40px</h1>
実行結果:

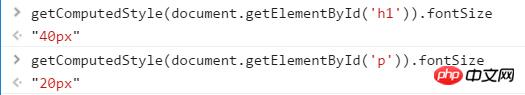
divタグとh1タグの親要素pは20pxを設定していますが、pの20pxを継承していますが、h1は以下のJSコードから取得できます。

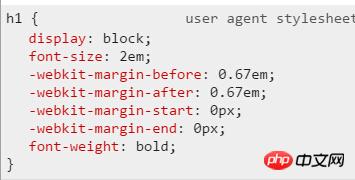
なぜ h1 は 40px なのですか?以下に示すように、h1 のデフォルトのスタイルは 2em (32px) であるため、
 、
、
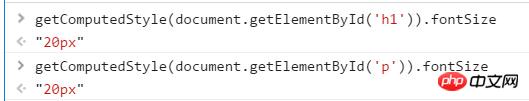
、p が 20px に設定されているため、h1 のデフォルトのフォントサイズは 200% であるため、h1 の最終的なフォントサイズは継承によって決まります。は 20*2= 40px です。 h1 のラベルのフォント サイズを親ラベル p と同じにしたい場合は、次の図に示すように h1 {font-size:100%;} を設定するだけです。
実行結果:

!重要 > インラインスタイル>クラスセレクター>ブラウザのデフォルトのプロパティ
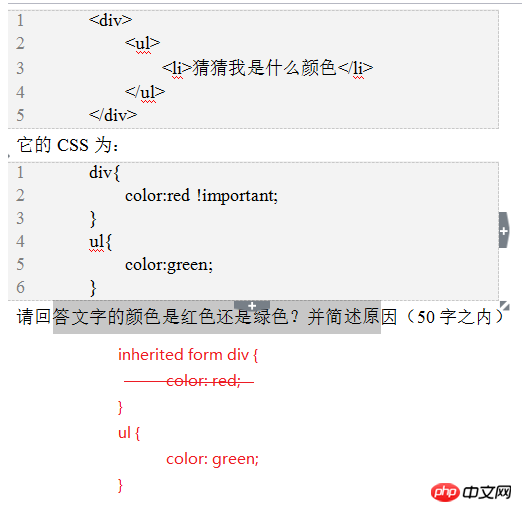
は少し複雑に思えます。次の例を通してそれを証明してみましょう。方法 - まずセレクターが対応するタグにヒットしたかどうかを確認し、ヒット後の重みに基づいて判断します。重みとは、タグの数を数え、3つのセレクターの数を比較してどれが優先されるかを決定することを意味します。 ID タイプのタグの最上位レベル。数量が同じ場合は、積み重ね(後者が前者をカバーする)によって決定されます。
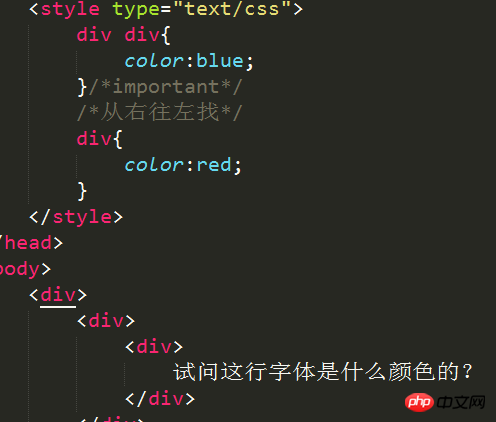
最後のものは緑色です。!重要な優先度が最も高いですが、継承がないためです。li の色は ul から継承されます。
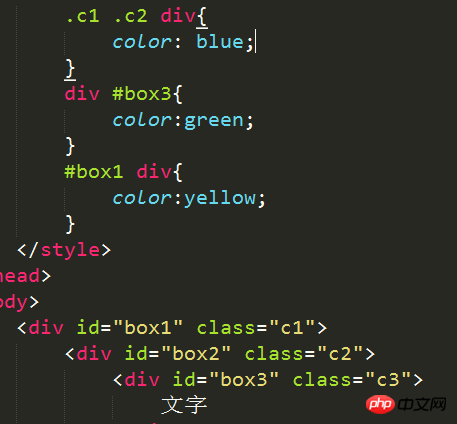
 3 つすべてがヒットできるため、答えは黄色です。要素なので重みで判断し、1つ目はIDセレクターPASSなし、2つ目は3つ目と同じ、カスケードで色を決定します(3つ目は2つ目をカバーします)。
3 つすべてがヒットできるため、答えは黄色です。要素なので重みで判断し、1つ目はIDセレクターPASSなし、2つ目は3つ目と同じ、カスケードで色を決定します(3つ目は2つ目をカバーします)。
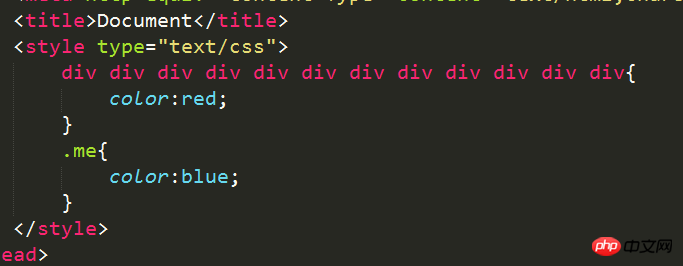
 html は 12 個の p がネストされた複雑なボックスです。 一番内側の p はクラス me です。 判定方法: どちらも要素にヒットするので、重みを通して、クラス セレクター > 要素セレクターを選択します。
html は 12 個の p がネストされた複雑なボックスです。 一番内側の p はクラス me です。 判定方法: どちらも要素にヒットするので、重みを通して、クラス セレクター > 要素セレクターを選択します。
 はすべて対応する要素にヒットする可能性があります。最初の要素は 2 番目の要素よりも重みが大きくなります (タグ セレクターの数を比較)。Blue.
はすべて対応する要素にヒットする可能性があります。最初の要素は 2 番目の要素よりも重みが大きくなります (タグ セレクターの数を比較)。Blue.
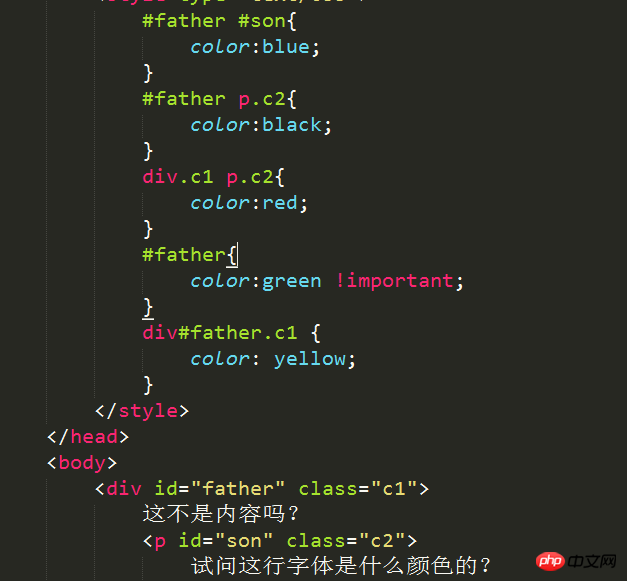
 は、対応する要素にヒットするかどうかによって最初に表示され、4 番目と 3 番目は除外されます。 5 番目はスタイルを設定し、重みに従って 1、2、3 を比較します。1 番目は 2 つの ID、2 番目は 1 つの ID と 1 つのクラス、3 番目は 2 つのクラスです。したがって、重み ID>クラスに従って、最終的な答えは青です。
は、対応する要素にヒットするかどうかによって最初に表示され、4 番目と 3 番目は除外されます。 5 番目はスタイルを設定し、重みに従って 1、2、3 を比較します。1 番目は 2 つの ID、2 番目は 1 つの ID と 1 つのクラス、3 番目は 2 つのクラスです。したがって、重み ID>クラスに従って、最終的な答えは青です。
 。最初のものと 3 番目のものは重みを比較していないので、答えは青です。 。
。最初のものと 3 番目のものは重みを比較していないので、答えは青です。 。
最後に、優先順位、スタッキング、重さの関係をまとめてみましょう——
カスケードは CSS の機能です。2 つの同一の属性が同じタグに作用する場合、それらはカスケードされます。複数の複合セレクターが同じラベルに対して同時に動作する場合、優先度を計算し、その重みを比較して優先度が最も高いセレクターを最初に選択する必要があります。
重みの計算方法:
(タグの数を数えます) まず ID を数えます。ID が等しい場合は、次にカテゴリを数えます。ID が等しくない場合は、より多くの ID を持つセレクターが含まれます。重みが大きいほど、優先度が高くなります。 ID セレクターの数が同じ場合は、クラス セレクターをカウントし、最後にラベルをカウントします。
注: 重みを比較するときは必ず注意してください: ラベルが対応する属性を持つ前に、セレクターは 対応するラベルをヒットする必要があります。
おすすめ関連記事:
CSSの3大仕組み(特徴):特異性、継承、カスケード 詳細解説_html/css_WEB-ITnose
以上がcssの特徴は何ですか? CSSの3つの特性(継承、優先度、カスケード)の分析の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。