CSSセレクターとは何ですか? CSS セレクターの包括的な概要 (コード付き)
CSS セレクターとは何ですか? CSS の基本的なセレクターには、ワイルドカード セレクター、タイプ セレクター、属性セレクター、ID セレクター、クラス セレクター、包含セレクター、サブオブジェクト セレクターが含まれます。次に、セレクターを混合して使用する特殊なセレクターもあります。これらのセレクターを個別に見てください。
一.ワイルドカードセレクター(ユニバーサルセレクター):
構文: *
説明: 1. 3. ページ全体または Web サイトのフォント、余白、背景などに使用されます。
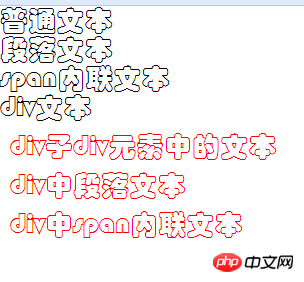
例: p タグに含まれる要素が p 中括弧で指定されたスタイルを使用することを規定することに加えて、他の要素は * 中括弧で指定されたスタイルを使用します。
<!DOCTYPE html >
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>通配选择符</title>
<style type="text/css">
*
{/**定义网页中所有元素字体、边距样式*/
margin:0px;
font-size:28px;
font-family: "华文彩云";
}
div *
{/**定义div中所有元素字体、边距样式*/
margin:10px;
color:#FF0000;
}
</style>
</head>
<body>
普通文本
<p>段落文本</p>
<span>span内联文本</span>
<div>div文本
<div>div子div元素中的文本</div>
<p>div中段落文本</p>
<span>div中span内联文本</span>
</div>
</body>
</html>出力は次のとおりです:

2. タイプセレクター: 構文: E1
説明: 1. タイプセレクターは、特定の HTML 要素のスタイルを設定するために使用されます
2. 要素名前は大文字と小文字が区別されません 3. 形式: HTML 要素名 {スタイル リスト}
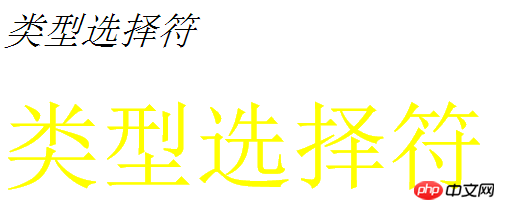
例: p は中括弧内でスタイルを指定します。その後、次のタグ タイプ p はそのスタイルを使用します。これは、次の p Too にも当てはまります。 。
<!DOCTYPE html >
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>类型选择符</title>
<style type="text/css">
p
{
font-size:1cm;
font-style:oblique;
}
div
{
color:#FFFF00;
font-family:"方正黄草简体";
font-size:1in;
}
</style>
</head>
<body>
<p>类型选择符</p>
<div>类型选择符</div>
</body>
</html>出力は次のとおりです:

3. 属性セレクター: 構文: 1.
E1[attr] 2.E1[attr=value ]
3 . E1[attr~=value]
4.E1[attr|=value]
説明: 特定の属性値を定義するために使用される HTML 要素のスタイル
<!DOCTYPE html >
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>属性选择符</title>
<style type="text/css">
input[type]
{
border:2px solid #E81D2B;
}
input[name='button']
{
border:1px solid #868686;
height:25px;
width:60px;
}
</style>
</head>
<body>
<form action="#">
<div>用户名:<input type="text" name="name"/></div>
<div>密码:<input type="password" name="password"/></div>
<div>确认密码:<input type="password" name="confirmPWD"/></div>
<div>电子邮箱:<input type="text" name="email"/></div>
<div><input type="submit" value="用户注册" name="button"/>
<input type="reset" value="重新填写" name="button"/></div>
</form>
</body>
</html>出力は次のとおりです:

IV. 子孫セレクター: 構文:
E1 E2 説明: 1. 子要素によって親要素のスタイルを拡張するために使用されます
2. 形式: 父はルーン選択記号 {スタイル リスト} を選択します。
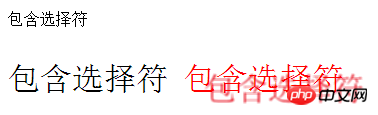
3. HTML 要素にはリレーションシップが含まれることに注意してください。 例: 以下の SPAN は P に含まれるため、単純な選択記号が含まれますが、スパンは SPAN の要素です。選択されるのは、p p で指定されたスタイルです。p の要素は、p で指定された要素を選択します。これが近接原理です。
<!DOCTYPE html >
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>包含选择符</title>
<style type="text/css">
div p
{
font-size:32px ;
font-weight:lighter;
}
div p span
{
color:#FF0000 ;
text-shadow: 20px 10px 2px #E81D2B;
}
</style>
</head>
<body>
<p>包含选择符</p>
<div>
<p> 包含选择符
<span>包含选择符</span>
</p>
</div>
</body>
</html>E1>E2
説明: 1. 子オブジェクト要素によって親オブジェクト要素のスタイルを拡張するために使用されます 2. 形式: 親オブジェクトセレクター > 子オブジェクトHTML 要素名 {スタイル リスト} 选择 3. 違いには選択記号が含まれていることに注意してください
4. 通常は、選択記号 ;li>,,,,。li で定義されているスタイルの場合、次の
6.
#sID
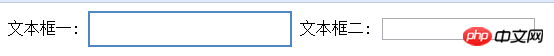
説明: 1. 一意の ID 属性値要素のスタイルを定義するために使用されます
2. 形式: #selector name {style list }
3. セレクター名は、要素 ID の属性値であり、大文字と小文字が区別されます
<!DOCTYPE html >
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>ID选择符</title>
<style type="text/css">
#name
{
border:2px solid #4F87C2;
width:200px;
height:30px;
}
</style>
</head>
<body>
<form action="#">
文本框一:
<input type="text" name="name" id="name"/>
文本框二:
<input type="text" name="address"/>
</form>
</body>
</html>输出如下:

七.类选择符(Class Selectors):
语法:E1.className
说明: 1.用于选择特定类选择符
2. 可以选择一个或以上的类选择符
3.区分大小写
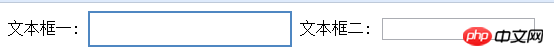
例子:以点.开头的标签定义下的样式,下面class后面的内容和前面点后面的一样的话就使用该样式。
<!DOCTYPE html >
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>类选择符</title>
<style type="text/css">
.myButton
{
border:2px solid #4F87C2;
width:200px;
height:30px;
}
</style>
</head>
<body>
<form action="#">
文本框一:
<input type="text" name="name" class="myButton"/>
文本框二:
<input type="text" name="address" class="mybutton"/>
</form>
</body>
</html>输出如下:

八.(选择符混合使用)选择符分组(Grouping):
语法:E1.E2.E3
说明: 1.常见的有类型选择符与类选择符 ;格式:html元素名.类选择符名称,中间不能有空格
2.其它选择与包含选择符;最常见使用方式
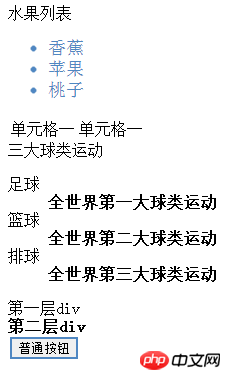
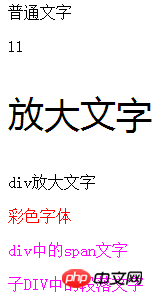
例子:顾名思义就是混乱在一起使用,规则还是那样。
<!DOCTYPE html >
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>选择符混合使用</title>
<style type="text/css">
p.bigFont
{
font-size:36px;
font-family:"微软雅黑";
}
p#colorFont
{
color:#FF0000;
}
.div1 span, #div1 span, div div p
{
color:#FF00FF;
font-weight:lighter;
}
</style>
</head>
<body>
<p>普通文字<div>11</div></p>
<p class="bigFont">放大文字</p>
<div class="bigFont">div放大文字</div>
<p id="colorFont">彩色字体</p>
<div class="div1">
<span>div中的span文字</span>
</div>
<div><div><p>子DIV中的段落文字</p></div></div>
</body>
</html>输出如下:

常见的三种样式表:
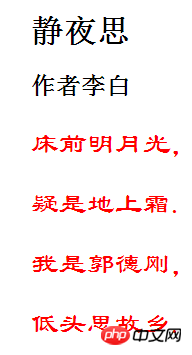
一.内嵌样式表:内嵌样式表其实就是把样式放在
,,,,内部。例子:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>内嵌样式表</title>
<head>
<!-- 定义在头部标签里面-->
<style type="text/css">
p
{ font-family:"隶书";
font-size:28px;
color:#FF0000;
}
</style>
</head>
<body>
<h1>静夜思</h1>
<h2>作者李白</h2>
<p>床前明月光,</p>
<p>疑是地上霜.</p>
<p>我是郭德刚,</p>
<p>低头思故乡.</p>
</body>
</html>输出如下:

二.行内样式表:其实就是把样式放在
,,,,,,,,内部。例子:
<!DOCTYPE html >
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>行内样式表</title>
</head>
<body>
<div style="float:right" >
<h1>静夜思</h1>
<h2>作者李白</h2>
<div style="font-family:'隶书';font-size:28px;color:#FF0000;">
<p>床前明月光,</p>
<p>疑是地上霜.</p>
<p>我是郭德刚,</p>
<p>低头思故乡.</p>
</div>
</div>
</body>
</html>输出如下:

三.链接外部样式表:样式放在链接的css/demo.css那个文档里,而链接放在
,,,,,,,,,,,内部。例子:
<!DOCTYPE html > <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=gb2312" /> <title>链接外部样式表</title> <link href="css/demo.css" type="text/css" rel="stylesheet"/> </head> <body> <h1>静夜思</h1> <h2>作者李白</h2> <p>床前明月光,</p> <p>疑是地上霜.</p> <p>我是郭德刚,</p> <p>低头思故乡.</p> </body> </html>
输出如下:

相关推荐:
以上がCSSセレクターとは何ですか? CSS セレクターの包括的な概要 (コード付き)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7477
7477
 15
15
 1377
1377
 52
52
 77
77
 11
11
 19
19
 32
32
 GraphQLキャッシングの使用
Mar 19, 2025 am 09:36 AM
GraphQLキャッシングの使用
Mar 19, 2025 am 09:36 AM
最近GraphQLの作業を開始した場合、またはその長所と短所をレビューした場合、「GraphQLがキャッシュをサポートしていない」または
 最初のカスタムSvelteトランジションを作成します
Mar 15, 2025 am 11:08 AM
最初のカスタムSvelteトランジションを作成します
Mar 15, 2025 am 11:08 AM
Svelte Transition APIは、コンポーネントがカスタムSVELTE遷移を含むドキュメントを入力または離れるときにアニメーション化する方法を提供します。
 ショー、Don&#039; t Tell
Mar 16, 2025 am 11:49 AM
ショー、Don&#039; t Tell
Mar 16, 2025 am 11:49 AM
あなたのウェブサイトのコンテンツプレゼンテーションの設計にどれくらいの時間に費やしますか?新しいブログ投稿を書いたり、新しいページを作成したりするとき、あなたは考えていますか
 Redwood.jsと動物相を使用してイーサリアムアプリを構築します
Mar 28, 2025 am 09:18 AM
Redwood.jsと動物相を使用してイーサリアムアプリを構築します
Mar 28, 2025 am 09:18 AM
最近のビットコインの価格が20k $ $ USDを超えており、最近30Kを破ったので、イーサリアムを作成するために深く掘り下げる価値があると思いました
 CSSを使用して、テキストシャドウやグラデーションなどのテキスト効果を作成しますか?
Mar 14, 2025 am 11:10 AM
CSSを使用して、テキストシャドウやグラデーションなどのテキスト効果を作成しますか?
Mar 14, 2025 am 11:10 AM
この記事では、影やグラデーションなどのテキスト効果にCSSを使用し、パフォーマンスのために最適化し、ユーザーエクスペリエンスの向上について説明します。また、初心者向けのリソースもリストしています。(159文字)
 NPMコマンドは何ですか?
Mar 15, 2025 am 11:36 AM
NPMコマンドは何ですか?
Mar 15, 2025 am 11:36 AM
NPMコマンドは、サーバーの開始やコンパイルコードなどの1回限りのプロセスまたは継続的に実行されるプロセスとして、さまざまなタスクを実行します。
 Eleventyで独自のBragdocを作成します
Mar 18, 2025 am 11:23 AM
Eleventyで独自のBragdocを作成します
Mar 18, 2025 am 11:23 AM
開発者としての段階に関係なく、私たちが完了したタスクは、大小を問わず、個人的および専門的な成長に大きな影響を与えます。
 特異性について話すために(x、x、x、x)を使用しましょう(x、x、x、x)
Mar 24, 2025 am 10:37 AM
特異性について話すために(x、x、x、x)を使用しましょう(x、x、x、x)
Mar 24, 2025 am 10:37 AM
先日、エリック・マイヤーとおしゃべりをしていたので、形成期のエリック・マイヤーの話を思い出しました。 CSS特異性に関するブログ投稿を書きました




