質問と回答: CSS の背景画像の背景位置属性に関する問題
CSS の背景画像 CSS の背景画像の背景位置の左上は誰を基準にしていますか?このような疑問に遭遇した場合は、この記事を読み続けてください。
勉強中に次の問題が発生しました:
CSS の背景画像の背景位置の左上は、content-box? パディングを基準にして誰ですか? -box?border-box?
background 属性のbackground-imageとbackground-colorに対応するボックスは一致していますか?
コンテナの右側に 10 ピクセル、下部に 10 ピクセルの位置に背景画像を作成するにはどうすればよいですか?
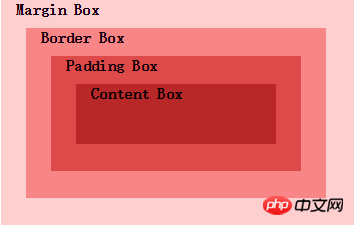
まず、ボックス モデルを見てみましょう。ボックス モデルは、外側から内側に向かって、margin-box、border-box、padding-box、content-box です。

次に、background-position の左上がどのボックスを基準にしているのかという最初の質問に答えてみましょう。答えは、パディングボックスの外側の端に関連しています。
次の HTML コードと CSS コードは、それぞれ class="myp" のコンテナの背景画像の設定を実装しています。背景画像の background-position 属性値は左上です。 HTML コードは次のとおりです。
1 <p class="myp"></p>
CSS コードは次のとおりです。

1 .myp{
2 height:300px;
3 width:400px;
4 border:10px solid black;
5 padding:20px;
6 background: url("road.png") no-repeat top left ;
7 }
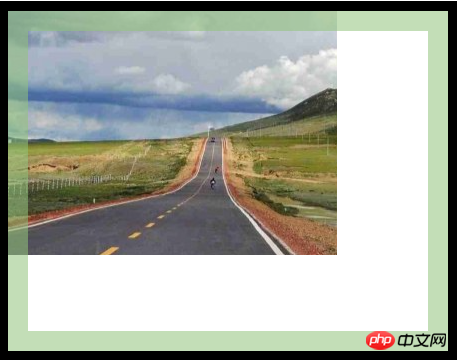
効果は次のとおりです。

myp のパディングが 20px に設定されていることがわかります。図の緑色はパディングを表します。背景画像の左上隅がちょうど位置合わせされています。 -box;
先ほど、背景画像がパディング ボックスの外縁を基準にしていることがわかりました。 2 番目の質問は、背景画像と、背景属性の対応する背景色のボックスは一致していますか?
先ほどの例では、CSS コードを少し変更し、背景をピンク色に設定し、枠線を点線に設定します。変更後の CSS コードは次のとおりです:

.myp{
height:300px;
width:400px;
border:10px dashed black;
padding:20px;
background: url("road.png") no-repeat top left pink ;
効果は次のとおりです。背景色が境界線の下まで広がっていることがわかります。これは、背景色が境界ボックスの外側の端を基準にしていることを示しています。したがって、背景画像と対応するボックスの背景色が一致していないことは誰もがはっきりと覚えています。

次に、3 番目の質問を見てみましょう。コンテナの右側に 20 ピクセル、下部に 20 ピクセルの位置に背景画像を作成する方法?
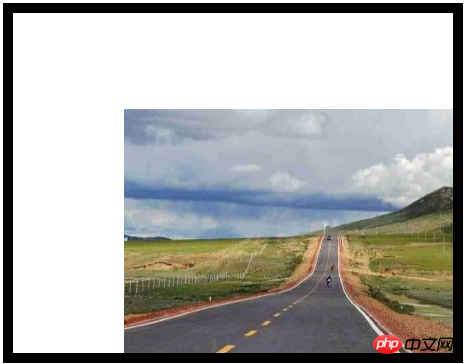
background-position: rightbottom のみの場合、下の図に示すように、背景画像が境界線に接しているだけであることがわかり、特に見苦しくなります。背景画像と境界線のパディング距離。

実際には、CSS3 は任意の角度に対する相対的なオフセットをサポートしています。オフセットの先頭にキーワードを指定する限り、背景の位置をbackground-positionに変更します。 : 右 20px 下 20px; 具体的な CSS コードは次のとおりです:
1 2 3 4 5 6 7 8 |
url
效果如下: 此外如果我们还有一种方法,及将background-origin属性设置为content-box,(background-origin属性默认值为为padding-box,即相对于padding框来设置背景)这样就能让背景图片相对于content-box设置了。CSS代码如下: 效果如下: 当然我们还可以用CSS的calc()函数,以相对于左上角偏移来计算,我们通过100%-20px,100%-20px通过能得到,只是比较麻烦了,CSS代码如下: 相关文章: 网页中css background背景图和背景颜色的设置方法 相关视频: 以上が質問と回答: CSS の背景画像の背景位置属性に関する問題の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。 リアルなヌード写真を作成する AI 搭載アプリ 写真から衣服を削除するオンライン AI ツール。 脱衣画像を無料で AI衣類リムーバー 完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。 使いやすく無料のコードエディター 中国語版、とても使いやすい 強力な PHP 統合開発環境 ビジュアル Web 開発ツール 神レベルのコード編集ソフト(SublimeText3) c言語のシンボルの使用方法は、算術、割り当て、条件、ロジック、ビット演算子などをカバーします。算術演算子は基本的な数学的操作に使用されます。割り当てと追加、下位、乗算、除算の割り当てには、条件操作に使用されます。ポインター、ファイル終了マーカー、および非数値値。 Cでは、文字列でCharタイプが使用されます。1。単一の文字を保存します。 2。配列を使用して文字列を表し、ヌルターミネーターで終了します。 3。文字列操作関数を介して動作します。 4.キーボードから文字列を読み取りまたは出力します。 C言語では、charとwchar_tの主な違いは文字エンコードです。CharはASCIIを使用するか、ASCIIを拡張し、WCHAR_TはUnicodeを使用します。 Charは1〜2バイトを占め、WCHAR_Tは2〜4バイトを占有します。 charは英語のテキストに適しており、wchar_tは多言語テキストに適しています。 CHARは広くサポートされており、WCHAR_TはコンパイラとオペレーティングシステムがUnicodeをサポートするかどうかに依存します。 CHARの文字範囲は限られており、WCHAR_Tの文字範囲が大きく、特別な機能が算術演算に使用されます。 C言語では、以下などのエスケープシーケンスを通じて特殊文字が処理されます。\ nはラインブレークを表します。 \ tはタブ文字を意味します。 ESACEシーケンスまたは文字定数を使用して、Char C = '\ n'などの特殊文字を表します。バックスラッシュは2回逃げる必要があることに注意してください。さまざまなプラットフォームとコンパイラが異なるエスケープシーケンスを持っている場合があります。ドキュメントを参照してください。 マルチスレッドと非同期の違いは、マルチスレッドが複数のスレッドを同時に実行し、現在のスレッドをブロックせずに非同期に操作を実行することです。マルチスレッドは計算集約型タスクに使用されますが、非同期はユーザーインタラクションに使用されます。マルチスレッドの利点は、コンピューティングのパフォーマンスを改善することですが、非同期の利点はUIスレッドをブロックしないことです。マルチスレッドまたは非同期を選択することは、タスクの性質に依存します。計算集約型タスクマルチスレッド、外部リソースと相互作用し、UIの応答性を非同期に使用する必要があるタスクを使用します。 C言語では、charタイプの変換は、キャスト:キャスト文字を使用することにより、別のタイプに直接変換できます。自動タイプ変換:あるタイプのデータが別のタイプの値に対応できる場合、コンパイラは自動的に変換します。 C言語に組み込みの合計機能はないため、自分で書く必要があります。合計は、配列を通過して要素を蓄積することで達成できます。ループバージョン:合計は、ループとアレイの長さを使用して計算されます。ポインターバージョン:ポインターを使用してアレイ要素を指し示し、効率的な合計が自己概要ポインターを通じて達成されます。アレイバージョンを動的に割り当てます:[アレイ]を動的に割り当ててメモリを自分で管理し、メモリの漏れを防ぐために割り当てられたメモリが解放されます。 Char Arrayは文字シーケンスをC言語で保存し、char array_name [size]として宣言されます。アクセス要素はサブスクリプト演算子に渡され、要素は文字列のエンドポイントを表すnullターミネーター「\ 0」で終了します。 C言語は、strlen()、strcpy()、strcat()、strcmp()など、さまざまな文字列操作関数を提供します。 |



























