HTMLのposition属性値の概要
この記事では、HTML の Position 属性値の概要を紹介します。これが、困っている友人に役立つことを願っています。
理論的には、次の 8 つの値があります。 relative、absolute、fixed、sticky
initial、inherit、unset は CSS キーワードです。これらの値は、任意の CSS 属性値に設定できます
position: static
。フローでは、設定された上、左、右、下、Z インデックスは無視されます。
position: 相対
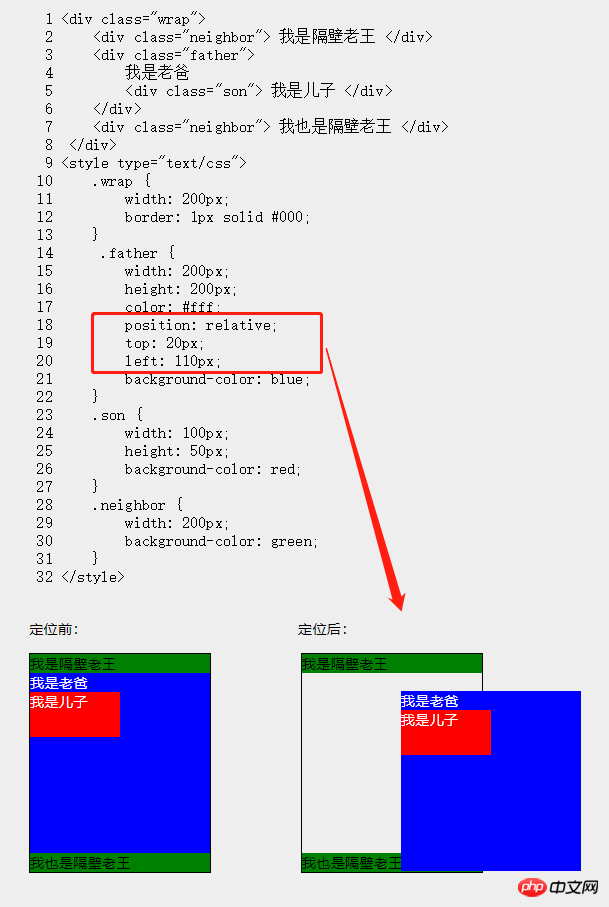
相対位置、元の位置を基準とした
オフセット(例: top: 10px; // 移動後、要素の上部は元の位置の上部より 10 ピクセル下に配置されます;) はドキュメント フローから分離されますが、元の位置のスペースはドキュメント フロー内に保持されます (
予約スペース))、 言い換えると、要素の元の位置は常に空白のままで、隣接する兄弟要素は元の位置を維持し、要素の移動によって変化しません
注: table-*-group、table-row、table-column、table-cell、table-caption 要素のposition:相対は無効です。
栗:
Position:Absolute
絶対位置決め、祖先要素がposition:static以外の属性値を持つ場合、 は祖先要素に対して絶対
は祖先要素に対して絶対
ブラウザのビューポートを基準とした絶対位置 (ここで注意すべき点は、ほとんどの人が HTML 要素または body 要素を基準とした絶対位置だと考えていることです。これは誤解です。ページがスクロール可能な場合、 HTML コンテンツ全体ではなく、ウィンドウが絶対的に配置されていることがわかります。ここで例を書くのは面倒なので、他の人から学びます。絶対配置要素の高さ
)したがって、一般的なアプローチは、スペースを確保せずに、絶対配置要素の 親要素に、position:relative 属性
をドキュメント フローの外に追加し、要素の下にある兄弟要素の位置 upChestnut:
ただし、position:Absolute は上記にのみ使用されるわけではありません コンテンツのサイズ (高さと幅など) に応じてサイズ変更される要素内auto または inline 要素に設定されている場合)、要素が絶対位置position: absulute に設定されている場合、高さを未指定のまま (すなわち auto) にして、上/下/左/右を指定することで、利用可能な垂直 (水平) スペースを埋めることができます
どういう意味ですか?落ち着いて、栗を食べましょう: (さらに、絶対位置の要素にはマージン を設定することができ、他のマージンとマージされないため、ここでは栗については触れません)
を設定することができ、他のマージンとマージされないため、ここでは栗については触れません)
上記の例を書きましたが、まだ 疑問
がありました:絶対配置はドキュメント フローから分離されているのに、左の値が設定されていないときに、インライン要素の原点が絶対的に元の位置に配置されるのはなぜですか? ?親要素の原点ではなく?
(長い間探しても理由が見つかりませんでした。これは後で残しておきます)
position: 固定
固定位置、ブラウザウィンドウを基準とした固定位置、ではありませんスクロールバーによるスクロールを実装しました。サンプルは、毎日のWebページの
広告ポップアップウィンドウです。固定属性により、新しいカスケードコンテキストが作成されます。注: 固定要素の祖先要素のtransform属性がnoneでない場合、コンテナはブラウザウィンドウから祖先要素に変更されます

position: Sticky
sticky Positioning,これは相対位置決めと固定位置決めに相当します。スティッキー配置は閾値に基づいて決定され、閾値以上の場合は相対配置、閾値未満の場合は固定配置となります。
このしきい値は、上、右、下、左の 4 つのタイプの 1 つです。 スティッキー配置を有効にするには、その 1 つを設定する必要があります。そうしないと、常に相対配置として表示されます。
上記の条件に加えて、注意する必要がある点がいくつかあります。そうでないと、固定配置が失敗します:
1. 親要素のコンテンツはスクロールする必要があり、オーバーフローが発生することはできません。 hidden または overflow: auto 属性。
2. 親要素の高さは、sticky 配置要素の高さより低くすることはできません
3. Sticky はコンテナに関連しており、コンテナ内でのみ有効です (親要素) が配置される場所。
sticky Chestnut:demo
Sticky Positioningの互換性問題点: 1. 2つのCSSステートメントを記述する必要があります:
Position: Sticky; およびposition: -webkit-sticky;
2.
Internet Explorer、Edge 15 およびそれ以前の IE バージョンは、固定配置をサポートしていません。
position:initialinitialキーワードは、CSSプロパティをデフォルト値(ここでは、position:static)に設定するために使用されます
注:IEはこのキーワードをサポートしていません
position:継承 各 CSS プロパティ定義の概要は、プロパティがデフォルトで継承される (「継承: はい」) か、デフォルトで継承されない (「継承: いいえ」) かを示します。
Inherit の素晴らしい使い方については、こちらで読むことができます:
興味深い CSS トピックについて話します (4) – リフレクションから始めて、CSS 継承について話しましょう
position: unsetunset キーワード Itは、initial と継承の組み合わせです:
1. 属性がデフォルトの継承属性の場合、値は継承と同等です2. 属性が非継承属性の場合、値は初期値と同等です
関連する推奨事項:
HTMLのさまざまなテーブル属性のまとめ(コード付き)以上がHTMLのposition属性値の概要の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7663
7663
 15
15
 1393
1393
 52
52
 1205
1205
 24
24
 91
91
 11
11
 HTMLは初心者のために簡単に学ぶことができますか?
Apr 07, 2025 am 12:11 AM
HTMLは初心者のために簡単に学ぶことができますか?
Apr 07, 2025 am 12:11 AM
HTMLは、簡単に学習しやすく、結果をすばやく見ることができるため、初心者に適しています。 1)HTMLの学習曲線はスムーズで簡単に開始できます。 2)基本タグをマスターして、Webページの作成を開始します。 3)柔軟性が高く、CSSおよびJavaScriptと組み合わせて使用できます。 4)豊富な学習リソースと最新のツールは、学習プロセスをサポートしています。
 HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTMLはWeb構造を定義し、CSSはスタイルとレイアウトを担当し、JavaScriptは動的な相互作用を提供します。 3人はWeb開発で職務を遂行し、共同でカラフルなWebサイトを構築します。
 HTMLでの開始タグの例は何ですか?
Apr 06, 2025 am 12:04 AM
HTMLでの開始タグの例は何ですか?
Apr 06, 2025 am 12:04 AM
Anexampleapalofastartingtaginhtmlis、それはaperginsaparagraph.startingtagsaresentionentientiontheyinitiateelements、definetheirtypes、およびarecrucialforurturingwebpagesandcontingthomedomを構築します。
 HTML、CSS、およびJavaScriptの理解:初心者向けガイド
Apr 12, 2025 am 12:02 AM
HTML、CSS、およびJavaScriptの理解:初心者向けガイド
Apr 12, 2025 am 12:02 AM
webdevelopmentReliesOnhtml、css、andjavascript:1)htmlStructuresContent、2)cssStylesit、および3)Javascriptaddsinteractivity、形成、
 Giteeページ静的なWebサイトの展開に失敗しました:単一のファイル404エラーをトラブルシューティングと解決する方法
Apr 04, 2025 pm 11:54 PM
Giteeページ静的なWebサイトの展開に失敗しました:単一のファイル404エラーをトラブルシューティングと解決する方法
Apr 04, 2025 pm 11:54 PM
GiteEpages静的Webサイトの展開が失敗しました:404エラーのトラブルシューティングと解像度Giteeを使用する
 WebアノテーションにY軸位置の適応レイアウトを実装する方法は?
Apr 04, 2025 pm 11:30 PM
WebアノテーションにY軸位置の適応レイアウトを実装する方法は?
Apr 04, 2025 pm 11:30 PM
Y軸位置Webアノテーション機能の適応アルゴリズムこの記事では、単語文書と同様の注釈関数、特に注釈間の間隔を扱う方法を実装する方法を探ります...
 CSS3とJavaScriptを使用して、クリック後に周囲の写真を散乱および拡大する効果を実現する方法は?
Apr 05, 2025 am 06:15 AM
CSS3とJavaScriptを使用して、クリック後に周囲の写真を散乱および拡大する効果を実現する方法は?
Apr 05, 2025 am 06:15 AM
画像をクリックした後、散乱と周囲の画像を拡大する効果を実現するには、多くのWebデザインがインタラクティブな効果を実現する必要があります。特定の画像をクリックして周囲を作成してください...
 HTML、CSS、およびJavaScript:Web開発者に不可欠なツール
Apr 09, 2025 am 12:12 AM
HTML、CSS、およびJavaScript:Web開発者に不可欠なツール
Apr 09, 2025 am 12:12 AM
HTML、CSS、およびJavaScriptは、Web開発の3つの柱です。 1。HTMLは、Webページ構造を定義し、などなどのタグを使用します。2。CSSは、色、フォントサイズなどのセレクターと属性を使用してWebページスタイルを制御します。




