
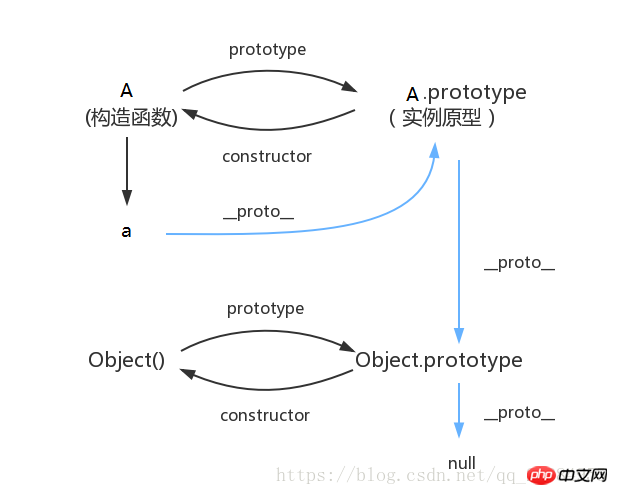
次の図と簡単な例を組み合わせると、コンストラクター、プロトタイプ オブジェクト、インスタンス オブジェクトの関係をまず理解できます。まず、この簡単な説明図を見てみましょう。

この図は、コンストラクター、プロトタイプオブジェクト、およびインスタンスオブジェクトの間の関係を説明しています: そして、プロトタイプチェーンは基本的にこれら 3 つの間の関係に基づいています
上の図から、それぞれが各コンストラクターにはプロトタイプ オブジェクト (プロトタイプ) があり、プロトタイプ オブジェクトにはコンストラクター自体を指すポインターがあります。ただし、プロトタイプ属性は関数内にのみ存在し、プロトタイプ属性はオブジェクト内には存在しません。 _proto_ 属性はすべてのオブジェクトに存在します
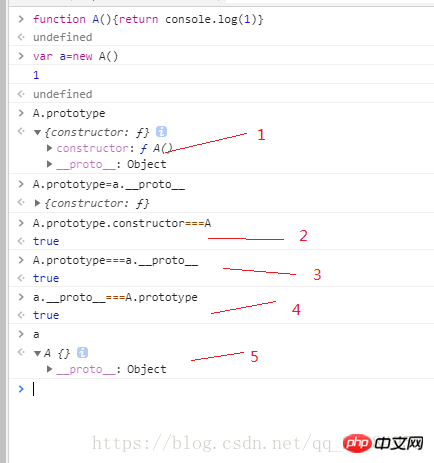
以下は、それらの間の関係を示す例です
最初に A のコンストラクターを定義し、次にインスタンス オブジェクト a を新規に定義します
prototype オブジェクトを表します
2 つの属性コンストラクターと _proto_2.A.prototype.constructor===プロトタイプ オブジェクト
属性コンストラクター属性はコンストラクター自体に対応します3.A.prototype== =a.__proto__ 上の図からわかるように、インスタンス オブジェクトの _proto_ 属性はプロトタイプ オブジェクトを指します
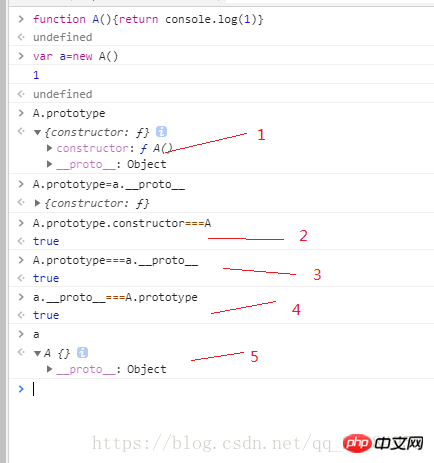
4.a.__proto__===A.prototype インスタンス オブジェクト a の _proto_ 属性はプロトタイプ オブジェクトを指しますオブジェクト 5.a インスタンス オブジェクト a は共通の属性 _proto_ 上の図とこの簡単な例を組み合わせると、3 つの関係を理解できます これらの関係を中心に JS プロトタイプ チェーンがどのように展開されるかについて話しましょう。まずは写真を見てください この写真は最初の写真とあまり変わりませんが、プロトタイプのチェーンチェーンを探すプロセスを表しています
インスタンスオブジェクト a とプロトタイプオブジェクトの両方に name 属性を追加しました。 a.name を出力すると、結果は 111 になります。
A.prototype.__proto__===Object.prototype は true です
A.prototype のプロトタイプは Object.prototype であるため、上の例から Object.prototype._proto_ のプロトタイプは null であることがわかります
注: null は特別な値ですが、その型はオブジェクトですが属性がないため、プロトタイプは存在しません。null が見つかると、プロトタイプ チェーンは終了します
したがって、プロトタイプ チェーンは - -A.prototype--Object.prototype--null は上の青いプロセス行です 上記の操作と説明でプロトタイプチェーンのプロセスと操作を理解できますが、適用する際にはまだやるべきことがたくさんあります。それをコード設計に反映します
継承は OO 言語の 1 つです。多くの OO 言語は、インターフェース継承
と実装継承 という 2 つの継承メソッドをサポートしています。一方、実装の継承は実際のシグネチャを継承します。 js のメソッドには署名がないため、ECMAScript の実装インターフェースでは使用できません。ECMAScript は実装の継承のみをサポートしており、その は主に 实现继承 に依存することで実現されます。 JavaScript の継承とプロトタイプ チェーン
JS の継承 -- プロトタイプ チェーンの継承とクラスの継承
以上がjs プロトタイプ チェーンは何で構成されていますか?相続においてそれはどのような役割を果たしますか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。