
この記事では、juqery-ui を使用して関連付けクエリ機能を完了する方法を紹介します。これは優れた参考値であり、困っている友人に役立つことを願っています。
最近、会社のプロジェクトに予測クエリ機能の使用を必要とする要件があります。
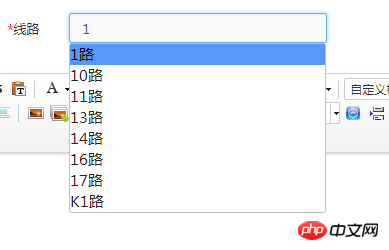
入力すると値が取得され、バックエンドでファジークエリが実行され、リストに従って下に表示されます。
効果は以下の通りです:

検索後、このプラグインを見つけ、この機能を完成させるための情報を確認しました。
静的データまたは動的キャプチャと表示を実現できます。
使い方は以下の通りです:
(1) jquery-ui ファイルをインポートします、もちろん jquery ファイルもインポートします
(2) input タグを定義します
コードをインポートするだけです
<script></script>
$(function() {
var availableTags = [
"ActionScript",
"AppleScript",
"Asp",
"BASIC",
"Python",
"Ruby",
"Scala",
"Scheme"
];
$( "#tags" ).autocomplete({
source: availableTags
});
});> ;
html タグコード
それでは、ajax経由でバックグラウンドデータを動的にリクエストする方法は以下の通りです
$("#xxx ").autocomplete({
source: function (request, response) {
$.ajax({
url: '',
type: "POST",
dataType: "json",
data: {},
success: function (data) {
that.lineData=data;
response(data);
}
});
},
minLength: 1,
scrollHeight: 1000,
autoFocus: true});
バックグラウンドで返されるデータ型は json 配列形式です
さて、これで静的および動的データの表示が完了しました。もちろん、独自のプロジェクトを満たすためには、次のことを行う必要があります。対応するスタイルを変更します
変更されたスタイルのコードは次のとおりです:
.ui-helper-hidden-accessible {display:none;}
.ui-autocomplete { position: absolute; cursor: default; border-radius: 3px; border: 1px solid #c0c0c0; }
.ui-menu {list-style: none;padding: 0;margin: 0;display: block;outline: none;}
.ui-menu .ui-menu-item a {text-decoration:none;display:block;padding:.2em .4em;line-height:1.5;zoom:1;}
.ui-state-hover, .ui-widget-content .ui-state-hover, .ui-widget-header .ui-state-hover, .ui-state-focus,
.ui-widget-content .ui-state-focus, .ui-widget-header
.ui-state-focus {background: #5897fb;border: none;color:#000;border-radius:0;font-weight: normal;}さて、終わりです。
関連する推奨事項:
js および es6 でよく使用される文字列メソッドのまとめ (コレクション)
以上がjuqery-ui を使用して関連付けクエリ関数を完了する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。