が追加されていない場合、テーブルはロード後に表示されます。これらの追加により、テーブルの末尾が表示されるのを待たずに、tbody に含まれる行の内容が最初に表示されます。 同時に、テーブルが非常に長い場合は、tbody を使用してテーブルを分割し、部分ごとに表示します。 (平たく言えば、テーブル全体がロードされるのを待たずに、構造に従ってテーブルを部分的に表示できます。) 、、 h3>テーブル構造、 が追加されていない場合、テーブルはロード後に表示されます。これらの追加により、テーブルの末尾が表示されるのを待たずに、tbody に含まれる行の内容が最初に表示されます。 同時に、テーブルが非常に長い場合は、tbody を使用してテーブルを分割し、部分ごとに表示します。 (平たく言えば、テーブル全体がロードされるのを待たずに、構造に従ってテーブルを部分的に表示できます。) HTML テーブルの使用方法の簡単な分析
Jul 28, 2018 am 11:21 AM
css
css3
CSSセレクター
html
シート
この記事の内容は HTML Table の使い方を簡単に分析したもので、困っている友人に役立つことを願っています。
定義と使用法
table タグは HTML テーブルを定義します。 table标签定义 HTML 表格。
创建表格的四要素:table、tr、th、td
<table>
<p>整个表格以<code><table>标记开始、<code>
标记结束。
<tr>
<p>Table row。表格的一行,有几对 tr 表格就有几行。</p>
<h3><code><td>
<p>Table data。表格的一个单元格,一行中包含几对 td ,一行中就有几列。</p>
<h3><code><th>
<p>Table head。表格的头部的一个单元格,表格表头。</p>
<h2 id="额外元素">额外元素</h2>
<h3><code><tbody>、<code><thead>、<code><tfoot><p>表格结构,如果不加<code><thead> </thead>
<tbody> <tfooter> , 表格将在加载完后才显示。加上这些, <code>tbody包含行的内容优先显示,不必等待表格结束后再显示。
同时,如果表格很长,用tbody分段,可以一部分一部分地显示。
(通俗理解 table 可以按结构一块块的显示,不用等整个表格加载完后显示。)<caption></caption>
表格标题
属性
border
表格边框的宽度。
建议设置为 0 后自行 CSS 添加边框样式。
cellpadding
表格单元边界与单元内容之间的间距(内边距)。
建议设置为 0 后自行 CSS 添加内边距样式。
cellspacing
单元格之间的间距。
实例
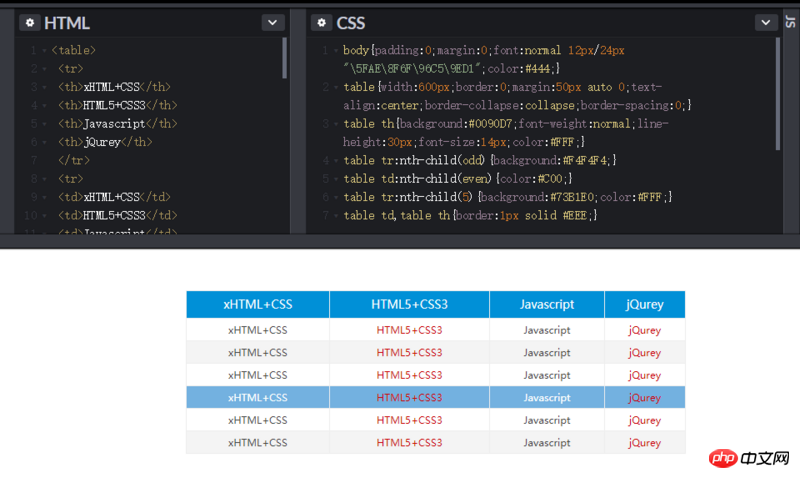
使用CSS3实现表格隔行变色

使用 CSS3的 :nth-child(n)
テーブルを作成する 4 つの要素: table、tr、th、td
<table>
<br>テーブル全体は <code><table> タグで始まり、<code>
タグ。 <tr>
<p class="post-topheader custom- pt0">表の行。テーブルの行には tr のペアがいくつかあり、テーブルには複数の行があります。 </p>
<h3><code><td><p class="mb20">テーブル データ。テーブルのセルには、1 行に複数の td ペアが含まれ、1 行に複数の列が含まれています。 <a href="http://www.php.cn/div-tutorial-407162.html" target="_blank" title="HTML的格式及标签介绍"><h3><code><th>テーブルヘッド。テーブルの先頭にあるセル、テーブルヘッダー。 <h2 id="追加要素">追加要素</h2>
<h3 id="code-tbody-code-thead-code-tfoot-h-gt-p-class-mb-テーブル構造-code-thead-tfooter-が追加されていない場合-テーブルはロード後に表示されます-これらの追加により-テーブルの末尾が表示されるのを待たずに-code-tbody-code-に含まれる行の内容が最初に表示されます-a-href-http-www-php-cn-div-tutorial-html-target-blank-title-如何来简述html的基本结构-附代码-同時に-テーブルが非常に長い場合は-code-tbody-code-を使用してテーブルを分割し-部分ごとに表示します-a-平たく言えば-テーブル全体がロードされるのを待たずに-構造に従ってテーブルを部分的に表示できます-h-code-caption-caption-code"><code><tbody>、<code><thead>、<code><tfoot> h3><p class="mb20">テーブル構造、<code><thead> <tfooter> が追加されていない場合、テーブルはロード後に表示されます。これらの追加により、テーブルの末尾が表示されるのを待たずに、<code>tbody に含まれる行の内容が最初に表示されます。 同時に、テーブルが非常に長い場合は、tbody を使用してテーブルを分割し、部分ごとに表示します。 (平たく言えば、テーブル全体がロードされるのを待たずに、構造に従ってテーブルを部分的に表示できます。) <caption></caption>
Table title
属性
border
🎜 テーブルの境界線の幅。 🎜これを 0 に設定し、CSS を使用して境界線スタイルを自分で追加することをお勧めします。 🎜cellpadding
🎜 表のセル境界とセルの内容の間のスペース (パディング)。 🎜 0 に設定し、CSS を使用してパディング スタイルを自分で追加することをお勧めします。 🎜cellspacing
🎜 セル間の間隔。 🎜🎜例🎜CSS3 を使用して、交互の行の表の色を変更する
🎜 🎜CSS3 の
🎜CSS3 の :nth-child(n) を使用しますcode> pseudo-class セレクターは、テーブル内の交互の行の色を変更する効果を実現できます。 🎜n 奇数行/列、偶数行/列、または指定した行/列をそれぞれ表す、奇数、偶数、または任意の数値を入力できます🎜🎜関連推奨事項: 🎜🎜🎜 HTML 形式とタグの概要🎜🎜🎜🎜簡単な方法HTMLの基本構造(コード付き)を説明します🎜🎜🎜🎜
以上がHTML テーブルの使用方法の簡単な分析の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7530
7530
 15
15
 1378
1378
 52
52
 82
82
 11
11
 21
21
 76
76
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。
 HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTMLはWeb構造を定義し、CSSはスタイルとレイアウトを担当し、JavaScriptは動的な相互作用を提供します。 3人はWeb開発で職務を遂行し、共同でカラフルなWebサイトを構築します。
 ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップスプリットラインを作成するには2つの方法があります。タグを使用して、水平方向のスプリットラインを作成します。 CSS Borderプロパティを使用して、カスタムスタイルのスプリットラインを作成します。
 ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに画像を挿入する方法はいくつかあります。HTMLIMGタグを使用して、画像を直接挿入します。ブートストラップ画像コンポーネントを使用すると、レスポンシブ画像とより多くのスタイルを提供できます。画像サイズを設定し、IMG-Fluidクラスを使用して画像を適応可能にします。 IMGボーダークラスを使用して、境界線を設定します。丸い角を設定し、IMGラウンドクラスを使用します。影を設定し、影のクラスを使用します。 CSSスタイルを使用して、画像をサイズ変更して配置します。背景画像を使用して、背景イメージCSSプロパティを使用します。
 ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
Bootstrapフレームワークをセットアップするには、次の手順に従う必要があります。1。CDNを介してブートストラップファイルを参照してください。 2。独自のサーバーでファイルをダウンロードしてホストします。 3。HTMLにブートストラップファイルを含めます。 4.必要に応じてSASS/LESSをコンパイルします。 5。カスタムファイルをインポートします(オプション)。セットアップが完了したら、Bootstrapのグリッドシステム、コンポーネント、スタイルを使用して、レスポンシブWebサイトとアプリケーションを作成できます。
 ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法は?ブートストラップCSSを導入してボタン要素を作成し、ブートストラップボタンクラスを追加してボタンテキストを追加します
 ブートストラップの日付を表示する方法
Apr 07, 2025 pm 03:03 PM
ブートストラップの日付を表示する方法
Apr 07, 2025 pm 03:03 PM
回答:ブートストラップの日付ピッカーコンポーネントを使用して、ページで日付を表示できます。手順:ブートストラップフレームワークを紹介します。 HTMLで日付セレクター入力ボックスを作成します。ブートストラップは、セレクターにスタイルを自動的に追加します。 JavaScriptを使用して、選択した日付を取得します。